Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
{«id»:23884,»url»:»https:\/\/vc.ru\/flood\/23884-typography-basics»,»title»:»\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/23884-typography-basics&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
 ru\/flood\/23884-typography-basics»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/flood\/23884-typography-basics»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}27 444 просмотров
Шрифты для логотипов онлайн – топ 3 сервиса для подбора
Привет! В этой статье мы покажем онлайн сервисы которые помогают подобрать хороший шрифт для логотипа и облегчают задачу по сравнению и поиску правильного написания вашего названия в лого.
Бесплатные шрифты для логотипа.
Google создал удобный сайт для подбора шрифтов — https://fonts.google.com/ . На нем вы можете написать название собственной компании и сайт выдаст вам сотни вариантов для сравнения. Сервис удобен тем, что вы можете отфильтровать выдачу по желаемым параметрам. Например если у вас название бизнеса пишется русскими буквами — поставьте галочку напротив строчки «кириллица», и сайт будет показывать только русскоязычные шрифты. Также есть такие удобные параметры как жирность шрифта, его стиль (например рукописный, с засечками, моношрифт и т. д.) и другие особенности.
Также есть такие удобные параметры как жирность шрифта, его стиль (например рукописный, с засечками, моношрифт и т. д.) и другие особенности.
Второе преимущество Google Fonts — все шрифты абсолютно бесплатные и вы можете использовать их в любом проекте, коммерческом или своем собственном. Каждый день на сайт добавляются новые написания и множество дизайнеров стремятся попасть в список, чтобы получить известность.
Еще одной приятной особенностью является то, что вы можете скачать выбранный шрифт к себе на компьютер совершенно бесплатно. Для этого нажмите на знак плюса справа от интересующего вас шрифта, после этого он попадет в окно добавленных шрифтов, свернутое и закрепленное внизу монитора. Нажмите, чтобы развернуть и кликните по иконке скачивания. Сайт моментально начнет скачивание на ваш компьютер.
Сравнение скачанных шрифтов и Google шрифтов.
Незаменимым является сервис по сравнение уже скачанных к себе на компьютер шрифтов http://wordmark. it/ . Просто введите название вашей организации в строку на главной странице и нажмите кнопку Enter на клавиатуре. Сайт моментально покажет вам как будет выглядеть написание названия используя каждый шрифт, скачанный на ваш компьютер.
it/ . Просто введите название вашей организации в строку на главной странице и нажмите кнопку Enter на клавиатуре. Сайт моментально покажет вам как будет выглядеть написание названия используя каждый шрифт, скачанный на ваш компьютер.
Также наверху вы можете нажать на кнопку Google Fonts, после чего сайт покажет вам, как будет смотреться нужный текст со всеми вариантами с сайта Google Fonts.
Вы можете помечать стили которые вам понравились после этого нажать на иконку сравнения в правом верхнем углу сайта. Вы попадете на страницу где будут показаны только понравившиеся шрифты для логотипа, чтобы вам удобно было сравнить их между собой и выбрать финальную версию.
Узнать что за шрифт на сайте.
Часто бывает, что вы находитесь на сайте и вам безумно понравился шрифт который на нем использовали. Раньше нужно было обращаться к знакомым дизайнерам в надежде на то, что они смогут определить его по написанию. Затем появились специальные онлайн сервисы, в которые можно было вставить скриншот с интересующего вас сайта и пройти несколько шагов в результате которых с вероятностью в 50% сервис выдавал вам название шрифта.
Сейчас все наши проблемы с поиском видов шрифта решены. Просто необходимо установить расширение WhatFont в ваш браузер Chrome или Safari. Пользоваться сервисом очень просто и удобно. Находясь на интересующем вас сайте, нажмите на значок расширения и наведите курсор на текст, шрифт которого вам понравился. **Над текстом вы увидите название и размер этого шрифта. **
Если кликнуть на текст, то окошко с название расширится и вы увидите дополнительную информацию которая может оказаться для вас полезной.
На этом подборка онлайн сервисов подбора шрифта для логотипа закончена.
Надеемся теперь вы сможете без проблем подобрать красивый и бесплатный шрифт для вашего лого.
Напишите в комментариях, какими сервисами для работы со шрифтами пользуетесь вы, нам будет интересно узнать что то новое!
Подбор шрифтов. Подборка online ресурсов по работе со шрифтами
просмотров: 11601612 апреля 2013 года
Подбор шрифтов:
— http://www. typetester.org/ — Тестирования и подбора шрифтов, вывод его в CSS.
typetester.org/ — Тестирования и подбора шрифтов, вывод его в CSS.
— http://www.designerplaything.co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помощник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
Распознавание шрифтов:
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты:
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с предпросмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее:
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доробатка ваших шрифтов.
— http://pxtoem.com/ — С помощью этого сервиса можно с легкостью переводить одни единицы измерения шрифтов в другие и получить css код.
 com/ — Онлайн сервис для подготовки эффектного текста.
com/ — Онлайн сервис для подготовки эффектного текста.— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
«Безопасные» шрифты (Шрифты поддерживающие кириллицу)
— Arial
— Arial Black
— Comic Sans MS
— Courier New
— Georgia
— Impact
— Times New Roman
— Trebuchet MS
— Verdana
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Бонус
Топ-10 лучших сервисов подбора комбинаций шрифтов
Если вы находитесь в творческом поиске идеального набора шрифтов для вашего нового дизайн-проекта, то сегодняшняя статья вам точно пригодится. Теоретически, для решения этой задачи можно найти примеры красивой типографики, вдохновиться лучшими подборками шрифтов, но куда проще использовать специальные онлайн сервисы комбинирования шрифтов.
Данные ресурсы позволяет быстро и легко подбирать шрифты, которые будут хорошо между собой сочетаться – для заголовков, подзаголовков, текстов и т.п. Похожую функционально можно встретить даже в Google Fonts, где для каждого фонта имеется пример удачных его комбинаций. Также можете глянуть нашу статью про 10 лучших Google шрифтов для заголовков.
Начнем подборку с сервиса, который мы уже когда-то рассматривали.
Font Combination Tool
В качестве слогана здесь указана интересная фраза – “типографика говорит до того, как вы прочитаете написанное”. Именно так можно охарактеризовать идеальное сочетание шрифтов. Работает здесь все максимально просто – вам лишь нужно выбрать один из вариантов из выпадающего списка, после чего откроется страница с примерами его использования с разным текстом (на светлом и темном фоне). Также в нашей статье про Font Combination Tool найдете дополнительный бонус с 10тью удачными комбинациям заголовок+текст.
Font Joy
Данный инструмент позволяет подбирать как высококонтрастные, так и очень похожие между собой шрифты — выберите параметры и нажмите Generate. Тут можно вставить свой текст на страницу, чтобы наглядно увидеть, как в целом будет выглядеть тот или иной вариант. Также допускается задание всех значений вручную (без генерирования), что позволяет подобрать комбинацию, максимально соответствующую вашим пожеланиям.
Font Combinations Library
Это библиотека построена на базе Гугло шрифтов, которые совместимы с программами Adobe XD и Sketch. Здесь можно не только найти все популярные варианты, но и «поиграться» с настройкой разных параметров отображения текста: стиль, цвет, размер и многое другое.
Font Pair
Это еще один бесплатный сервис для подбора сочетаний Гугл Fonts с возможностью быстрой загрузки найденного решения. Он предлагает разнообразные фильтры для ускорения поиска: Sans-Serif / Serif, Display / Serif, Monospace и т. д. На сайте также есть обширная коллекция уже готовых комбинаций!
д. На сайте также есть обширная коллекция уже готовых комбинаций!
Генератор шрифтовых пар Canva
Все мы знаем Canva как приложение для создания простой инфографики или онлайн презентаций, однако в нем также есть и генератор шрифтовых пар. Эта функция позволяет выбрать нужный вам фонт из списка, а затем мгновенно сгенерирует классные комбинации с ним. Кроме демонстрации на странице здесь еще выводится пример использования решения на реально существующем сайте.
Mixfont
Данный проект был создан командой дизайнеров и разработчиков, которые отлично ориентируются в теме. С помощью специального генератора в нем автоматически формируются и визуализируются различные пары шрифтов. Mixfont предлагает 1000 уникальных фонтов, из которых реально получить около 600 тысяч комбинаций! Здесь вы точно найдете то, что искали.
Typ.io
Ресурс Typ.io содержит почти 3 тысячи примеров из реальных веб-проектов и приложений, среди которых 100% найдется удачная комбинация для любой задачи и тематики. Сначала вы выбираете одну из категорий материалов, дальше открывается список с конкретными шрифтами, и вы переходите к предварительному просмотру понравившегося вам варианта. На скриншоте увидите, как именно и насколько удачно сочетаются разные шрифты, а под ним будет CSS-код для внедрения у себя на сайте.
Сначала вы выбираете одну из категорий материалов, дальше открывается список с конкретными шрифтами, и вы переходите к предварительному просмотру понравившегося вам варианта. На скриншоте увидите, как именно и насколько удачно сочетаются разные шрифты, а под ним будет CSS-код для внедрения у себя на сайте.
Google-Type от Femmebot
Этот проект Femmebot предлагает множество шрифтовых пар, доступных в онлайн библиотеке Гугл Фонтс. Он реализован в виде красочного лендинга, позволяющего просмотреть шрифтовые сочетания на примерах текстов-отрывков из басен Эзопа. Классная идея и отличный ресурс для графических дизайнеров, где можно черпать вдохновение.
Комбинатор шрифтов Typotheque
Данный интерактивный инструмент дает возможность комбинировать различные фонты в реальном времени и просматривать полученные сочетания. Просто перетаскивайте доступные варианты из меню справа и смотрите, как они будут работать вместе друг с другом. В сервисе также имеются некоторые готовые комбинации на случай, если вам понадобится мнение от экспертов.
Typespiration
Ресурс Typeinpiration позволяет просматривать готовые дизайны сайтов с потрясающими комбинациями шрифтовых и цветовых палитр. К каждому из примеров прилагается не только информация об используемых названиях фонтов и кодах цветов, но и HTML/CSS исходники, которые вы можете скопировать прямо на свой сайт. Интересный по реализации и идее проект.
Пакеты шрифтов Adobe
Эти примеры от Adobe представляют собой профессиональные подборки шрифтов, отлично сочетающихся между собой. Они сгруппированы по нескольким категориям: меню, путешествия, 90-тые и др. Имейте ввиду, что для доступа ко всему этому добру вам понадобится учетка Adobe Creative Cloud.
Итого. Статья написана по мотивам этой заметки. В ней у нас получилось 11 полезных онлайн сервисов комбинирования шрифтов, которые помогают подбирать красивую и эффективную типографику для веб-проектов. Советуем просмотреть все ссылки, а затем выбрать парочку подходящих для себя наилучшим образом, дабы затем использовать их в своей работе.
Все шрифты | FontsForYou
Краткая информация: количество страниц – 7 101, текущая страница – 1, количество шрифтов – 142 009, количество шрифтов на странице – 20.
Показано с 1 по 20 из 142 009 результатов.
Лицензия: бесплатно для личного использования
Размер: 44 Кб Просмотров: 3 233 Скачиваний: 7 165
Лицензия: бесплатно для личного использования
Размер: 34 Кб Просмотров: 2 083 Скачиваний: 758
Лицензия: бесплатно для личного использования
Размер: 32 Кб Просмотров: 1 893 Скачиваний: 6 538
Лицензия: бесплатно для личного использования
Размер: 29 Кб Просмотров: 1 333 Скачиваний: 1 886
Лицензия: бесплатно для личного использования
Размер: 73 Кб Просмотров: 1 570 Скачиваний: 4 048
Лицензия: бесплатно для личного использования
Размер: 56 Кб Просмотров: 1 654 Скачиваний: 2 620
Лицензия: бесплатно для личного использования
Размер: 31 Кб Просмотров: 2 362 Скачиваний: 5 910
Лицензия: бесплатно для личного использования
Размер: 27 Кб Просмотров: 1 764 Скачиваний: 4 307
Лицензия: бесплатно для личного использования
Размер: 37 Кб Просмотров: 1 387 Скачиваний: 1 616
Лицензия: бесплатно для личного использования
Размер: 125 Кб Просмотров: 1 103 Скачиваний: 3 643
Лицензия: бесплатно для личного использования
Размер: 46 Кб Просмотров: 1 074 Скачиваний: 1 974
Лицензия: бесплатно для личного использования
Размер: 26 Кб Просмотров: 910 Скачиваний: 2 422
Лицензия: бесплатно для личного использования
Размер: 40 Кб Просмотров: 775 Скачиваний: 1 808
Лицензия: бесплатно для личного использования
Размер: 45 Кб Просмотров: 478 Скачиваний: 290
Лицензия: бесплатно для личного использования
Размер: 16 Кб Просмотров: 825 Скачиваний: 1 933
Лицензия: бесплатно для личного использования
Размер: 65 Кб Просмотров: 494 Скачиваний: 247
Лицензия: бесплатно для личного использования
Размер: 48 Кб Просмотров: 913 Скачиваний: 1 707
Лицензия: бесплатно для личного использования
Размер: 56 Кб Просмотров: 1 078 Скачиваний: 1 229
Лицензия: бесплатно для личного использования
Размер: 27 Кб Просмотров: 706 Скачиваний: 1 502
Лицензия: бесплатно для личного использования
Размер: 49 Кб Просмотров: 1 578 Скачиваний: 2 841
Как правильно подобрать пару к шрифту
- Общие правила комбинирования
- Примеры готовых комбинаций
- Сервисы, которые помогут в работе
Подобрать удачную комбинацию шрифтов для сайта, буклета или презентации кажется сложной задачей? Секрет успеха — в насмотренности и понимании основных принципов. И тем, и другим мы поделимся в статье: объясним, чем руководствоваться, подбирая шрифтовую пару, приведем примеры беспроигрышных комбинаций и сервисами, которые помогут вам в работе.
И тем, и другим мы поделимся в статье: объясним, чем руководствоваться, подбирая шрифтовую пару, приведем примеры беспроигрышных комбинаций и сервисами, которые помогут вам в работе.
Общие правила комбинирования
Основных принципов правильного сочетания шрифтов всего два: соответствие и контрастность.
В случае соответствия гарнитуры дополняют друг друга по одному или нескольким признакам: стилю, пропорциям, насыщенности или любым другим. Это самый простой способ подобрать пару и не ошибиться.
Контраст — более сложный, но и более оригинальный способ. Визуально надписи кажутся разными, но благодаря одному-двум общим атрибутам хорошо смотрятся вместе. Существуют десятки таких признаков, например, X-высота (мера высоты строчных букв, зависящая от высоты «x»), ширина символов, межбуквенные расстояния.
Расскажем о правилах, которые помогут безошибочно подобрать шрифтовую пару как для соответствия, так и для контраста:
- Самый простой способ не ошибиться — использовать одно суперсемейство, которое включает множество вариантов гарнитур (с засечками и без, рукописные и декоративные).
 Среди самых известных суперсемейств — Lucida, Museo, Frutiger, Avenir.
Среди самых известных суперсемейств — Lucida, Museo, Frutiger, Avenir. - Действует и обратное правило. Гарнитуры одного и того же типа, но из разных семейств могут не сочетаться друг с другом и создавать дисгармонию, поэтому такого метода лучше избегать.
- Попробуйте любой один из классических способов создать противоречие: использовать разный вес одной и той же гарнитуры (светлый и жирный) или сочетать шрифты с засечками и без.
- Придерживайтесь одного настроения, то есть впечатления, которое создает надпись (игривое, строгое, дружелюбное, уютное, неформальное). Даже если типографика контрастна, настроение должно быть похожим: игривое и серьезное в одном контексте будет запутывать и раздражать.
- Избегайте низкого контраста, то есть слишком похожих гарнитур. Такая комбинация создает впечатление, что вы хотели использовать одну из них, но не сделали этого. Не страшно, если вы остановитесь на одном шрифте, выбрав разный вес или стиль.
- Соблюдайте баланс: если у одного шрифта ярко выраженный характер, другой должен быть нейтральным, чтобы не перетягивать на себя внимание.

- Определите иерархию, отведя каждому начертанию определенную роль: к примеру, одно — только для заголовков, другое — для основного текста. Так вы «проведете» читателей по тексту и подскажете, в каком порядке его читать.
- Убедитесь, что в выбранных шрифтах есть все символы для нужных вам языков. Это особенно актуально для компаний, работающих на международном рынке.
Примеры готовых комбинаций
Дизайнеры не советуют использовать в больше трех гарнитур в одном контексте. Оптимальное их количество — две. Приведем примеры комбинаций, выбрав которые, вы точно не ошибетесь.
Montserrat & Courier New
Беспроигрышный контраст классики и современности. Универсальный Montserrat без засечек входит в коллекцию Google-шрифтов, созданных специально для интернет-пользователей, а Courier New знаком нам еще со времен пишущих машинок. Такая пара подойдет брендам, которые хотят подчеркнуть связь между прошлым и настоящим.
Такая пара подойдет брендам, которые хотят подчеркнуть связь между прошлым и настоящим.
Alegreya Sans SC & Source Sans Pro
Пример универсальной согласованности, которая будет гармонично выглядеть на любых носителях и в любых контекстах. Alegreya Sans SC — семейство малых заглавных букв в каллиграфическом стиле. Его дополняет лаконичный Source Sans Pro, созданный для Adobe и предназначенный для работы в пользовательских интерфейсах.
Helvetica Neue & Garamond
Классическое смешение популярных гарнитур в контрастных стилях: Helvetica Neue и Garamond. Советуем рассмотреть эту пару, если вы хотите, чтобы брендинг воспринимался как вневременной, понятный и стильный.
Lora & Merriweather
Lora — это хорошо сбалансированные шрифты, напоминающие каллиграфию. Благодаря умеренной контрастности они подойдут для основного текста. Для заголовка можно использовать Merriweather, который отличается большой Х-высотой и слегка сжатыми символами. Обе гарнитуры с засечками, а потому ассоциируются с классикой и элегантностью.
Proza Libre & Open Sans
Такая комбинация выглядит современно благодаря минимализму. Proza Libre с чистыми мягкими формами предназначен для визуализации на экранах. Open Sans с нейтральным, но дружелюбным внешним видом и высокой разборчивостью отлично работает не только в интернете, но и при печати.
Libre Baskerville & Source Sans Pro
Пример контрастности, где одна гарнитура доминирует, а вторая дополняет ее. Libre Baskerville — семейство веб-шрифтов, оптимизированное для основного текста. Несмотря на засечки, буквы остаются разборчивыми даже в небольших размерах на любом экране. Source Sans Pro подойдет для заголовков, создавая лаконичный дизайн.
Rubik & Karla
Оптимальное сочетание для брендов, которые хотят показать свою близость к пользователям. Универсальный и пропорциональный Rubik служит идеальным дополнением, меняя характер в зависимости от «соседа». Доминантой в этой паре выступает Karla, который выделяется намеренной неаккуратностью — не идеально выверенным межбуквенным расстоянием.
BioRhyme & Space Mono
Яркий контраст понравится смелым компаниям, которые хотят показать характер. BioRhyme с плоскими заметными засечками отсылает к ретро, а моноширинный (с одинаковой шириной всех символов) Space Mono — к современности. Объединяет гарнитуры то, что обе построены на геометрической основе.
Archivo Black & Roboto
Комбинация работает по принципу схожести. Archivo Black был создан для использования в заголовках, а Roboto — для работы в системе Android. Оба начертания смотрятся открыто и дружелюбно, что подойдет демократичным брендам.
Montserrat & Source Sans Pro
Еще одно нейтральное смешение удобочитаемой типографики. И Montserrat, и Source Sans Pro лаконичны, универсальны и были созданы для интернет-платформ. Эта пара будет хорошо работать на сайте или в блоге, не отвлекая внимание от содержания.
Oswald & Merriweather
Пример контраста, объединенного пропорциями символов. Oswald — современная переработка классики с вытянутыми вверх буквами и небольшими интервалами. Merriweather с засечками тоже отличается слегка сжатыми символами. Советуем выбирать эту пару тем, кто хочет показать строгость, собранность и элегантность.
Сервисы, которые помогут в работе
Беспроигрышный способ удачно подобрать сочетание — воспользоваться специальными сервисами, которые предложат готовые варианты.
Google Fonts
В коллекции Google к каждому шрифту предлагаются несколько схожих или контрастных вариантов. Удобно, что в рамках каждого из них можно выбрать вес букв и сразу увидеть результат на примере текста.
Typeconnection
Любите игры? Сервис предлагает освоить навыки в игровой форме, составляя из гарнитур пары для свиданий. Начните с выбора главного героя и подбирайте ему подходящую пару, попутно изучая полезные термины и получая советы.
Typography
Как и Google, этот сайт перечисляет несколько подходящих сочетаний для каждого начертания. Правда, примеры здесь небольшие и изменить вес символов нельзя.
Logaster
Онлайн-генератор подойдет тем, кому нужны не только шрифты для логотипа. Введите название компании, слоган — и сервис предложит несколько десятков уже готовых вариантов. Каждый из них по желанию можно отредактировать.
Сгенерируйте множество логотипов с разными шрифтами в пару кликов!
Воспользуйтесь готовыми сочетаниями, составленными нашим сервисом: весь процесс займет несколько минут
Выводы
Жестких правил сочетания шрифтов не существует: при выборе стоит отталкиваться прежде всего от задачи, которую выполняет текст, и от настроения, которые вы хотите передать. Чтобы соблюсти тонкий баланс между контрастом и схожестью, советуем придерживаться основных принципов, которые вы узнали из этой статьи, а если сомневаетесь в результате — обращаться к профессиональным сервисам.
Создание и выбор шрифтов — приложения Win32
- 4 минуты на чтение
В этой статье
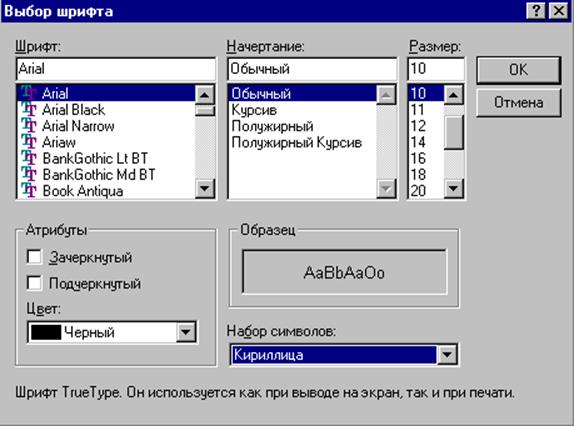
Общее диалоговое окно Font упрощает процесс создания и выбора шрифтов. Инициализируя структуру CHOOSEFONT и вызывая функцию CHOOSEFONT , приложение может поддерживать тот же интерфейс выбора шрифта, который ранее требовал множества строк пользовательского кода.(Дополнительные сведения об общем диалоговом окне Font см. В разделе Библиотека общих диалоговых окон.)
Выбор пользователя
В большинстве операций по созданию и выбору шрифтов участвует пользователь. Например, текстовые редакторы позволяют пользователю выбирать уникальные шрифты для заголовков, сносок и основного текста. После того как пользователь выбирает шрифт с помощью диалогового окна Font и нажимает кнопку OK , функция CHOOSEFONT инициализирует элементы структуры LOGFONT с атрибутами запрошенного шрифта.Чтобы использовать этот шрифт для операций вывода текста, приложение должно сначала создать логический шрифт, а затем выбрать этот шрифт в контексте своего устройства. Логический шрифт — это прилагаемое к приложению описание идеального шрифта. Разработчик может создать логический шрифт, вызвав функции CreateFont или CreateFontIndirect . В этом случае приложение вызовет CreateFontIndirect и предоставит указатель на структуру LOGFONT , инициализированную CHOOSEFONT .В общем, более эффективно вызывать CreateFontIndirect , потому что CreateFont требует нескольких параметров, а CreateFontIndirect требует только один указатель на LOGFONT .
Прежде чем приложение сможет фактически начать рисование текста с помощью логического шрифта, оно должно найти наиболее близкое соответствие из шрифтов, хранящихся внутри устройства, и шрифтов, ресурсы которых были загружены в операционную систему. Шрифты, хранящиеся на устройстве или в операционной системе, называются физическими шрифтами .Процесс поиска физического шрифта, который наиболее точно соответствует заданному логическому шрифту, называется сопоставлением шрифтов. Этот процесс происходит, когда приложение вызывает функцию SelectObject и предоставляет дескриптор, идентифицирующий логический шрифт. Сопоставление шрифтов выполняется с помощью внутреннего алгоритма, который сравнивает атрибуты запрошенного логического шрифта с атрибутами доступных физических шрифтов. Когда алгоритм преобразования шрифтов завершает свой поиск и определяет наиболее близкое возможное совпадение, функция SelectObject возвращается, и приложение может начать рисование текста с новым шрифтом.
Функция SetMapperFlags указывает, будет ли алгоритм преобразования шрифтов искать только физические шрифты с соотношением сторон, которое соответствует физическому устройству. Соотношение сторон для устройства — это соотношение, образованное шириной и высотой пикселя на этом устройстве.
Системный шрифт (также известный как шрифт оболочки или шрифт по умолчанию) — это шрифт, используемый для текста в заголовках, меню и диалоговых окнах.
Рекомендации по выбору специальных шрифтов
Хотя в большинстве операций выбора шрифта участвует пользователь, в некоторых случаях это неверно.Например, разработчик может захотеть использовать уникальный шрифт в приложении для рисования текста в окне управления. Чтобы выбрать подходящий шрифт, приложение должно иметь возможность определять, какие шрифты доступны, создавать логический шрифт, описывающий один из этих доступных шрифтов, а затем выбирать этот шрифт в соответствующем контексте устройства.
Приложение может перечислить доступные шрифты с помощью функций EnumFonts или EnumFontFamilies . EnumFontFamilies рекомендуется, потому что он перечисляет все стили, связанные с именем семейства.Это может быть полезно для шрифтов с множеством или необычными стилями, а также для шрифтов, пересекающих международные границы.
После того, как приложение перечислило доступные шрифты и обнаружило подходящее совпадение, оно должно использовать значения, возвращаемые функцией перечисления шрифтов, для инициализации элементов структуры LOGFONT . Затем он может вызвать функцию CreateFontIndirect , передав ей указатель на инициализированную структуру LOGFONT . Если функция CreateFontIndirect завершается успешно, приложение может выбрать логический шрифт, вызвав функцию SelectObject .При инициализации элементов структуры LOGFONT обязательно укажите определенный набор символов в элементе lfCharSet . Этот член важен в процессе сопоставления шрифтов, и результаты будут несовместимыми, если этот член не инициализирован правильно. Если вы указываете имя гарнитуры в члене lfFaceName структуры LOGFONT , убедитесь, что значение lfCharSet соответствует набору символов гарнитуры, указанной в lfFaceName .Например, если вы хотите выбрать шрифт, такой как MS Mincho, lfCharSet должен быть установлен на предопределенное значение SHIFTJIS_CHARSET.
Шрифты для многих восточноазиатских языков имеют два названия гарнитуры: английское название и локализованное название. CreateFont , CreateFontIndirect и CreateFontIndirectEx принимают локализованное имя гарнитуры шрифта для языкового стандарта системы, соответствующего языку, но они принимают имя английского шрифта для всех других языковых стандартов системы.Лучший способ — попробовать одно имя, а в случае неудачи — другое. Обратите внимание, что EnumFonts , EnumFontFamilies и EnumFontFamiliesEx возвращают английское имя гарнитуры, если языковой стандарт системы не соответствует языку шрифта. Начиная с Windows 2000, это больше не проблема, поскольку средство сопоставления шрифтов для CreateFont , CreateFontIndirect и CreateFontIndirectEx распознает любое имя гарнитуры, независимо от языкового стандарта.
Выбор шрифта — MozillaWiki
Введение
В этом документе обсуждается дизайн и реализация шрифта Mozilla. подсистема. Особое внимание уделяется Unicode и интернационализации.
Проблема
Mozilla выбрала Unicode в качестве внутренней кодировки символов. Это было решено отчасти потому, что HTML основан на Unicode. Хотя документы HTML существуют в различных кодировках символов, ссылки на цифровые символы определены в соответствии с ISO 10646 (надмножество Unicode).Другими причинами выбора Unicode являются тот факт, что это в основном фиксированная ширина, и может представлять большинство персонажей мира.
Проблема, которую следует здесь обсудить, заключается в том, как рисовать Unicode на нескольких устройства, особенно экраны и принтеры. Эти устройства доступны с компьютеров, работающих под управлением различных ОС, например Windows, MacOS, Unix. Детали предлагаемого решения этой проблемы Unicode очень системны. зависимый, и это тоже будет обсуждаться здесь.
Большинство шрифтов предлагают глифы только для подмножества Unicode.Хотя существуют шрифты, содержащие большое количество Unicode (например, Lucida Sans Unicode, Bitstream Cyberbit), эти шрифты не всегда обеспечивают стилистические свойства, которые предпочитают авторы и пользователи. Следовательно, эти шрифты часто называют шрифтами «последней инстанции», которые будут использоваться. только когда другие, более желательные шрифты недоступны или не содержат требуемые глифы.
Строка Unicode может содержать символы из ряда различных частей мире, или из ряда областей, таких как математика.Может потребоваться использовать несколько шрифтов для рисования определенного Unicode. строка, переключаясь с одного шрифта на другой по мере продолжения. Мы будем называть этот процесс «переключением шрифтов».
CSS определяет свойство под названием font-family, которое содержит упорядоченный список шрифты. Эти шрифты следует пробовать по порядку, ища как наличие самого шрифта, а также наличие глифов для рисования текущий текст. Mozilla должна будет реализовать эти списки шрифтов для поддержки CSS.
До появления CSS документы HTML отображались с использованием шрифтов, которые частично зависит от кодировки символов документа (кодировки). Поскольку и авторы, и пользователи таких «старых» документов стали Если вы привыкли к такому поведению, Mozilla должна его придерживаться в максимально возможной степени. Если документ HTML не сопровождается правилами шрифтов CSS, мы должны использовать специально разработанный список шрифтов, в котором первый шрифт основан на кодировка.
Это означает предпочтение шрифта, который пользователь выбрал для японского, когда документ находится в японской кодировке, такой как Shift_JIS (и нет шрифта такие спецификации, как CSS или HTML FONT FACE).Старый браузер сохранял варианты шрифтов в файле настроек, а новый Mozilla может использовать это как есть или перенести старые значения пользователя на любые новые предпочтительный формат файла, который мы придумали.
Поскольку в самом CSS нет концепции присвоения определенных шрифтов конкретных кодировок, мы остаемся перед дилеммой, базировать ли новые диалоговое окно настроек шрифтов в списках семейств шрифтов CSS или в старых наборах символов выбор (или их комбинация). Однако, независимо от окончательного выбора пользовательского интерфейса, реализация GFX будет безусловно, необходимо поддерживать переключение шрифтов, поэтому этот документ остановлюсь на изначально.
Другая проблема — это унификация Unicode Han. Unicode использует один набор символы китайского, японского, корейского и других ханьских языков. Как узнать, какой шрифт использовать, если документ в Юникоде? Один из способов — использовать атрибут HTML LANG. Если в атрибуте определенного фрагмента текста написано «ja», то мы можем использовать Японский шрифт для этого диапазона.
См. Также
В исходном документе также были разделы «Предлагаемое решение» и «Задачи», но, поскольку они устарели, они не были перенесены сюда.Поищите их в исходном документе.
Выбор шрифта / Шрифты по умолчанию содержит список шрифтов по умолчанию (в стадии разработки).
первоначально Эрик ван дер Поэль
Автоматический выбор шрифта — Шрифты и языки — Руководство mPDF
Руководство mPDF — Шрифты и языки- О mPDF
- Функции
- Требования
- Требования
- Ограничения
- Кредиты
- История изменений
- Лицензия
- Установка и настройка
- Установка v7.х +
- Использование mPDF без Composer
- Уменьшение использования памяти
- Папки для временных файлов
- Лесозаготовка
- Установка v6.x
- Начало работы
- Создание первого файла
- HTML или PHP?
- Шрифты и языки
- Шрифты в mPDF 7.x
- Шрифтов в mPDF 6.x
- шрифтов в mPDF 5.х
- О файлах PDF
- Макет OpenType (OTL)
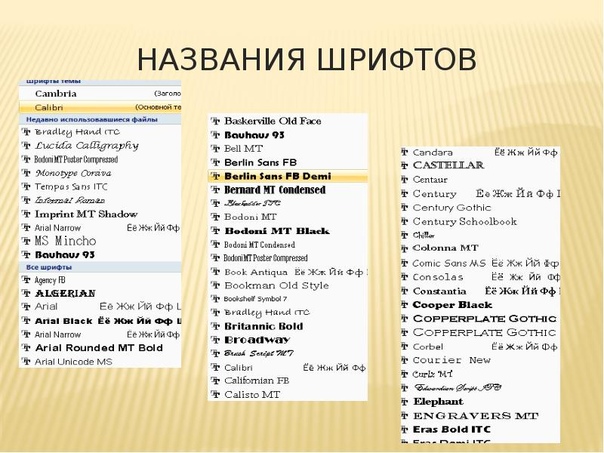
- Названия шрифтов
- Доступные шрифты v6 и v7
- Доступные шрифты v5.x
- Выбор конфигурации v7.x
- Выбор конфигурации v6.x
- Выбор конфигурации v5.x
- Автоматический выбор шрифта
- язык 6.x
- язык v5.х
- Входная кодировка
- Двунаправленный текст (RTL) v6.x
- Арабский (RTL) текст v5.x
- CJK Языки
- Шрифт по умолчанию
- Замена шрифта 7.x
- Замена шрифта 6.x
- Замена шрифта 5.x
- Замена символов
- Обложка для шрифтов и языка v5.x
- индийские шрифты v5.х
- Конфигурация
- Конфигурация v7.x
- Файлы конфигурации v6.x
- Методы конфигурации
- Переменные конфигурации
- Поддержка HTML
- HTML-теги
- Атрибуты HTML
- Пользовательские теги HTML
- Таблицы
- Таблицы
- Макет стола
- Алгоритм автоматической компоновки
- Обрушение границы
- Пейджинг
- Разрывы страниц
- Двусторонние документы
- Размер страницы и ориентация
- Нумерация страниц
- Использование @page
- Разные размеры страниц
- Верхние и нижние колонтитулы
- Верхние и нижние колонтитулы
- Метод 1 — среда выполнения, отличная от HTML
- Метод 2 — среда выполнения HTML
- Метод 3 — не-HTML
- Метод 4 — названный HTML
- Номера страниц и дата
- Заголовки и верхнее поле
- HTML , совместимый с браузером
- Повернутые страницы
- CSS и таблицы стилей
- Введение
- Поддерживаемый CSS
- Таблица стилей по умолчанию
- Именные цвета
- Настройка свойств файла PDF
- Защита паролем
- Метаданные документа
- Версия PDF
- Что еще я могу сделать
- Фоны и границы
- Блоки фиксированного положения
- Плавающие блоки
- Расстановка переносов
- Изображения
- Кернинг
- Высота строки
- Разрыв строки
- Списки
- Обоснование текста
- Аннотации
- Штрих-коды
- Закладки
- Колонны
- Формы
- Индекс
- слоев
- Содержание
- Водяные знаки
- Заменяемые псевдонимы
- цветов CMYK
- Импорт файлов и шаблонов
- Перезапись существующих файлов
- Написание текста, отличного от HTML
- Связанные файлы PDF / A-3 + дополнительный xmp rdf
- Соответствие PDF / A1-b
- Соответствие PDF / X-1a
- Захват вывода HTML
- Математические формулы с MathJax
- Математика с MathJax 2
- Сочетание диакритических знаков
- Примеры из реальной жизни
- Обзор
Введение — CSS и таблицы стилей — Руководство mPDF
Руководство mPDF — CSS и таблицы стилей- О mPDF
- Функции
- Требования
- Требования
- Ограничения
- Кредиты
- История изменений
- Лицензия
- Установка и настройка
- Установка v7.х +
- Использование mPDF без Composer
- Уменьшение использования памяти
- Папки для временных файлов
- Лесозаготовка
- Установка v6.x
- Начало работы
- Создание первого файла
- HTML или PHP?
- Шрифты и языки
- Шрифты в mPDF 7.x
- Шрифтов в mPDF 6.x
- шрифтов в mPDF 5.х
- О файлах PDF
- Макет OpenType (OTL)
- Названия шрифтов
- Доступные шрифты v6 и v7
- Доступные шрифты v5.x
- Выбор конфигурации v7.x
- Выбор конфигурации v6.x
- Выбор конфигурации v5.x
- Автоматический выбор шрифта
- язык 6.x
- язык v5.х
- Входная кодировка
- Двунаправленный текст (RTL) v6.x
- Арабский (RTL) текст v5.x
- CJK Языки
- Шрифт по умолчанию
- Замена шрифта 7.x
- Замена шрифта 6.x
- Замена шрифта 5.x
- Замена символов
- Обложка для шрифтов и языка v5.x
- индийские шрифты v5.х
- Конфигурация
- Конфигурация v7.x
- Файлы конфигурации v6.x
- Методы конфигурации
- Переменные конфигурации
- Поддержка HTML
- HTML-теги
- Атрибуты HTML
- Пользовательские теги HTML
- Таблицы
- Таблицы
- Макет стола
- Алгоритм автоматической компоновки
- Обрушение границы
- Пейджинг
- Разрывы страниц
- Двусторонние документы
- Размер страницы и ориентация
- Нумерация страниц
- Использование @page
- Разные размеры страниц
- Верхние и нижние колонтитулы
- Верхние и нижние колонтитулы
- Метод 1 — среда выполнения, отличная от HTML
- Метод 2 — среда выполнения HTML
- Метод 3 — не-HTML
- Метод 4 — названный HTML
- Номера страниц и дата
- Заголовки и верхнее поле
- HTML , совместимый с браузером
- Повернутые страницы
- CSS и таблицы стилей
- Введение
- Поддерживаемый CSS
- Таблица стилей по умолчанию
- Именные цвета
- Настройка свойств файла PDF
- Защита паролем
- Метаданные документа
- Версия PDF
- Что еще я могу сделать
- Фоны и границы
- Блоки фиксированного положения
- Плавающие блоки
- Расстановка переносов
- Изображения
- Кернинг
- Высота строки
- Разрыв строки
- Списки
- Обоснование текста
- Аннотации
- Штрих-коды
- Закладки
- Колонны
- Формы
- Индекс
- слоев
- Содержание
- Водяные знаки
- Заменяемые псевдонимы
- цветов CMYK
- Импорт файлов и шаблонов
- Перезапись существующих файлов
- Написание текста, отличного от HTML
- Связанные файлы PDF / A-3 + дополнительный xmp rdf
- Соответствие PDF / A1-b
- Соответствие PDF / X-1a
- Захват вывода HTML
- Математические формулы с MathJax
- Математика с MathJax 2
- Сочетание диакритических знаков
- Примеры из жизни
- Обзор
Замена шрифта v7 + — Шрифты и языки — Руководство mPDF
Руководство mPDF — Шрифты и языки- О mPDF
- Функции
- Требования
- Требования
- Ограничения
- Кредиты
- История изменений
- Лицензия
- Установка и настройка
- Установка v7.х +
- Использование mPDF без Composer
- Уменьшение использования памяти
- Папки для временных файлов
- Лесозаготовка
- Установка v6.x
- Начало работы
- Создание первого файла
- HTML или PHP?
- Шрифты и языки
- Шрифты в mPDF 7.x
- Шрифтов в mPDF 6.x
- шрифтов в mPDF 5.х
- О файлах PDF
- Макет OpenType (OTL)
- Названия шрифтов
- Доступные шрифты v6 и v7
- Доступные шрифты v5.x
- Выбор конфигурации v7.x
- Выбор конфигурации v6.x
- Выбор конфигурации v5.x
- Автоматический выбор шрифта
- язык 6.x
- язык v5.х
- Входная кодировка
- Двунаправленный текст (RTL) v6.x
- Арабский (RTL) текст v5.x
- CJK Языки
- Шрифт по умолчанию
- Замена шрифта 7.x
- Замена шрифта 6.x
- Замена шрифта 5.x
- Замена символов
- Обложка для шрифтов и языка v5.x
- индийские шрифты v5.х
- Конфигурация
- Конфигурация v7.x
- Файлы конфигурации v6.x
- Методы конфигурации
- Переменные конфигурации
- Поддержка HTML
- HTML-теги
- Атрибуты HTML
- Пользовательские теги HTML
- Таблицы
- Таблицы
- Макет стола
- Алгоритм автоматической компоновки
- Обрушение границы
- Пейджинг
- Разрывы страниц
- Двусторонние документы
- Размер страницы и ориентация
- Нумерация страниц
- Использование @page
- Разные размеры страниц
- Верхние и нижние колонтитулы
- Верхние и нижние колонтитулы
- Метод 1 — среда выполнения, отличная от HTML
- Метод 2 — среда выполнения HTML
- Метод 3 — не-HTML
- Метод 4 — названный HTML
- Номера страниц и дата
- Заголовки и верхнее поле
- HTML , совместимый с браузером
- Повернутые страницы
- CSS и таблицы стилей
- Введение
- Поддерживаемый CSS
- Таблица стилей по умолчанию
- Именные цвета
- Настройка свойств файла PDF
- Защита паролем
- Метаданные документа
- Версия PDF
- Что еще я могу сделать
- Фоны и границы
- Блоки фиксированного положения
- Плавающие блоки
- Расстановка переносов
- Изображения
- Кернинг
- Высота строки
- Разрыв строки
- Списки
- Обоснование текста
- Аннотации
- Штрих-коды
- Закладки
- Колонны
- Формы
- Индекс
- слоев
- Содержание
- Водяные знаки
- Заменяемые псевдонимы
- цветов CMYK
- Импорт файлов и шаблонов
- Перезапись существующих файлов
- Написание текста, отличного от HTML
- Связанные файлы PDF / A-3 + дополнительный xmp rdf
- Соответствие PDF / A1-b
- Соответствие PDF / X-1a
- Захват вывода HTML
- Математические формулы с MathJax
- Математика с MathJax 2
- Сочетание диакритических знаков
- Примеры из реальной жизни
- Обзор
Как выбрать шрифты для вашего бренда
Хотя выбор фирменного шрифта менее ярок, чем фирменные знаки и изображения, он является связующим звеном, связывающим всю вашу организацию.Шрифты рассказывают историю, привнося голос и индивидуальность в вашу работу. Будь то печатный или онлайн-вариант, хороший шрифт может заинтересовать вашу аудиторию, а плохой — оттолкнуть их, съежиться.
Смелый дизайн упаковки для мыла с использованием трех разных семейств шрифтов (шрифт, slab и sans-serif) от Mj.vass. Если вы уже выбрали логотип, возможно, у вас уже есть один выбранный шрифт, соответствующий эстетике вашего бренда. Но работа на этом не заканчивается — вам также понадобится сильный дополнительный шрифт и чистый шрифт основного текста.
Когда вы начинаете процесс, огромное количество легко доступных шрифтов может быть огромным. Следуйте этим рекомендациям, чтобы найти шрифты, которые лучше всего подходят для вашего бренда.
Отправка шрифтов фирменных сообщений
—
Мы только что отправили вам ваш первый урок.
Еще до того, как покупатель прочитает сообщение в вашем маркетинге, шрифт уже что-то ему сообщает. Каждый шрифт передает свое сообщение и имеет разные сильные и слабые стороны.
Шрифты с засечками
Шрифты с засечками — самые старые и самые классические шрифты. «Засечки» — это небольшая декоративная линия в конце штриха символа. Самый популярный и распространенный пример — Times New Roman, шрифт по умолчанию для поколения людей, использующих Microsoft Word. Шрифты с засечками классные, литературные и высококачественные. Они всегда являются хорошим выбором для расширенных абзацев текста, таких как книги, брошюры и мелкий шрифт, потому что они очень разборчивы, а наши глаза привыкли к их форме.
Шрифты без засечек
Если вы помните французский, который изучали в старших классах, вы, возможно, уже понимали, что означает sans serif — «без засечек». У них нет маленьких ножек, которые есть у шрифтов с засечками, а также, как правило, линии имеют толщину от одного конца до другого. Сама статья написана шрифтом без засечек! Они отлично подходят для общей читаемости и очень хорошо подходят для мелкого шрифта. У них также есть дополнительное преимущество — они хорошо работают в более низком разрешении, что делает их идеальными для цифрового использования, включая веб-сайты и электронные книги.Они всегда привносят силу, ясность и современный, чистый вид в любой проект, в котором они представлены. Разный вес одного и того же шрифта может предлагать совершенно разные тона, например: толстые шрифты без засечек — мужественный и трудолюбивый вид, тогда как версия с тонкими линиями выглядит эффектно и благородный.
Плоские шрифты
Шрифты Slab характеризуются блочными засечками. Если вы когда-нибудь печатали на пишущей машинке старой школы, вы видели плоские шрифты. Они привносят олдскульный, почти ботанический шарм в проект или бренд.Их нужно использовать осторожно, и они обычно лучше подходят для логотипов и заголовков, чем для расширенного текста, но по-прежнему приятны для глаз.
Скриптовые шрифты
Шрифты Script интуитивно понятны — они выглядят как курсивные! В последние годы доступность скриптовых шрифтов резко возросла, поскольку люди ищут уникальный способ представить свой бренд. Как и в случае с рукописным вводом, существует множество уникальных скриптовых шрифтов. Они варьируются от очень каллиграфических стилей, используемых в свадебных приглашениях, до невероятно простых стилей, используемых блоггерами для имитации почерка.Они декоративны и поэтому не подходят для длинных абзацев текста, но могут привнести нежную женственность в любое место, где они появляются.
Декоративные шрифты
Великолепный дизайн фирменного стиля в винтажном стиле с использованием декоративного шрифта, который ясно сообщает потенциальным клиентам. Зеленым в синем.Это сильно стилизованные шрифты, вызывающие у читателя особые чувства. Вы всегда должны быть осторожны при использовании декоративных (или дисплейных) шрифтов . Почему? Потому что многие из них очень и очень плохие (все мы знаем, как Интернет относится к Comic Sans).Но их не следует полностью избегать, так как есть еще один хороший вариант.
Они никогда не подходят для дополнительных шрифтов или шрифтов основного текста. Думайте о них как о фейерверках: хотя они могут доставлять массу удовольствия, их лучше оставить опытным профессионалам.
Какой бы шрифт вы ни выбрали, не используйте слишком «модные» шрифты. Хотя каждый дизайнер будет иметь собственное мнение о том, какие шрифты попадают в эту категорию, решения, которые вы принимаете для своего бренда, должны оставаться неизменными в течение ряда лет.Вы же не хотите, чтобы ваши шрифты выглядели устаревшими слишком быстро.
Создание удачных сочетаний шрифтов и построение иерархии
—
Пять минут в Pinterest будут содержать десятки и десятки графических изображений, обещающих ярлыки для создания удивительных комбинаций шрифтов. Хотя переход по ссылке часто приводит к появлению множества мертвых ссылок и бесплатных шрифтов с ограниченным удобством использования, это все же подчеркивает важность успешного смешивания шрифтов. Шрифты наиболее эффективны, когда используются против и поддерживают другие шрифты, особенно те, которые обеспечивают контраст.
Схема иерархии типов от megireidЭто можно сделать двумя основными способами: вы можете использовать два дополнительных шрифта из двух вышеперечисленных категорий или смешать два стиля из одного семейства. Например: sans serifs прекрасно работают как дополнительный шрифт для заголовков разделов, особенно если ваш основной шрифт — serif. С другой стороны, использование шрифта, выделенного жирным шрифтом, для головы и меньшего, обычного веса для тела, создает такой же приятный контраст.
Какой бы метод вы ни выбрали, убедитесь, что ваши шрифты имеют правильную иерархию.Типографская иерархия — это порядок ваших шрифтов, чтобы лучше передать информацию, которую вы должны понять читателю. В этой статье, которую вы читаете прямо сейчас, например, «Создание успешных комбинаций шрифтов и построение иерархии» вы узнаете, исходя из размера и веса, что мы переходим к другой теме.
Какой бренд какой шрифт использовать?
–
Триптих красиво оформленной целевой страницы с использованием одного и того же шрифта без засечек разного веса. By Perfectionist ✅Выбор шрифтов во многом похож на выбор наряда.Технически вы можете носить что угодно в магазине, но вы должны научиться доверять своей интуиции в том, что подходит для ваших нужд и что лучше всего подходит для вашего личного стиля. Хотя нельзя сказать, что какой-либо шрифт был бы плохим выбором, некоторые просто не подходят.
Если вы представляете финансовую фирму, возможно, не стоит использовать декоративный шрифт, предполагающий художественность, а не серьезность. Если вы занимаетесь свадебной фотографией, вы можете использовать скриптовый шрифт, который может быть более романтичным.В последнее время бренды переходят на более классические шрифты (обратите внимание на стремительный рост популярности Helvetica), которые могут показаться скучными, но никогда не рискуют отвергнуть потенциального клиента.
Бесплатные шрифты по сравнению с платными
—
Хороший дизайн логотипа для DC Drug с сочетанием шрифтов в винтажном стиле с засечками и шрифтами без засечек от Virtuoso ». Если вы пытаетесь сделать часть своего брендинга самостоятельно, у вас может возникнуть соблазн в пользу бесплатных шрифтов, поскольку есть тысячи и тысячи легко доступны в Интернете.Многие из них чистые и могут хорошо служить вашему бренду. Будьте очень избирательны и внимательно оценивайте их. Как упоминалось выше, вам могут потребоваться различные веса (полужирный, полужирный, курсив и т. Д.), Которых часто нет в бесплатных шрифтах. Возможно, вам понадобится символ или символ, которых нет. Многие бесплатные шрифты не имеют расширенных символов для иностранных языков и валют; у других даже нет апострофов и дефисов!
Для использования в Интернете Google Fonts предлагает широкий спектр шрифтов с открытым исходным кодом, которые можно использовать на любом веб-сайте, даже если он предназначен для бизнеса.(У них также есть отличный инструмент для комбинирования шрифтов, который поможет вам увидеть, какие шрифты используют другие люди.)
Фирменные шрифты, которых следует избегать
Красивый модный дизайн, демонстрирующий всю мощь пользовательского, нарисованного вручную шрифта от stevenmink. Самое важное правило — выбирать шрифты, которые будут разборчивыми и четкими. Не утомит глаза после продолжительного чтения.

 Среди самых известных суперсемейств — Lucida, Museo, Frutiger, Avenir.
Среди самых известных суперсемейств — Lucida, Museo, Frutiger, Avenir.