«Безопасные» шрифты и их применение в веб-дизайне
При создании сайта очень важно знать какие шрифты можно использовать, а какие нет, это нужно знать как дизайнеру так и верстальщику. Безопасные шрифты это шрифты которые установлены на большинство устройств, а значит достаточно прописать название шрифта чтоб браузер пользователя корректно его отобразил.
Список безопасных шрифтов
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
*Шрифт “Century Gothic” содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts.
Шрифты – иконки
1. http://fontawesome.io – Font Awesome
2. http://zurb.com/playground/foundation-icon-fonts-3 – Foundation icon
3. http://ionicons.com – ionicons
4. http://design.google.com/icons/ – Material Design Icons
5. http://octicons.github.com – Octicons
6. http://www.typicons.com – Typicons
Сервис для выбора иконок: http://glyphsearch.com
Web инструменты для работы со шрифтами
Подбор шрифтов
– http://fontstorage.com/ – База шрифтов с возможностью подбора и вывод в CSS
– http://www.typetester.org/ – Тестирование и подбор шрифтов, вывод в CSS.
– http://csstypeset.com/ – Работа с разными стилями и атрибутами текста и вывод в CSS.
– http://www.designerplaything.co.uk/designer-plaything.html – Подбор шрифта и цвета.
– http://www.texster.ru/ – Помощник в выборе шрифта.
– http://flippingtypical.com/ – Просмотр вашего текста в разном стиле.
– http://www.stcassociates.com/lab/fontbrowser.html – Аналогичен предыдущему (более расширен).
– http://www.blindtextgenerator.com/ru – Русский онлайн Lorem Ipsum генератор.
– http://wordmark.it/ – Просмотр вашего текста в разных стилях.
Распознавание шрифтов
– http://www.myfonts.com/WhatTheFont/ – Определение шрифта по образцу.
– https://www.fontspring.com/matcherator – Определение шрифта по образцу.
– http://www.identifont.com/identify.html – Выявляет шрифт через ряд вопросов о нем.
– http://www.typophile.com/ – Крупнейшее сообщество на тему шрифтов.
– http://www.bowfinprintworks.com/ – поиск шрифтов по образцам.
– http://www.fontshop.com/research/ – выясняет название по форме отдельных символов.
– http://www.flickr.com/groups/typeid/ – определяет названия шрифтов, используемых в различных изображениях.
– http://fount.artequalswork.com/ – бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты
– http://www.xfont.ru/ – Крупнейший сервис по шрифтам.
– http://www.fontov.net/ – бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
– http://ifont.ru/ – Большой русскоязычный сервис шрифтов.
– http://www.dafont.com/ – шрифты с просмотром вашего примера.
– http://www.fonts-online.ru/ – База шрифтов с просмотром Online
Прочее
– http://fontstruct.com/ – создание собственных шрифтов Online
– http://fontark.net/farkwp/ – Коструктор шрифтов Online
– http://www.fontsquirrel.com/fontface/generator – загрузка и доработка ваших шрифтов.
– http://pxtoem.com/ – Переводит одни единицы измерения шрифтов в другие.
– http://csswarp.eleqtriq.com/ – Онлайн сервис для подготовки эффектного текста.
– http://www.bestwebfonts.com/ – Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
Источник: pomelnikov.com
Информация о сайте www.fonts-online.ru
Здесь вы сможете провести полный анализ сайта, начиная с наличия его в каталогах и заканчивая подсчетом скорости загрузки. Наберитесь немного терпения, анализ требует некоторого времени. Введите в форму ниже адрес сайта, который хотите проанализировать и нажмите «Анализ».
Введите в форму ниже адрес сайта, который хотите проанализировать и нажмите «Анализ».
Идёт обработка запроса, подождите секундочку
Чаще всего проверяют:
| Сайт | Проверок |
|---|---|
| vk.com | 90298 |
| vkontakte.ru | 43413 |
| odnoklassniki.ru | 34491 |
| mail.ru | 16637 |
| 2ip.ru | 16516 |
| yandex.ru | 13917 |
| pornolab.net | 9893 |
| youtube.com | 9165 |
| rutracker.org | 8987 |
| vstatuse.in | 7099 |
Результаты анализа сайта «www.fonts-online.
 ru»
ru»| Наименование | Результат | ||||||
|---|---|---|---|---|---|---|---|
| Скрин сайта | |||||||
| Название | Шрифты онлайн — красивые шрифты | ||||||
| Описание | Сайт для подбора шрифтов онлайн. Большой каталог красивых шрифтов с множеством тематик, с возможностью просмотра шрифта, перед его скачиванием. Отдельный раздел бесплатных шрифтов. | ||||||
| Ключевые слова | шрифты, шрифты онлайн, красивые шрифты, ihbans | ||||||
| Alexa rank | |||||||
| Наличие в web.archive.org | http://web.archive.org/web/*/www.fonts-online.ru | ||||||
| IP сайта | 172.67.184.195 | ||||||
| Страна | Неизвестно | ||||||
| Информация о домене | Владелец: Private Person Creation Date: 2010-10-16 13:02:02 Expiration Date: 2021-10-16 14:02:02 | ||||||
| Посетители из стран |
| ||||||
| Система управления сайтом (CMS) | узнать | ||||||
| Доступность сайта | проверить | ||||||
| Расстояние до сайта | узнать | ||||||
| Информация об IP адресе или домене | получить | ||||||
| DNS данные домена | узнать | ||||||
| Сайтов на сервере | узнать | ||||||
| Наличие IP в спам базах | проверить | ||||||
| Хостинг сайта | узнать | ||||||
| Проверить на вирусы | проверить | ||||||
| Веб-сервер | cloudflare | ||||||
| Картинки | 2 | ||||||
| Время загрузки | 0.10 сек. | ||||||
| Скорость загрузки | 235. 25 кб/сек. 25 кб/сек. | ||||||
| Объем страницы |
| ||||||
Получить информер для форума
Если вы хотите показать результаты в каком либо форуме, просто скопируйте нижестоящий код и вставьте в ваше сообщение не изменяя.
[URL=https://2ip.ru/analizator/?url=www.fonts-online.ru][IMG]https://2ip.ru/analizator/bar/www.fonts-online.ru.gif[/IMG][/URL]Fonts-online.ru не работает сегодня только у меня? Статус Fonts-online.ru
Статус сервера
онлайнКод состояния
200Время отклика
1. 237 sec
237 secУзнайте, работает ли Fonts-online.ru в нормальном режиме или есть проблемы сегодня
Не открывается, не грузится, не доступен, лежит или глючит?
Самые частые проблемы Fonts-online.ru
Не определены.
Что делать, если сайт FONTS-ONLINE.RU недоступен?
Если FONTS-ONLINE.RU работает, однако вы не можете получить доступ к сайту или отдельной его странице, попробуйте одно из возможных решений:
Кэш браузера.
Чтобы удалить кэш и получить актуальную версию страницы, обновите в браузере страницу с помощью комбинации клавиш Ctrl + F5.
Блокировка доступа к сайту.
Очистите файлы cookie браузера и смените IP-адрес компьютера.
Антивирус и файрвол. Проверьте, чтобы антивирусные программы (McAfee, Kaspersky Antivirus или аналог) или файрвол, установленные на ваш компьютер — не блокировали доступ к FONTS-ONLINE.RU.
DNS-кэш.Очистите DNS-кэш на вашем компьютере и повторите попытку доступа на сайт. Смотреть видео-инструкцию ↓
youtube.com/embed/x1d35uqD-pc» frameborder=»0″ allow=»accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
VPN и альтернативные службы DNS.
VPN: например, мы рекомендуем NordVPN.
Альтернативные DNS: OpenDNS или Google Public DNS.
Плагины браузера.
Например, расширение AdBlock вместе с рекламой может блокировать содержимое сайта. Найдите и отключите похожие плагины для исследуемого вами сайта.
Сбой драйвера микрофона
Быстро проверить микрофон: Тест Микрофона.

Буквы за 1200 рублей | 8 объявлений в разделе иллюстрации, живопись, граффити на сайте YouDo
Нужно: Написать буквы (M, O, S) в разных шрифтах, их я акажу, в программе Adibe Illustrator, чтобы буквы были в векторе, каждая буква в двух размерах 1см и 1,5см Между буквами должно быть расстояние, не менее 2см Цвет букв — белый, но совсем слегка серый Цвет фона черный Холст размером 100см в ширину, 30 см в высоту Форматы сдачи: ai+pdf. Шрифты: М: https://www.fonts-online.ru/font/SansSerifExbFLF https://www.fonts-online.ru/font/SF-Distant-Galaxy-Cyrillic https://www.fonts-online.ru/font/About-Friend-V4-Regular https://www.fonts-online.ru/font/Geometr231-Hv-BT-[Rus-by-me]-Heavy https://www.fonts-online.ru/font/Reload-Alt-Cyrilic-by-STELORQ-Bold https://www.fonts-online.ru/font/Eyechart https://www.fonts-online.ru/font/Academic-M54 https://www.
 fonts-online.ru/font/FPSuppliment119 https://www.fonts-online.ru/font/News_Gothic_Becker_Demi https://www.fonts-online.ru/font/Zinco-BlackCondensed-HQ шрифтов можно чуть меньше, одинаковые можно убрать Задача простая, в Адоб иллюстратор текст ввести, потом скопировать и увеличить
просто времени нет
цена договорная
fonts-online.ru/font/FPSuppliment119 https://www.fonts-online.ru/font/News_Gothic_Becker_Demi https://www.fonts-online.ru/font/Zinco-BlackCondensed-HQ шрифтов можно чуть меньше, одинаковые можно убрать Задача простая, в Адоб иллюстратор текст ввести, потом скопировать и увеличить
просто времени нет
цена договорная
Когда: , 20:00
Бесплатные шрифты для сайта. Обучение в Школе веб-технологий
Мы уже разбирали, на что обратить внимание при работе со шрифтами, когда создаешь сайт. В этот раз поговорим о том, откуда брать бесплатные шрифты. Наша школа веб-технологий подготовила список ресурсов, где можно найти шрифты с бесплатной лицензией.https://fonts.google.com/
https://www.fonts-online.ru/fonts/free
Большая коллекция шрифтов. Есть рубрика с бесплатными шрифтами, которые можно скачать. Шрифт можно примерить прямо на сайте, написав свою фразу, а также посмотреть формат в описании к файлу. Есть удобный фильтр по стилям.
Шрифт можно примерить прямо на сайте, написав свою фразу, а также посмотреть формат в описании к файлу. Есть удобный фильтр по стилям.
http://allfont.ru/
База шрифтов, где можно найти кириллические. В описании шрифта ищите информацию о лицензии.
https://fontstorage.com
Сайт создан специально для поиска шрифтов: простое меню позволяет найти шрифты по тегам, по языку, по автору и названию или по стилю. Так же на сайте можно посмотреть удачные примеры типографики.
https://www.behance.net/search
Творческая площадка с интересными проектами, шрифты тут не главное, но они есть, в том числе кириллические, в том числе бесплатные. Придется покопаться.
https://www.fontspace.com/
Несколько тысяч шрифтов от дизайнеров со всего мира. В информации о шрифте отмечено, можно использовать в коммерческих целях или нет. Поиск по названию шрифта.
http://www.abstractfonts.com/
Коллекция большая, но нет фильтра по языку, поэтому найти кириллический крайне сложно.
https://www.urbanfonts.com
Не все здесь бесплатно, но бесплатные выделены в раздел, также можно выбрать язык.
https://www.fontsquirrel.com/
Многообразие шрифтов позволит найти что-нибудь и для вас. Тут есть платные шрифты, бесплатные, а также шрифты на скидках. Удобно фильтровать по стилям и языкам, а еще одна весьма полезная штука – это поиск шрифта по загруженной вами картинке.
https://www.1001freefonts.com
Есть кириллица, но надо проверять лицензию. В остальном неплохой ресурс для поиска.
http://fontsinuse.com/
В качестве бонуса — сайт, где собраны образцы использования текста на реальных веб-сайтах и печатных изданиях. Тут все рассортировано по типу использования шрифта, что полезно для дизайнеров и просто интересующихся.
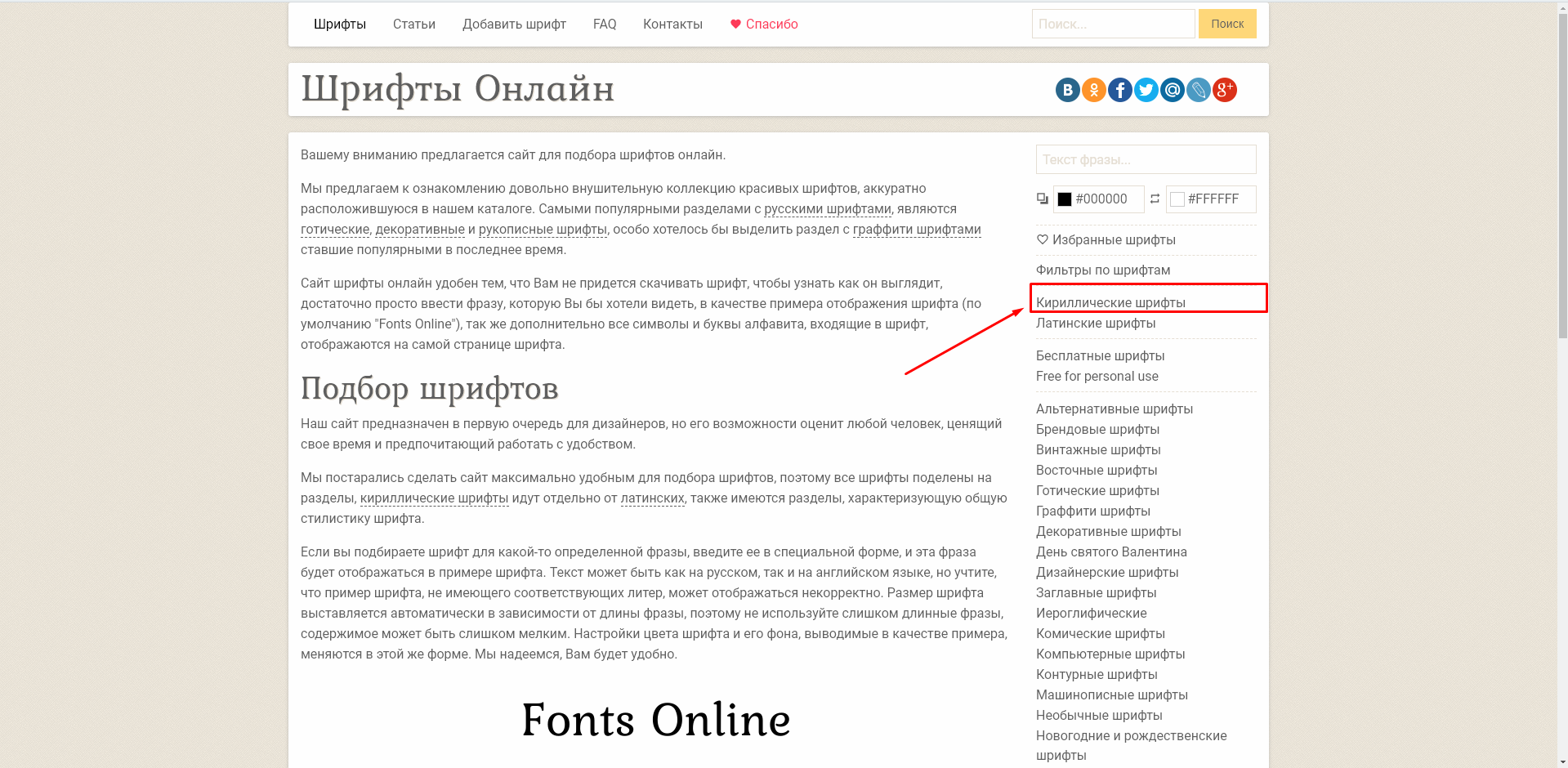
как добавить, изменить и увеличить
Сегодня я расскажу о работе со шрифтами в операционной системе Windows 10. Из этой статьи вы узнаете, где хранятся файлы шрифтов, как добавить новые и удалить ненужные редко используемые шрифты, а также как изменить стандартный шрифт интерфейса ОС, подобрать его размер в соответствии с предпочтениями пользователя и решить проблему с размытыми шрифтами при некорректном масштабировании для улучшения читабельности текста.
Откроем персонализацию
Заходим в раздел Шрифты
Чтобы увидеть все установленные в системе шрифты, кликнем правой кнопкой мыши в свободном месте рабочего стола, в контекстном меню выберем пункт «Персонализация» и перейдем в раздел «Шрифты».
В правой части окна мы увидим примеры начертания всех установленных шрифтов. Если нам нужно посмотреть только шрифты с русскими символами, используем фильтр «Кириллица».
Набор стандартных шрифтов Windows 10 относительно невелик, но у пользователя есть возможность пополнить его.
Один из способов установки новых шрифтов – использование официального магазина Windows 10 «Microsoft Store». Кликнем на ссылку «Получить дополнительные шрифты в Microsoft Store» в верхней части окна в окне персонализации в разделе «Шрифты».
Шрифты, которые можно скачать в магазине Microsoft
В открывшемся окне выберем шрифт и перейдем в окно с его описанием.
Поддерживаемые языки могут быть разными
Обратите внимание на информацию о поддерживаемых языках в разделе «Дополнительные сведения», так как большинство шрифтов в магазине Windows не поддерживают кириллицу.
Этот шрифт распространяется бесплатно
Затем нажимаем кнопку «Купить» или «Получить», если шрифт распространяется бесплатно.
Прежде чем начать им пользоваться, нужно его установить
После загрузки шрифта на ваш компьютер нажмем кнопку «Установить», чтобы новый шрифт появился в списке окна персонализации.
Если вы нуждаетесь в каком-то особенном шрифте, например, для создания красивой надписи в Word или оформления презентации PowerPoint, лучше загрузить файл шрифта со стороннего ресурса (могу посетовать сайт «Шрифты Онлайн» https://www.fonts-online.ru/)и установить его вручную. Windows 10 поддерживает форматы шрифтов «True Type Font» и «Open Type Font», имеющие расширения .ttf и .otf. При выборе не забываем смотреть на наличие в шрифте русских символов. Для загрузки файла шрифта нажимаем кнопку «Скачать».
Для загрузки файла шрифта нажимаем кнопку «Скачать».
Шрифты с другого ресурса
Файлы шрифтов в операционной системе Windows 10 хранятся в системной папке, расположенной по адресу: C:\Windows\Fonts. Для установки нового шрифта пользователь должен обладать на компьютере правами администратора.
Установить шрифт можно разными способами:
Шрифт готов!
Неважно, каким методом установки вы воспользуетесь, в результате в папке «Fonts» появится новый шрифт. Теперь его можно выбирать для оформления текста в различных приложениях.
Если, к примеру, вы занимаетесь дизайном, и вам часто требуется устанавливать разные нестандартные декоративные шрифты, удобнее воспользоваться сторонней программой, менеджером шрифтов. Неплохим решением является бесплатное приложение «FontMassive» с простым в использовании русскоязычным интерфейсом.
Fontmassive
Приложение можно загрузить с официального сайта разработчика https://fontmassive. com. Есть возможность выбрать версию для 32 или 64-битной ОС. Программа не требует установки, ее можно запустить сразу после распаковки загруженного архива в формате .zip
com. Есть возможность выбрать версию для 32 или 64-битной ОС. Программа не требует установки, ее можно запустить сразу после распаковки загруженного архива в формате .zip
Подтверждаем
Преимущество менеджера шрифтов состоит в том, что вы можете видеть начертания всех шрифтов в едином списке и устанавливать несколько шрифтов одновременно. В левой части окна откройте папку на вашем компьютере, где хранятся файлы шрифтов. Затем выделите нужные варианты в списке справа и нажмите кнопку «Установить выбранные шрифты» на панели инструментов в верхней части окна. Далее потребуется подтвердить действие, чтобы выбранные шрифты добавились в системную папку «Fonts».
Удалить можно так
Если установленный вами шрифт больше не используется, его можно удалить. Для этого снова открываем папку «Fonts», выделяем шрифт и нажимаем кнопку «Удалить» на панели в верхней части окна, либо выбираем команду «Удалить» в контекстном меню шрифта. См. также: как удалить шрифты в Windows 10.
См. также: как удалить шрифты в Windows 10.
К сожалению, да
Система предупреждает, что текст, набранный этим шрифтом, будет отображаться неправильно, поэтому с удалением шрифтов нужно быть осторожными. Если мы уверены в необходимости удаления, для подтверждения нажимаем кнопку «Да».
Также есть возможность скрыть некоторые установленные шрифты – они по-прежнему будут использоваться для отображения текста, отформатированного ранее этим шрифтом, но не будут показаны в списке при выборе шрифта для новых текстов.
Вот так шрифт можно скрыть
Для скрытия отдельного шрифта нужно выделить его в папке «Fonts» и нажать кнопку «Скрыть» в верхней части окна.
Показать скрытое
Значок шрифта станет блеклым, и его название исчезнет из списков шрифтов в приложениях. Снова отобразить его можно кнопкой «Показать». Команды «Скрыть» и «Показать» также можно выбирать в контекстном меню шрифта.
Параметры шрифта
Можно скрыть как отдельные выделенные шрифты, так и целые группы в зависимости от языковых настроек. Нажмем ссылку «Параметры шрифта» в левой части окна папки «Fonts». В новом окне установим флажок «Скрыть шрифты, основываясь на текущих настройках языка» и подтвердим действие нажатием кнопки «ОК». Однако система предупредит, что настройки отображения и скрытия шрифтов применяются не ко всем программам.
Нажмем ссылку «Параметры шрифта» в левой части окна папки «Fonts». В новом окне установим флажок «Скрыть шрифты, основываясь на текущих настройках языка» и подтвердим действие нажатием кнопки «ОК». Однако система предупредит, что настройки отображения и скрытия шрифтов применяются не ко всем программам.
Для всех элементов интерфейса в Windows 10 по умолчанию используется шрифт «Segoe UI» и ни в «Параметрах Windows», ни в «Панели управления» не предусмотрены настройки для его изменения. Однако, если вы хотите придать своей системе индивидуальности, выход всё-таки есть — заменить стандартный шрифт можно с помощью редактора реестра Windows.
Перед внесением изменений в реестр рекомендую создать точку восстановления с помощью встроенной утилиты «Восстановление системы». Это полезно делать не только при замене шрифта, но и перед изменением любых системных настроек. Если результат изменений вас не устроит, вы сможете быстро откатить систему к состоянию до внесения этих изменений, вместо того, чтобы вручную выставлять прежние параметры.
Для создания точки восстановления:
Кириллица работает
Откроем раздел «Шрифты» в окне персонализации, как было описано в начале статьи, и выберем понравившийся шрифт, который поддерживает как кириллицу, так и латиницу. Чтобы в этом убедиться, кликнем на шрифт и в окне с его описанием напечатаем в поле ввода «Введите данные для предварительного просмотра шрифта» текст на русском и на английском языке. Если шрифт не поддерживает какой-либо язык, вместо букв будут отображаться пустые квадратики.
Запоминаем правильное написание названия шрифта, обращаем внимание на заглавные буквы, в нашем примере это «Monotype Corsiva» и переходим к работе с редактором реестра.
Введем regedit
Нажимаем клавиши Windows + R и в окне «Выполнить» вводим «regedit» (кавычки писать не нужно). Нажимаем кнопку «ОК» или клавишу «Enter».
Откроется окно редактора реестра Windows. Используя левую часть окна, перейдем к разделу реестра
Определим значение
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
Дважды кликнув на каждом из шрифтов Segoe UI кроме Segoe UI Emoji в правой части окна, очищаем значение строкового параметра.
Далее переходим в раздел реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes
Надо создать параметр
Значение должно быть таким
Кликнув правой кнопкой мыши на свободном месте в правой части окна, создаем строковый параметр Segoe UI, а в качестве значения вводим имя выбранного нами ранее шрифта. Название вводим точно такое же, как оно отображалось в списке шрифтов, включая заглавные буквы.
Сработало
Затем следует закрыть редактор реестра и, чтобы изменения вступили в силу, выйти из системы и снова войти. Открыв любое окно, мы можем оценить произведенные изменения.
Обычный текстовый файл
Если вы не хотите переходить по веткам в редакторе реестра и вручную изменять параметры, можно создать reg-файл и указать в нем название нужного шрифта в последней строке. Создаем, например, на рабочем столе новый текстовый документ. Для этого кликнем правой кнопкой мыши на свободном месте рабочего стола и выберем команду «Создать» – «Текстовый документ».
Открываем созданный файл и копируем в него следующий текст:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
«Segoe UI (TrueType)»=»»
«Segoe UI Black (TrueType)»=»»
«Segoe UI Black Italic (TrueType)»=»»
«Segoe UI Bold (TrueType)»=»»
«Segoe UI Bold Italic (TrueType)»=»»
«Segoe UI Historic (TrueType)»=»»
«Segoe UI Italic (TrueType)»=»»
«Segoe UI Light (TrueType)»=»»
«Segoe UI Light Italic (TrueType)»=»»
«Segoe UI Semibold (TrueType)»=»»
«Segoe UI Semibold Italic (TrueType)»=»»
«Segoe UI Semilight (TrueType)»=»»
«Segoe UI Semilight Italic (TrueType)»=»»
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
«Segoe UI»=»Название Шрифта»
На конце нужно поставить .reg
Вводим название шрифта, которым мы хотим заменить стандартный, а затем сохраняем документ с помощью команды «Файл», «Сохранить как», даем соответствующее содержанию имя и указываем расширение файла . reg.
reg.
Замена шрифта в действии
Запускаем файл и соглашаемся с внесением изменений в реестр.
Затем следует выполнить выход и вход в Windows 10, чтобы изменения вступили в силу.
Если вас не устраивают новые настройки шрифта, вы можете вернуть прежние, восстановив систему из точки восстановления, которую мы создали ранее.
- Открываем окно «Свойства системы» описанным выше способом, и на вкладке «Защита системы» нажимаем кнопку «Восстановить».
Систему всегда можно восстановить
- Запустится утилита «Восстановление системы». Нажимаем кнопку «Далее» и выбираем в списке нужную точку восстановления. Затем снова нажимаем «Далее».
Выбираем ту самую точку сохранения
- После нажатия кнопки «Готово» в следующем окне компьютер перезагрузится, и системные настройки, в том числе параметры шрифта, восстановятся до того состояния, в котором они находились на момент создания данной точки восстановления.
Вернуть настройки шрифта можно также с помощью reg-файла. Создать его мы можем ранее описанным способом, только содержимое файла будет следующим:
Создать его мы можем ранее описанным способом, только содержимое файла будет следующим:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
«Segoe UI (TrueType)»=»segoeui.ttf»
«Segoe UI Black (TrueType)»=»seguibl.ttf»
«Segoe UI Black Italic (TrueType)»=»seguibli.ttf»
«Segoe UI Bold (TrueType)»=»segoeuib.ttf»
«Segoe UI Bold Italic (TrueType)»=»segoeuiz.ttf»
«Segoe UI Emoji (TrueType)»=»seguiemj.ttf»
«Segoe UI Historic (TrueType)»=»seguihis.ttf»
«Segoe UI Italic (TrueType)»=»segoeuii.ttf»
«Segoe UI Light (TrueType)»=»segoeuil.ttf»
«Segoe UI Light Italic (TrueType)»=»seguili.ttf»
«Segoe UI Semibold (TrueType)»=»seguisb.ttf»
«Segoe UI Semibold Italic (TrueType)»=»seguisbi.ttf»
«Segoe UI Semilight (TrueType)»=»segoeuisl.ttf»
«Segoe UI Semilight Italic (TrueType)»=»seguisli.ttf»
«Segoe UI Symbol (TrueType)»=»seguisym.
ttf»
«Segoe MDL2 Assets (TrueType)»=»segmdl2.ttf»
«Segoe Print (TrueType)»=»segoepr.ttf»
«Segoe Print Bold (TrueType)»=»segoeprb.ttf»
«Segoe Script (TrueType)»=»segoesc.ttf»
«Segoe Script Bold (TrueType)»=»segoescb.ttf»
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
«Segoe UI»=-
Сохраняем файл с расширением .reg, запускаем его и соглашаемся с внесением изменений в реестр. После следующего входа в систему мы увидим, что стандартные настройки шрифта восстановлены.
Если самостоятельную замену шрифта пользователем разработчики ОС Windows не предусмотрели, то для изменения размера шрифта для удобства чтения текста средства в настройках системы имеются.
Переходим в параметры
Для масштабирования текста, приложений и других элементов интерфейса нам потребуется открыть окно «Параметры Windows». Кликаем правой кнопкой мыши на кнопку «Пуск» и выбираем команду «Параметры».
Система
Переходим в раздел «Система».
Можно увеличить шрифт
Откроются настройки дисплея, где в разделе «Масштаб и разметка» мы можем выбрать нужный процент для увеличения размера шрифта.
Можно задать % самим
Или, кликнув на ссылку «Дополнительные параметры масштабирования», задать свое число в % и нажать кнопку «Применить». Настройки активируются при следующем входе в систему.
Изменение масштабирования влияет на все системные элементы. К сожалению, в последних версиях Windows 10 нет возможности менять размер шрифта отдельных элементов интерфейса, например, заголовков окон, пунктов меню и т.д., то тут на помощь могут прийти сторонние утилиты. Идеальный вариант – небольшая бесплатная программа «Advanced System Font Changer», которую можно скачать с официального сайта разработчика.
Advanced System Font Changer
Интерфейс программы англоязычный, но разобраться в нем совсем не трудно. При первом запуске программа предложит сохранить стандартные настройки. Для подтверждения нужно нажать «Да» и указать место расположения reg-файла. Этот файл позволит вернуть стандартные параметры шрифта, если сделанные изменения вам не понравятся.
Для подтверждения нужно нажать «Да» и указать место расположения reg-файла. Этот файл позволит вернуть стандартные параметры шрифта, если сделанные изменения вам не понравятся.
Все очень просто
После запуска утилиты откроется вкладка «Font» («Шрифт»).
Программа позволяет менять шрифт и его размер таких элементов, как:
- Title Bar — заголовки окон;
- Menu — пункты меню в программах;
- Message Box — текст в окнах сообщений;
- Palette Title — названия панелей;
- Icon — подписи под значками;
- Tooltip — шрифт панели статуса внизу окон программ.
Любой шрифт можно изменить
При щелчке левой кнопкой мыши по названию элемента откроется окно, где можно указать шрифт, размер и начертание. Подтверждаем изменения кнопкой «ОК». Проделываем эти действия для всех элементов интерфейса, шрифт которых нам нужно изменить.
Предупреждение
Для применения всех сделанных настроек нажимаем кнопку «Apply» («Применить»). Появится предупреждение о том, что требуется выйти из системы, и все окна при этом будут закрыты.
Появится предупреждение о том, что требуется выйти из системы, и все окна при этом будут закрыты.
После повторного входа в систему мы увидим сделанные изменения шрифта элементов интерфейса.
Кнопка «Default» в окне программы «Advanced System Font Changer» позволяет отменить все изменения и вернуть стандартные параметры шрифта.
Иногда после изменения пользователем настроек оформления Windows может появится неприятный эффект — шрифты выглядят нечеткими, размытыми, что отрицательно сказывается на читабельности текста.
Это должно помочь
Для устранения этой проблемы откроем знакомое нам окно «Дополнительные параметры масштабирования», где мы настраивали масштабирование шрифта, и установим переключатель «Разрешить Windows исправлять размытость в приложениях» в положение «Вкл.». Затем следует перезагрузить компьютер.
Если после проделанной манипуляции эффект размытости остался, причем он наблюдается во всех программах, всё в том же окне пробуем установить масштаб 100%. Может помочь такой метод: нужно задать отличное от 100% число, сохранить изменения, а потом вернуть стопроцентный масштаб.
Может помочь такой метод: нужно задать отличное от 100% число, сохранить изменения, а потом вернуть стопроцентный масштаб.
ClearType
Добавить четкости отображаемым на экране шрифтам также поможет «Настройка текста ClearType». Запустить мастер настройки можно с помощью ссылки в левой части окна папки «Fonts».
В настройках
Или кликнув на соответствующую ссылку в разделе «Связанные параметры» в окне параметров персонализации в категории настроек «Шрифты».
Отмечаем галочкой
В первом окне флажок «Включить ClearType» (это название технологии сглаживания, которая делает текст на экране более четким) обычно уже установлен – проверяем его наличие и жмем кнопку «Далее».
Какой вам кажется более четким?
Настройка состоит из нескольких шагов, где нужно выбирать наиболее четкий на ваш взгляд вариант текста. По завершении следует нажать кнопку «Готово».
Жмем сюда
Если размытость шрифта наблюдается в каком-то отдельном приложении, причиной может быть неправильная настройка совместимости. Кликаем правой кнопкой по ярлыку приложения и в контекстном меню выбираем команду «Свойства».
Кликаем правой кнопкой по ярлыку приложения и в контекстном меню выбираем команду «Свойства».
Переопределим масштабирование
Появится окно, в котором на вкладке «Совместимость» ставим флажок «Отключить оптимизацию во весь экран». Затем кликаем на кнопку «Изменить параметры высокого DPI».
В новом окне ставим флажок «Переопределите режим масштабирования высокого разрешения. Масштабирование выполняется:» и выбираем в раскрывающемся списке «Приложение». Подтверждаем действия нажатием кнопок «ОК» в обоих окнах.
В некоторых случаях проблема с размытыми шрифтами может возникать из-за неполадок в графическом драйвере, что приводит к искажению отображения интерфейса ОС.
Зайти надо в Диспетчер устройств
Кликаем правой кнопкой мыши на кнопке «Пуск» и выбираем «Диспетчер устройств».
Обновимся?
Открываем список видеоадаптеров и кликнув на название устройства правой кнопкой мыши выбираем команду «Обновить драйвер».
Обычно автоматический поиск работает
Затем нажимаем на пункт «Автоматический поиск обновленных драйверов», дожидаемся окончания установки и перезагружаем компьютер.
Если на компьютере имеется второй видеоадаптер, повторяем для него те же действия.
Мы рассказали обо всех возможностях работы со шрифтами в операционной системе Windows 10. Теперь вы знаете, где и как посмотреть список установленных шрифтов, сможете добавлять новые шрифты, удалять или скрывать ненужные, заменить стандартный шрифт, используемый для отображения элементов интерфейса ОС (и при желании восстановить базовые параметры). А также настроить размер шрифта для более комфортного чтения и решить проблемы с отображением шрифтов, если таковые возникнут.
Post Views: 8 007
#шрифтыдляинстаграма Instagram posts (photos and videos)
Красивый шрифт для Инстаграм: сайты и приложения⠀
⠀
Часть 1⠀
⠀
Вы просили, я отвечаю) По вашим просьбам подготовила вот такую подборку шрифтов⠀
⠀
✔Мобильные приложения:⠀
⠀
• Text Font Generator — позволяет менять шрифт и подбирать дизайн. Здесь предоставляется 30 шрифтов на выбор⠀
⠀
• Cool Fonts — огромный выбор всевозможных шрифтов. Только обращайте внимание, что есть платные и бесплатные варианты. Сумма за шрифт небольшая, но все же стоит это иметь в виду⠀
⠀
• Pixlr — вообще, это приложение является фоторедактором, но здесь очень много красивых шрифтов, выполненных в различных стилях, в том числе ретро и винтаж⠀
⠀
• Typic — сервис содержит более 150 вариантов различного шрифта⠀
⠀
• PicLab — приложение, которое изначально создавалось как фоторедактор. Здесь очень много настроек. Не только варианты шрифта, т.ж. возможность его изменять: делать меньше либо больше, изменять угол наклона, прозрачность и много других функций⠀
⠀
• Adobe Spark Post — содержит много интересных вариантов оформления шрифтов, а т.ж. варианты графического дизайна, много шаблонов, которые можно менять по своему вкусу и стилю⠀
⠀
• Typorama — доступно только для айфонов. Есть и шаблоны, и наборы различных шрифтов, но есть ограничение в их редактировании.
Здесь предоставляется 30 шрифтов на выбор⠀
⠀
• Cool Fonts — огромный выбор всевозможных шрифтов. Только обращайте внимание, что есть платные и бесплатные варианты. Сумма за шрифт небольшая, но все же стоит это иметь в виду⠀
⠀
• Pixlr — вообще, это приложение является фоторедактором, но здесь очень много красивых шрифтов, выполненных в различных стилях, в том числе ретро и винтаж⠀
⠀
• Typic — сервис содержит более 150 вариантов различного шрифта⠀
⠀
• PicLab — приложение, которое изначально создавалось как фоторедактор. Здесь очень много настроек. Не только варианты шрифта, т.ж. возможность его изменять: делать меньше либо больше, изменять угол наклона, прозрачность и много других функций⠀
⠀
• Adobe Spark Post — содержит много интересных вариантов оформления шрифтов, а т.ж. варианты графического дизайна, много шаблонов, которые можно менять по своему вкусу и стилю⠀
⠀
• Typorama — доступно только для айфонов. Есть и шаблоны, и наборы различных шрифтов, но есть ограничение в их редактировании. Также на шаблонах присутствуют водяные знаки, логотипы приложения⠀
⠀
• Word Swag — содержит более полумиллиона фонов, варианты шрифтов, картинок, шаблонов. Огромный выбор настроек: можно использовать несколько шрифтов на одном фото, менять дизайн, наклон букв, размер, цвет⠀
⠀
• Phonto — очень много функций, вариантов картинок и шрифтов. Т.ж. можно добавлять свои фотографии⠀
⠀
• Font Candy — здесь всего 50 шрифтов на выбор, но они очень художественно оформлены. Можно изменять шрифт: наклонять, вырезать, смешивать шрифты между собой, а также располагать шрифт на заднем фоне вашей картинки⠀
⠀
• Typography Master — содержит много опций. Приложение бесплатное⠀
⠀
• Canva — очень много шаблонов, рекламных макетов, афиш и многое др. Также здесь просто огромное количество шрифтов. Шрифты можно менять, убирать, уменьшать и увеличивать, изменять их форму и цвет, местоположение и угол наклона⠀
⠀
В следующем посте расскажу на каких сайтах можно онлайн ген
Также на шаблонах присутствуют водяные знаки, логотипы приложения⠀
⠀
• Word Swag — содержит более полумиллиона фонов, варианты шрифтов, картинок, шаблонов. Огромный выбор настроек: можно использовать несколько шрифтов на одном фото, менять дизайн, наклон букв, размер, цвет⠀
⠀
• Phonto — очень много функций, вариантов картинок и шрифтов. Т.ж. можно добавлять свои фотографии⠀
⠀
• Font Candy — здесь всего 50 шрифтов на выбор, но они очень художественно оформлены. Можно изменять шрифт: наклонять, вырезать, смешивать шрифты между собой, а также располагать шрифт на заднем фоне вашей картинки⠀
⠀
• Typography Master — содержит много опций. Приложение бесплатное⠀
⠀
• Canva — очень много шаблонов, рекламных макетов, афиш и многое др. Также здесь просто огромное количество шрифтов. Шрифты можно менять, убирать, уменьшать и увеличивать, изменять их форму и цвет, местоположение и угол наклона⠀
⠀
В следующем посте расскажу на каких сайтах можно онлайн ген
веб-шрифтов: как заставить их работать в емейле
Из моего очень научного исследования (я наблюдал за своей дочерью, когда она начала писать отчеты в прошлом году) я узнал, что одним из первых аспектов дизайна, с которым люди начинают играть, является типографика. Когда вы впервые начинаете писать отчеты, вы тратите часы, пытаясь найти лучший шрифт для использования. Хорошо, может быть, не часами, но большинство людей тратят на это немного времени. Потому что, как известно крупным брендам, типографика имеет значение.И это важно в электронной почте.
Когда вы впервые начинаете писать отчеты, вы тратите часы, пытаясь найти лучший шрифт для использования. Хорошо, может быть, не часами, но большинство людей тратят на это немного времени. Потому что, как известно крупным брендам, типографика имеет значение.И это важно в электронной почте.
Но доступность тоже имеет значение. Так что перестаньте удерживать ваше сообщение в изображениях и начните использовать вместо этого живой текст с веб-шрифтами и веб-шрифтами. В конце концов, текст, который не зависит от изображений и может быть прочитан более широкой аудиторией, приносит отличные впечатления подписчикам. И для ваших лучших клиентов — электронная почта возвращает 36 долларов на каждый вложенный доллар — это отлично подходит для вашей общей маркетинговой стратегии.
В этой записи блога я выделю:
Веб-шрифты и веб-безопасные шрифты
Существует два разных способа создания «живого» текста: веб-шрифты и веб-шрифты.Хотя звучат они одинаково, есть определенные различия. Чтобы понять эти различия, давайте посмотрим, как шрифты работают в ваших электронных письмах.
Чтобы понять эти различия, давайте посмотрим, как шрифты работают в ваших электронных письмах.
Когда ваша электронная почта закодирована, шрифт объявляется с помощью свойства CSS, называемого font-family. Это свойство font-family может иметь только одно имя шрифта или несколько имен шрифтов, часто называемых стеком шрифтов. Включение нескольких названий шрифтов гарантирует, что если один шрифт не работает, вы можете выбрать альтернативный или резервный шрифт. Не перечисляя несколько названий шрифтов, почтовый клиент может выбрать ваш резервный шрифт.Когда подписчики открывают вашу электронную почту, браузер считывает свойство font-family и выбирает шрифт для использования.
Веб-безопасные шрифты
При использовании веб-шрифтов браузер извлекает шрифт из вашего локального каталога шрифтов. Это означает, что это шрифты, которые уже установлены на вашем компьютере. Все компьютеры поставляются с предустановленными шрифтами, и они считаются безопасными для Интернета. Они безопасны в использовании, потому что существует большая вероятность того, что у вашего подписчика они уже есть.
Они безопасны в использовании, потому что существует большая вероятность того, что у вашего подписчика они уже есть.
Обратной стороной является то, что количество веб-безопасных шрифтов ограничено по сравнению с веб-шрифтами. И они используются довольно часто, поэтому у вас меньше шансов выделиться (если вы к этому стремитесь).
Очевидные веб-безопасные шрифты:
- Arial
- Helvetica
- Вердана
- Грузия
- Times New Roman
Но есть несколько других, которые можно использовать с определенной степенью уверенности. Так что вырвитесь из стандартного цикла шрифтов Arial или Helvetica и найдите безопасный для Интернета шрифт, который работает для вашего бренда.
Лучший ресурс, который я нашел для веб-безопасных шрифтов, — это CSS Fonts. Мне нравится, что они включают процент использования для ПК и Mac для каждого шрифта, поэтому вы примерно знаете, сколько из ваших подписчиков могут увидеть нужный шрифт, а сколько — вместо него.
Веб-шрифты
веб-шрифтов извлекаются с сервера — либо с сервера, который вы размещаете самостоятельно, либо с внешнего (например, Google или Adobe). Из-за этого разнообразие шрифтов, которые можно использовать, намного больше, и их можно использовать на любом компьютере … при условии, что браузер или почтовый клиент может использовать шрифт.В некоторых случаях у вашего подписчика может уже быть загруженный и установленный на его компьютер веб-шрифт, поэтому эти шрифты будут работать даже в почтовых клиентах, которые не поддерживают веб-шрифты!
Таким образом, хотя веб-шрифты дают вам гораздо больше разнообразия и творческой свободы, они имеют свою цену: ограниченную поддержку почтового клиента (о которой я подробнее расскажу ниже).
Почему веб-шрифты?
Итак, вы можете спросить, зачем вообще нужны веб-шрифты? Как маркетолог и дизайнер, вы знаете, что электронная почта требует сохранения бренда с использованием цветов, дизайна и — да — типографики. Веб-шрифты позволяют продемонстрировать свой бренд, не полагаясь на изображения для текста.
Веб-шрифты позволяют продемонстрировать свой бренд, не полагаясь на изображения для текста.
Сохранение важных копий в изображениях было стандартной практикой в дизайне электронной почты как способ сохранить бренд и проявить творческий подход. Но «скрытие» текста в изображениях ограничивает доступность электронной почты, поскольку программы чтения с экрана не могут прочитать текст на изображении.
Электронная почта с изображениями и без них при использовании веб-шрифта Электронная почта с изображениями и без них при использовании текста в изображенияхИ наличие текста в изображениях ухудшает качество обслуживания подписчиков, если у них по умолчанию отключены изображения.Возможно, это не большая часть ваших подписчиков, но на самом деле невозможно узнать, отключает ли кто-то свои изображения и открывает ли ваше электронное письмо. Так почему бы не предоставить лучший опыт максимально широкой аудитории?
веб-шрифтов открывают новые возможности для творчества в типографике, позволяя дизайнерам электронной почты быть творческими и доступными — и придерживаться внешнего вида своего бренда.
Могу ли я использовать веб-шрифты в электронной почте?
Если вы еще не догадались, ответ — да! Но, как и во всем, что касается электронной почты, есть предостережения.
Поддержка клиентов электронной почты
Веб-шрифтыработают только в некоторых почтовых клиентах, и необходимо следить за тем, чтобы там, где они не поддерживаются, шрифт плавно возвращался обратно.
| Почтовый клиент | Поддержка веб-шрифтов |
|---|---|
| Apple Mail | ✓ Да |
| Outlook 2007-2016 | ✘ Нет |
| Outlook 2019 | ✘ Нет * |
| Outlook для Mac | ✓ Да |
| Outlook Office 365 | ✘ Нет * |
| Приложение Gmail | ✘ Нет * |
| iOS | ✓ Да |
| Приложение Outlook | ✘ Нет |
| Samsung Mail | ✘ Нет * |
| AOL Mail | ✘ Нет |
| Gmail | ✘ Нет * |
| Офис 365 | ✘ Нет |
Outlook. com com | ✘ Нет |
| Yahoo! Почта | ✘ Нет |
* Дает нестабильные результаты в зависимости от метода встраивания электронной почты, который обсуждается позже.
Стоит взглянуть на свою базу подписчиков, чтобы узнать, сколько из них просматривают ваши электронные письма в почтовом клиенте, поддерживающем веб-шрифты. Если подписчиков достаточно, то это прекрасный способ придать электронной почте дополнительный штрих.
Если большинство не согласны, это не будет стоить вашего времени и усилий, особенно если вы подумываете об использовании платного веб-шрифта.
Какие почтовые клиенты используют ваши подписчики ? Узнайте, где подписчики открывают ваши электронные письма и как они взаимодействуют, с помощью Litmus Email Analytics. Получите информацию, необходимую для оптимизации вашей электронной почты и не только. Узнать больше → |
Лицензирование
Шрифты изначально были разработаны для использования исключительно на веб-сайтах, поэтому их лицензии обычно предназначены для использования только на веб-сайтах и в мобильных приложениях. Причина, по которой многие службы веб-шрифтов не разрешают использование в электронной почте, заключается в том, что это рассматривается как распространение шрифта, что противоречит лицензионному соглашению с конечным пользователем (EULA) многих служб.
Причина, по которой многие службы веб-шрифтов не разрешают использование в электронной почте, заключается в том, что это рассматривается как распространение шрифта, что противоречит лицензионному соглашению с конечным пользователем (EULA) многих служб.
Все поставщики веб-шрифтов, с которыми мы связались, поддерживали их использование шрифтов в электронной почте. У каждого провайдера была своя лицензия, которая требовалась, поэтому стандартного способа лицензирования шрифтов в электронной почте не существует. Если вы хотите использовать шрифт, обратитесь в компанию, чтобы узнать, как именно они лицензируют свои шрифты.
Где найти веб-шрифты
Итак, вы все продумали и решили попробовать веб-шрифты. Имея, казалось бы, бесконечное количество вариантов, вы можете найти те, которые подходят вашему бренду. Но также важно помнить о доступности.
Некоторые шрифты читаются легче, чем другие.
Изящные или декоративные шрифты, такие как дисплейные или рукописные шрифты, могут затруднить распознавание форм букв людьми с нарушениями зрения или дислексией. Шрифты без засечек (шрифты без расширенных элементов или завитков букв, такие как Arial, Calibri, Century Gothic или Helvetica) и плоские шрифты (шрифты с более толстыми линиями, такие как Museo Slab и Rockwell) считаются более доступными.
Шрифты без засечек (шрифты без расширенных элементов или завитков букв, такие как Arial, Calibri, Century Gothic или Helvetica) и плоские шрифты (шрифты с более толстыми линиями, такие как Museo Slab и Rockwell) считаются более доступными.
Вот несколько хороших мест, чтобы начать поиск.
Google шрифтов
Доступно множество сервисов веб-шрифтов, но Google Fonts — наш фаворит. Услуга абсолютно бесплатна, и вы можете загрузить веб-шрифты на свой компьютер, если вы создаете макеты дизайна в Adobe Photoshop, Sketch или другом программном обеспечении для дизайна.
Adobe Шрифты
Typekit стал Adobe Fonts с октября 2018 года. Теперь они поддерживают как метод, так и метод @import для использования шрифтов в качестве веб-шрифтов (подробнее об этом далее). Услуга не является полностью бесплатной, но если у вас уже есть подписка Creative Cloud, она включена в нее.
Службы веб-шрифтов
Есть несколько других служб веб-шрифтов, доступных на платной основе. Вам нужно будет убедиться, что вы получили правильную лицензию на их использование в своем электронном письме.
Вам нужно будет убедиться, что вы получили правильную лицензию на их использование в своем электронном письме.
С веб-лицензиями можно выбрать размещение шрифта самостоятельно или размещение шрифта у поставщика. В некоторых веб-лицензиях вы платите за определенное количество просмотров страницы с каждым электронным письмом, которое загружает шрифт, считающийся просмотром страницы, поэтому убедитесь, что вы приняли это во внимание при покупке лицензии.
Как встраивать веб-шрифты в электронные письма
Поскольку веб-шрифты обычно не находятся на чьем-либо локальном устройстве, а размещаются где-то еще, вам необходимо «встроить» или импортировать веб-шрифт в свои электронные письма, прежде чем вы сможете их использовать.
1. Получите URL-адрес файла шрифта
Вам понадобится URL вашего веб-шрифта, чтобы вызывать его в электронном письме. У вашей службы веб-шрифтов должен быть этот URL. Но если вы сами размещаете файл шрифта, получите URL-адрес, по которому веб-шрифт находится на вашем сервере. Убедитесь, что это общедоступный URL, а не с локального сервера. В противном случае ваши подписчики не смогут получить доступ к веб-шрифту и вместо этого увидят альтернативный шрифт.
Убедитесь, что это общедоступный URL, а не с локального сервера. В противном случае ваши подписчики не смогут получить доступ к веб-шрифту и вместо этого увидят альтернативный шрифт.
Если вы используете Google Fonts, найти URL-адрес немного сложно, но не так уж сложно.Узнайте, как на следующем шаге использовать метод встраивания @ font-face.
2. Импортируйте веб-шрифт одним из трех способов.
Существует три метода встраивания веб-шрифтов в электронную почту (и одно предостережение, которое может ограничить то, какой метод вы можете использовать). Три метода встраивания шрифта:
- <ссылка>
- @import
- @ font-face
Так почему бы вам выбрать один метод вместо другого?
Метод @import откладывает загрузку импортируемого веб-шрифта до полной загрузки HTML-кода, в который он встроен.Это может привести к тому, что вашему веб-шрифту потребуется немного больше времени, чтобы появиться в вашем электронном письме, пока остальная часть письма будет загружена. И наоборот, метод загружает ресурс прямо по мере чтения кода HTML-файла (сверху вниз), что может задержать загрузку вашего электронного письма, если ваш файл веб-шрифтов очень большой.
И наоборот, метод загружает ресурс прямо по мере чтения кода HTML-файла (сверху вниз), что может задержать загрузку вашего электронного письма, если ваш файл веб-шрифтов очень большой.
Еще одна вещь, о которой следует помнить при выборе метода, — это то, что поддерживает ваш ESP.
Вы можете создать красивый код, который будет работать в Litmus в течение всего дня, но если ваш ESP изменит ваш код, как мы знаем, большинство из них, то все ваши действия не будут иметь значения.Убедитесь, что ваш ESP не изменяет ваш код таким образом, чтобы шрифты перестали работать. В Litmus наш ESP не позволяет нам включать условные выражения MSO вокруг элементов стиля. Таким образом, методы и @import не будут работать для нас, поскольку они плохо поддерживаются в Outlook, о чем мы поговорим ниже.
Использование
Использование метода — относительно простой метод встраивания шрифтов в вашу электронную почту. Поместите эту строку кода в
вашего электронного письма вверху:Goldman Sachs теперь имеет шрифт
Как и Самнер Стоун. Он дизайнер более 180 шрифтов, автор книги «На камне: искусство и использование типографики на персональном компьютере» и человек, который в конце 1960-х переехал в Канзас-Сити на работу в Hallmark, чтобы просто работать. от шрифтовика Германа Цапфа. «Бизнес Далтона Маага был в первую очередь той работой, которую мы видим с Goldman Sachs», — сказал г-н Стоун. «Они делают очень безопасные шрифты для крупных корпораций, которым нужно что-то типичное».
Он дизайнер более 180 шрифтов, автор книги «На камне: искусство и использование типографики на персональном компьютере» и человек, который в конце 1960-х переехал в Канзас-Сити на работу в Hallmark, чтобы просто работать. от шрифтовика Германа Цапфа. «Бизнес Далтона Маага был в первую очередь той работой, которую мы видим с Goldman Sachs», — сказал г-н Стоун. «Они делают очень безопасные шрифты для крупных корпораций, которым нужно что-то типичное».
Джон Хадсон, который разработал шрифты для Microsoft, IBM и Apple, является еще одним критиком.В ответ на открытый призыв высказать свое мнение о Goldman Sans на TypeDrawers, онлайн-форуме для обсуждения, он написал: «Дизайн представляет собой то, что становится нормой для корпоративной разработки нестандартных шрифтов: отсутствие смелости и воображения, а также растущее отчаяние со стороны шрифтовые дизайнеры пытаются найти способы минимально отличить дизайн от тех, которые они создали для других клиентов, с таким же отсутствием смелости и воображения ».
«Goldman Sachs ест младенцев»
Многие корпорации делают свои пользовательские шрифты бесплатными для загрузки, отчасти для того, чтобы международные пользователи, которые действительно работают в компании, могли изменять набор символов, добавляя символы, которые им нужны для иностранных алфавитов.
Когда 2 июня Goldman выпустил Goldman Sans, он последовал его примеру. Но ссылка под кнопкой загрузки отправляла пользователей к так называемой «Ограниченной лицензии шрифтов Goldman Sachs». Внутри юридического документа была скрыта статья C, раздел 2, подраздел d, в которой говорилось: «Пользователь не может использовать лицензионное программное обеспечение для шрифтов, чтобы принижать или предлагать какую-либо принадлежность или поддержку Goldman Sachs».
Через несколько недель один из авторов Hacker News заметил пункт о неразглашении. Вскоре по всей сети самые разные люди — ненавистники банков, фанаты типографики, приверженцы Первой поправки — писали гадости о Goldman Sachs своим собственным шрифтом. Многие выбрали очевидное «Goldman Sucks», которое в Goldman Sans выглядит почти авторитетно. Другие откопали незабываемое описание банка Мэттом Тайбби в статье журнала Rolling Stone в 2010 году: «Огромный кальмар-вампир обвился вокруг лица человечества, безжалостно вонзая свою кровеносную воронку во все, что пахнет деньгами».
Многие выбрали очевидное «Goldman Sucks», которое в Goldman Sans выглядит почти авторитетно. Другие откопали незабываемое описание банка Мэттом Тайбби в статье журнала Rolling Stone в 2010 году: «Огромный кальмар-вампир обвился вокруг лица человечества, безжалостно вонзая свою кровеносную воронку во все, что пахнет деньгами».
Линия в Goldman Sans не так плоха, что имеет определенный эффект стерилизации. Когда фраза «Goldman Sachs каждую среду совершает человеческие жертвоприношения» отображается в Goldman Sans, это похоже на то, что вы можете увидеть на вывеске в кафетерии банка.
Пользовательские шрифты, не отображаемые во внешнем интерфейсе
Существует несколько возможных причин, по которым пользовательские шрифты могут не отображаться в интерфейсе пользователя.
Проблема с кешем
Проблема может заключаться в проблеме с кешем.
- Если вы используете плагин кеширования WordPress, очистите его. Если ваш хост использует кеширование на стороне сервера, также очистите его.
 Возможно, вам придется попросить своего хозяина помочь вам очистить его. Наконец, очистите кеш браузера. Для получения дополнительной информации о WordPress и кешировании см. Https: // codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
Возможно, вам придется попросить своего хозяина помочь вам очистить его. Наконец, очистите кеш браузера. Для получения дополнительной информации о WordPress и кешировании см. Https: // codex.wordpress.org/I_Make_Changes_and_Nothing_Happens - После очистки всего кеша проверьте еще раз. Возможно, вам придется использовать другой браузер или браузер в режиме инкогнито, если кеш браузера не был полностью очищен.
Несоответствие HTTP / HTTPS
Если вы недавно перешли с HTTP на HTTPS, возможно, вам придется повторно загрузить файлы шрифтов, чтобы они обслуживались по HTTPS.
- Перейдите в элемент Elementor> Пользовательские шрифты . Если перечисленные URL-адреса не начинаются с https, нажмите кнопку УДАЛИТЬ рядом с каждым, а затем нажмите кнопки ЗАГРУЗИТЬ , чтобы повторно загрузить файлы.
- Перейдите в элемент Elementor> Инструменты и нажмите кнопку Regenerate CSS
- URL-адреса теперь должны начинаться с https, а ваши шрифты должны появиться в интерфейсе.

Если это все еще не работает, возможно, вы столкнулись с другими проблемами при предыдущем переходе на HTTPS.
- Перейдите к элементу > Инструменты> Заменить URL-адрес
- В поле «Старый URL-адрес» введите URL-адрес сайта с HTTP, а в поле «Новый URL-адрес» введите URL-адрес сайта с HTTPS.
- Нажмите кнопку Заменить URL-адрес .
- Нажмите кнопку Сохранить изменения .
Наконец, перейдите в настройки WordPress по адресу Настройки> Общие
Убедитесь, что и адрес WordPress (URL), и адрес сайта (URL) начинаются с https
Ошибка CORS в консоли
Если ваш пользовательский шрифт не отображается и вы получаете сообщение об ошибке CORS в консоли браузера, вам необходимо связаться со своим хостом, так как им потребуется изменить политику CORS сервера.Чтобы решить эту проблему, необходимо внести изменения в ваш сервер. Пожалуйста, свяжитесь с вашей хостинговой компанией, чтобы сообщить об этой проблеме. Вот полезные руководства из внешних источников, которые вы можете им предоставить.
Вот полезные руководства из внешних источников, которые вы можете им предоставить.
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
https://htaccessbook.com/increase-security-x-security-headers/
Импорт шаблонов
Если вы импортировали шаблон, который включал пользовательские шрифты, вам нужно будет добавить пользовательские шрифты вручную, потому что шрифты этих шаблонов не будут импортированы автоматически.
Выбранная толщина шрифта недоступна
Пользовательские шрифты могут иметь не все доступные веса. Если вы выберете конкретную толщину шрифта в параметрах типографии, но для вашего пользовательского шрифта этот конкретный вес недоступен, он может вообще не отображать этот шрифт. В этом случае выберите другую толщину шрифта, доступную для вашего пользовательского шрифта.
Неверный пользовательский код
Если на сайт был добавлен недопустимый пользовательский CSS или другой код, это может вызвать множество различных проблем с отображением, включая невозможность отображения пользовательских шрифтов. Удалите или исправьте неправильный код, чтобы решить эту проблему.
Удалите или исправьте неправильный код, чтобы решить эту проблему.
Не включая все варианты шрифтов
Если пользовательские шрифты не отображаются на устройствах iOS , например, убедитесь, что вы загрузили все варианты шрифтов, включая .ttf .svg .woff .woff2 и .eot
Если какие-либо варианты отсутствуют, в некоторых случаях будет отображаться шрифт по умолчанию, однако в других случаях текст будет полностью удален и невидим на веб-сайте.
Это может произойти из-за того, что разные браузеры по-разному отображают шрифты, поэтому для предотвращения любых несоответствий важно добавлять все варианты шрифтов, чтобы поддерживать полную поддержку браузером.
Чтобы исправить эту проблему, вы можете использовать инструмент Generator от Font Squirrel.
Оттуда вы можете проверить параметры, как показано ниже:
Шаг 1:
Шаг 2:
Шаг 3:
Вы получите файл . zip со всеми вариантами шрифтов внутри. Извлеките файл .zip и загрузите все варианты в раздел «Пользовательские шрифты» на своем сайте. Узнать, как.
zip со всеми вариантами шрифтов внутри. Извлеките файл .zip и загрузите все варианты в раздел «Пользовательские шрифты» на своем сайте. Узнать, как.
бесплатных шрифтов: лучшие высококачественные веб-сайты для загрузки шрифтов
Ваш сайт должен отлично выглядеть, а типографика является ключевым фактором в дизайне.Где в 2020 году найти в Интернете бесплатные шрифты, отвечающие высоким стандартам качества?
Я считаю, что пользовательский интерфейс должен делать только то, что необходимо, в то же время делая эти необходимые элементы привлекательными. Мы хотим найти оптимальный баланс между минимализмом и визуальной привлекательностью.
Сохраняйте простоту, но сделайте простую привлекательной.
Но как именно выглядит простое?
Уберите беспорядок, и большая часть того, что останется, — это копия пользовательского интерфейса и текстовое содержимое.Это не увлекательно, но давайте будем честными: это самый важный аспект любого приложения или веб-сайта. Информация — это единственная причина, по которой пользователи используют наше приложение или веб-сайт.
Информация — это единственная причина, по которой пользователи используют наше приложение или веб-сайт.
Таким образом, с правильным шрифтом в сочетании с правильными стилями шрифта (см. «Шрифт против гарнитуры: полное руководство») мы можем создавать довольно простые и в то же время привлекательные дизайны. Это подчеркивает важные аспекты дизайна, использует меньше ресурсов и вызывает наименьшую нежелательную когнитивную нагрузку.
Типографика может быть очень мощной.
Но какие сайты с бесплатными шрифтами самые лучшие?
Где
а не искать бесплатные шрифты Dribbble, Behance, Gumroad и т. Д. Содержат массу скрытых жемчужин, но это включает в себя просеивание множества цифровых ресурсов, некоторые из которых являются неполными побочными проектами и «облегченными» версиями. При этом убедитесь, что вы добавили в закладки классные ресурсы, если они вам встретятся. Даже Instagram может вас удивить, и нельзя упускать из виду Twitter.
Помимо этого, давайте взглянем на лучшие сайты с бесплатными шрифтами.
Номер один в этом списке, безусловно, Google Fonts, который выходит за рамки того, что предлагают большинство альтернатив. Во-первых, Google Fonts предлагает быструю и удобную CDN (сеть доставки контента), благодаря которой очень легко встраивать веб-шрифты в веб-сайты без фактического размещения их.
шрифтов Google можно разделить на подмножества по сценарию и весу, и мы также можем контролировать их загрузку в Интернете, установив свойство font-display CSS из строки запроса кода для встраивания, что сокращает время загрузки веб-сайта.(В статье CSS-Tricks «Шрифты Google и отображение шрифтов» объясняется, как это сделать.)
Имейте в виду, что шрифты с собственным хостингом лучше подходят для обеспечения конфиденциальности (потому что в нем нет файлов cookie) и для скорости (потому что он предлагает разработчикам больше контроля). В любом случае, у Google Fonts обширный репертуар.
Я знаю, о чем вы думаете: «Creative Market не бесплатна, Дэниел!»
Аааа, а как насчет раздела «Бесплатные товары»? Что интересно в Free Goods, так это то, что на самом деле это премиум шрифта, которые временно бесплатны.Хотя наличие шрифтов не гарантируется, он обновляется шестью новыми дизайнерскими объектами каждую неделю (плюс еще три при регистрации и еще три, если вы потратите X на ресурсы).
Я проверял раздел бесплатных товаров на Creative Market каждую неделю в течение многих лет и создал большое хранилище высококачественных шрифтов, которые ничего не стоят. Font Bundles проводит аналогичную сделку.
Font Squirrel похож на Unsplash, но для шрифтов, хотя, учитывая, как долго он существует (очень давно!), Можно сказать, что Unsplash похож на Font Squirrel, но для стоковых изображений более точен! Один из ветеранов сайтов бесплатных шрифтов наряду с Dafont и Urban Fonts, хотя «squirrel» лучше.
Хотя многие из ветеранских сайтов выглядят немного устаревшими, Font Squirrel сохранил свой веб-сайт в некотором роде по сравнению с остальными. Также есть пара очень полезных инструментов:
Также есть пара очень полезных инструментов:
FontSpace — один из самых привлекательных веб-сайтов, хотя он предлагает бесплатные шрифты только для личного использования , тогда как Font Squirrel подтверждает, что все их шрифты бесплатны для коммерческого использования. FontSpace может не всегда подходить.
5.По шрифтам
Что отличает Befonts, так это то, что он ориентирован на дисплейные шрифты.
Хотя некоторые из шрифтов предлагают только облегченные / демонстрационные версии и достаточно часто только в формате TTF / OTF (что означает, что они менее подходят для Интернета), Befonts — один из очень немногих веб-сайтов, которые не принимают «мы иметь все »(который иногда может быть ошеломляющим). Кроме того, вы всегда можете конвертировать шрифты TTF и OTF в веб-шрифты.
Font Shop не ориентирован полностью на бесплатные гарнитуры, такие как Font Squirrel и FontSpace, но это все равно довольно приличная альтернатива, если варианты с первого по четвертый не соответствуют вашим ожиданиям. Я считаю, что это наименее удобный из вариантов, но шрифты относительно качественные.
Я считаю, что это наименее удобный из вариантов, но шрифты относительно качественные.
Следующие сайты бесплатных шрифтов выглядят немного устаревшими, и, честно говоря, некоторые шрифты тоже, но они, возможно, являются одними из крупнейших баз данных бесплатных шрифтов на сегодняшний день:
Какой формат шрифта мне нужен?
Форматы шрифтовOpenType (OTF) и TrueType (TTF) были стандартом в течение очень долгого времени и до сих пор широко используются в графическом дизайне.Но при этом форматы WOFF имеют лучшее сжатие в Интернете (особенно WOFF2, который теперь поддерживается в 94,49% веб-браузеров по данным caniuse.com). Фактически, новый код внедрения Google Fonts теперь предлагает только формат WOFF2.
Итак, короче:
- WOFF2 для вставок в рулон
- TTF / OTF для всего остального
Какой стиль шрифта мне нужен?
Сейчас это уже неважно, потому что нормы немножко выкинули в окно. Например, шрифты с засечками теперь могут выглядеть современно (например, Medium).
Например, шрифты с засечками теперь могут выглядеть современно (например, Medium).
Вместо этого нам следует больше сосредоточиться на ясности:
- Разборчивость (насколько легко различать символы)
- Читаемость (насколько легко читать предложения в целом)
Отчасти это связано с самим шрифтом, поэтому при выборе шрифтов следует внимательно относиться к ним, но в других случаях все сводится к стилю шрифта (с точки зрения размера, веса и т. Д.).
В случае сомнений, WCAG 2.0 / 2.1 (Руководство по доступности веб-контента) содержит все, что вам нужно знать о типографике и ее многочисленных атрибутах, таких как межстрочный интервал, ширина строки, высота строки, размер шрифта и т. Д.
Заключение
Шрифтыочень полезны, и зачастую они — все, что нужно для достижения нужного количества визуальной и эмоциональной привлекательности, не создавая все больше и больше визуального беспорядка. Вашему дизайну в любом случае нужен текст, так почему бы не сделать его самым выдающимся аспектом?
Добавьте шрифты к своей теме
Вы можете указать шрифты для использования в своей теме с помощью библиотеки шрифтов Shopify.
Шрифты и производительность
Большинство шрифтов в библиотеке шрифтов Shopify являются отдельным ресурсом и должны быть загружены целевым браузером, прежде чем текст интернет-магазина может быть отображен. Это влияет на общую производительность интернет-магазина. Чтобы сделать вашу тему более производительной, вы можете отображать текст с помощью системного шрифта, который уже установлен на компьютере пользователя. Для этого добавьте в тему семейство шрифтов mono , serif или sans-serif , а не пользовательский шрифт.Эти семейства шрифтов отображаются в редакторе тем в категории Системные шрифты .
Шрифт, используемый для визуализации текста, зависит от операционной системы пользователя. Ниже приведены некоторые примеры шрифтов, которые могут использоваться для визуализации текста при указании системного шрифта:
mono: Menlo, Consolas, Monaco, Liberation Mono или Lucida Consolesans-serif: BlinkMacSystemFont, Segoe UI, Roboto, Ubuntu или Helvetica Neueserif: Iowan Old Style, Apple Garamond, Baskerville, Times New Roman, Droid Serif, Times или Source Serif Pro
О шрифтах в библиотеке шрифтов Shopify
Библиотека шрифтов Shopify — это набор шрифтов, который включает системные шрифты, набор шрифтов Google и лицензионные шрифты от Monotype. Эти шрифты можно бесплатно использовать в интернет-магазинах Shopify, и они предоставляются в форматах WOFF и WOFF2.
Эти шрифты можно бесплатно использовать в интернет-магазинах Shopify, и они предоставляются в форматах WOFF и WOFF2.
Файлы для каждого шрифта включают следующие диапазоны Unicode, при условии, что они доступны для этого шрифта:
Первоначальный выбор шрифтов охватывает широкий спектр вариантов использования. Однако из-за лицензионных ограничений некоторые шрифты мы не можем включить. Если вам нужно использовать более широкий диапазон символов, вы можете использовать системные шрифты, Typekit или другие решения.
В настоящее время персональный доступ к файлам шрифтов недоступен.
Добавление шрифтов в тему
Чтобы добавить шрифты из библиотеки в вашу тему, вам необходимо проделать следующие шаги:
- Объявите тип настройки
font_picker, чтобы позволить продавцам выбирать шрифты с помощью редактора темы. - Используйте значение параметра (которое предоставляется как объект font
), чтобы установить свойства CSS, такие какfont-family,font-weightиfont-style, в таблице стилей темы.
- Используйте один из фильтров шрифтов, чтобы загрузить выбранный шрифт или получить варианты этого шрифта:
- Используйте фильтр
font_face, чтобы вставить объявление по умолчанию@ font-face. - Используйте фильтр
font_url, чтобы получить URL-адрес CDN и создать собственное объявление@ font-face. - Используйте фильтр
font_modify, чтобы получить другие объекты шрифта из того же семейства. Вы можете сделать это для стилистического использования или для визуализации контента, созданного в редакторе форматированного текста, который может включать полужирный, курсив или полужирный курсив.
- Используйте фильтр
Просмотр доступных шрифтов и семейств шрифтов
Следующие шрифты можно использовать бесплатно во всех интернет-магазинах Shopify.
Наконечник
Вы можете использовать шрифт из операционной системы пользователя, выбрав вариант со значком системы из списка ниже.
Загрузка
Иврит-клавиатура онлайн LEXILOGOS
Иврит-клавиатура онлайн LEXILOGOSЕврейский עברית выберите languageInternational фонетический AlphabetWestern LanguagesDiacriticsAlbanianAmharicArabicArabic (Latin) ArmenianArmenian (Western) AzerbaijaniBashkirBaybayinBengaliBerber (Latin) Berber (Тифинаг) BosnianBulgarianBurmeseByelorussianCatalanChechenCherokeeChineseChinese PinyinCopticCroatianCzechDanishEgyptian (Древний) HieroglyphsEgyptian (Древний) (Latin) English (Old) EsperantoEstonianFaroeseFinnishFrenchGaelic IrishGaelic ScottishGeorgianGermanGranthaGreek (Древний) Греческий (Современный) греческий (латынь ) GujaratiHausaHawaiianHebrewHebrew (Latin) HindiHungarianIcelandicIndo-EuropeanIngushItalianJapaneseJapanese HiraganaJapanese KatakanaJawiKannadaKashmiriKashubianKazakhKhmerKhowarKoreanKurdishKyrgyzLaoLatinLatvianLingalaLithuanianMacedonianMalayalamMalteseMaoriMongolianMontenegrinNorwegianPashtoPersianPersian (Старый) PhoenicianPolishPortugueseRomanianRunes FutharkRunes Elder FutharkRussianSanskrit DevanagariSanskrit Devanagari UttaraSanskrit VedicSanskrit (Latin) SerbianSerbian (Latin) SindhiSinhalaSlov akСловенскийСомалийский ОсманьяСораниИспанскийШведскийСирийскийСирийский (Латинский) ТаджикскийТамильскийТатарский ТелугуТайскийТибетскийТигриньяТурвалиТурецкийТурецкий (Османский) ТуркменскийУкраинскийУрдуУйгурский УзбекскийВьетнамскийВельшскийЯрскийЯнский Предупреждение! JavaScript отключен, функционал Lexilogos недоступен.

Вы должны включить JavaScript в своем браузере: см. Инструкции.
Инструкции
Для ввода непосредственно с клавиатуры компьютера:
- Используйте заглавные буквы: H для ח, T для ט, S для צ
- Тип c для ש
- Тип c или w для ש
- Введите c = для שׁ и c == для שׂ
- Тип a для א и тип j для ע
- Введите пробел, чтобы сформировать последние символы: например. m + [пробел] для for
- Введите апостроф ['], чтобы добавить дагеш: напр.b 'за בּ
- Введите a =, a ==, a ===, i =, i ==, i ===, u =, u ==, u ===, u ====, чтобы добавить диакритический знак для гласный
Скопируйте [Ctrl] + [C] и вставьте [Ctrl] + [V]
Загрузите и установите шрифты:
- Эзра Сил для древнееврейского (чтобы получить все диакритические знаки)
- Гверет Левин для скорописи (современный иврит)
• Sil Language Technology: шрифт Ezra Sil
→ Современный иврит: словарь, произношение, грамматика
→ Древнееврейский
→ Клавиатура с транслитерацией иврита для ввода текста латиницей
→ Идиш клавиатура
→ Многоязычная клавиатура: индекс
шрифтов в App Store
Выразите себя так, как хотите, с помощью самой загружаемой в мире клавиатуры Fonts! Чувствуете готику? Или, может быть, ищете что-то более романтичное? Кто ты сегодня: смелый или игривый? Или вы просто хотите, чтобы это выглядело модно? Шрифты вас охватят!
Сделайте свои профили в социальных сетях выделяющимися с помощью шрифтов или отправьте классные тексты своим друзьям. Обращайте внимание, выделяйтесь, проявляйте творческий подход! Вы можете использовать клавиатуру Fonts для:
Обращайте внимание, выделяйтесь, проявляйте творческий подход! Вы можете использовать клавиатуру Fonts для:
• Текстовых сообщений
• Биографии социальных сетей
• Описаний сообщений
• Историй
… Единственное ограничение - ваше воображение!
шрифтов работают в Instagram, Snapchat, Facebook, Messenger, Clubhouse, Telegram, Tik Tok, Roblox, WhatsApp, Twitch, Discord и многих, многих других!
ЛУЧШИЕ ШРИФТЫ И СИМВОЛЫ
Выберите среди десятков:
• Шрифты
• Шрифты для наклеек
• Символы
• Kaomojis
.. ~)
НАСТРОЙТЕ КЛАВИАТУРУ
Все еще не уверены, что это именно то приложение для шрифтов и смайлов, которое вы ищете? Что, если бы мы сказали вам, что с помощью шрифтов вы также можете настроить клавиатуру? w (° o °) w
Да, более 50 настраиваемых клавиатур!
Не забывайте проверять наши обновления. Новый контент добавляется регулярно!
Если вам нравятся шрифты, оставьте, пожалуйста, отзыв! Вы сделаете нас счастливыми и поможете другим найти ваше любимое приложение для пользовательских шрифтов и символов. \ (≧ ▽ ≦) /
\ (≧ ▽ ≦) /
Чего вы ждете? Присоединяйтесь к миллионам энтузиастов шрифтов! ⊂ (´ ▽ `) ⊃
ИНФОРМАЦИЯ О ПОДПИСКЕ
Подпишитесь, чтобы получить доступ к:
• Темы клавиатуры.
• Более крутые шрифты.
Срок подписки - ежемесячно, после 3 дней бесплатного пробного использования. Ежемесячный платеж будет взиматься с вашей учетной записи iTunes, как только вы подтвердите свою покупку. Вы можете управлять своими подписками и отключить автоматическое продление в настройках своей учетной записи после покупки. Ваша подписка будет продлеваться автоматически, если вы не отключите автоматическое продление по крайней мере за 24 часа до окончания текущего периода. Стоимость продления будет снята с вашей учетной записи в течение 24 часов до окончания текущего периода.При отмене подписки ваша подписка останется активной до конца периода. Автоматическое продление будет отключено, но текущая подписка не будет возвращена. Любая неиспользованная часть бесплатного пробного периода будет аннулирована при покупке подписки.

 5)
5) ttf»
ttf» Возможно, вам придется попросить своего хозяина помочь вам очистить его. Наконец, очистите кеш браузера. Для получения дополнительной информации о WordPress и кешировании см. Https: // codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
Возможно, вам придется попросить своего хозяина помочь вам очистить его. Наконец, очистите кеш браузера. Для получения дополнительной информации о WordPress и кешировании см. Https: // codex.wordpress.org/I_Make_Changes_and_Nothing_Happens