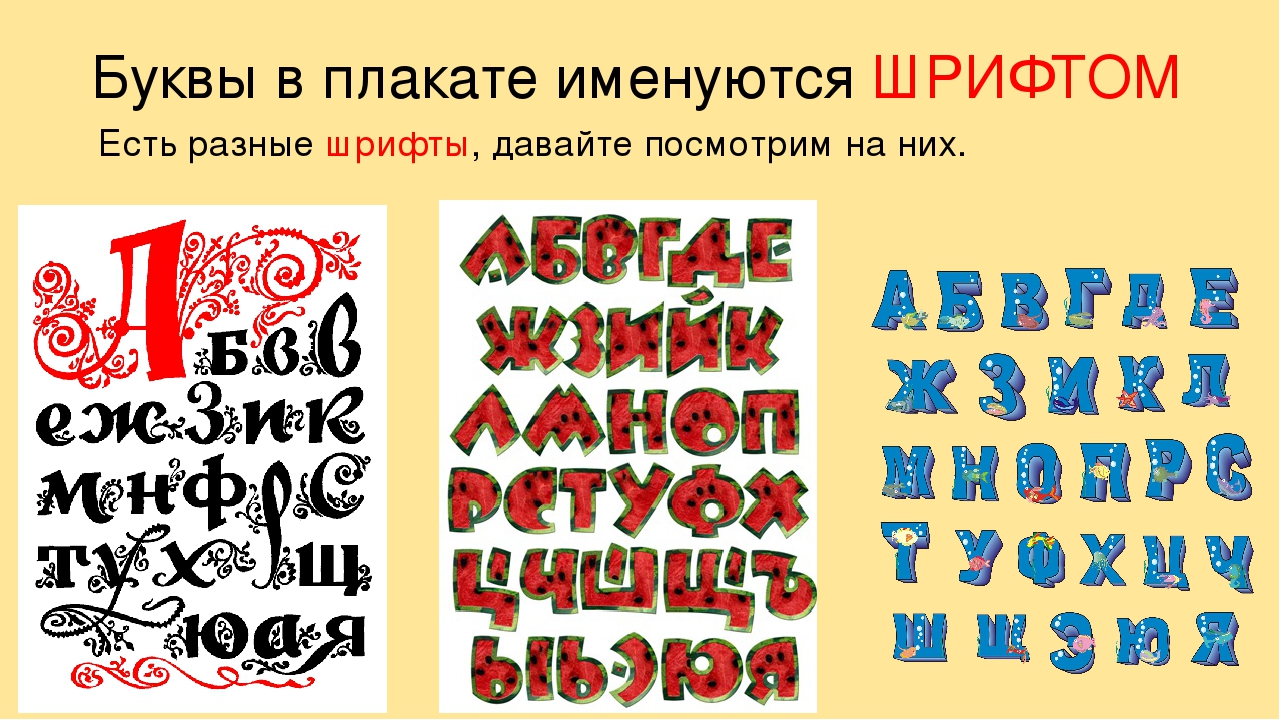
Коллекция бесплатных шрифтов — AllFont.ru
Добро пожаловать в крупнейшую библиотеку шрифтов — AllFont.ru
Мы предлагаем Вам ознакомиться с довольно крупной коллекцией самых разнообразных шрифтов, заботливо собранную нами специально для Вас. Наш сайт удобен тем, что Вам вовсе не обязательно скачивать шрифт для того, чтобы узнать как он будет выглядеть в работе — достаточно лишь ввести желаемую фразу в качестве примера, и Вы сразу получите представление о шрифте. Так же на странице каждого шрифта дополнительно есть изображение со всеми символами и буквами русского и английского алфавита, цифрами и самыми распространенными спецсимволами.
| Поддержите проект! Расскажите о нас своим друзьям: |
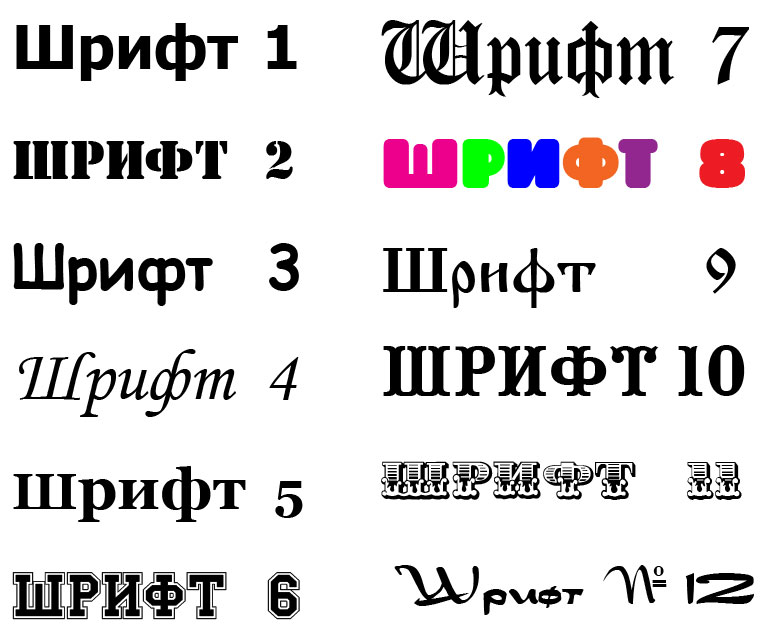
Самым популярными являются, конечно же, русские шрифты. После них идут рукописные, готические и декоративные шрифты.
Если Вы совсем не представляете какой шрифт Вам нужен, то приглашаем Вам в раздел «Популярные шрифты» — там Вы найдете самые популярные шрифты, которые точно не оставят Вас равнодушными. Также Вы можете просмотреть любую подходящую категорию (они представлены в меню), в которой сможете выбрать подходящий именно под Ваши нужды шрифт.
Если у Вас есть вопросы по установке шрифтов, их добавлению в Вашу операционную систему — пройдите в раздел «Установка шрифтов». Там мы подробно объясняем что и как нужно делать, чтобы установка шрифта не была для Вас пыткой.
Популярные шрифты:
Helvetica Cyrillic Oblique
Lobster
Arial Narrow
Ubuntu
Futura-Normal
Bebas
PT Sans
Garamond
Minion Cyrillic Bold
Bodoni
Uk_Caslon
Open Sans
Franklin Gothic Medium
Roboto Regular
Droid Sans
Times New Roman Cyr
10 лучших шрифтов для вашего сайта 2020 года — Дизайн на vc.
 ru
ruПри разработке веб сайта каждых дизайнер сталкивается с задачей найти красивый шрифт для сайта. И наверняка вы знаете как сложно найти красивый и подходящий шрифт, к тому же, чтобы он еще и хорошо вписывался в стилистику сайта и я сам постоянно сталкиваюсь с такой проблемой. Поэтому, я собрал свою подборку лучших бесплатных шрифтов 2020 года для сайта.
{«id»:117692,»url»:»https:\/\/vc.ru\/design\/117692-10-luchshih-shriftov-dlya-vashego-sayta-2020-goda»,»title»:»10 \u043b\u0443\u0447\u0448\u0438\u0445 \u0448\u0440\u0438\u0444\u0442\u043e\u0432 \u0434\u043b\u044f \u0432\u0430\u0448\u0435\u0433\u043e \u0441\u0430\u0439\u0442\u0430 2020 \u0433\u043e\u0434\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.

27 651 просмотров
Это будет 5 шрифтов для заголовков и 5 шрифтов для основного текста, которые круто сочетаются между собой. А самое главное — они все бесплатные!
А самое главное — они все бесплатные!
1. Playfair Display
Со времен просвещения в конце 18-го века широкие перья были заменены острыми стальными ручками. Это повлияло на типографские буквы, становясь все более оторванными от письменных. Разработки в области технологий печати, чернил и изготовления бумаги позволили печатать буквы с высокой контрастностью и тонкими линиями. Проект Playfair возглавляет Клаус Эггерс Соренсен, дизайнер шрифтов из Амстердама, Нидерланды. Как видно из названия, Playfair Display хорошо подходит для заголовков. Его можно установить в заголовках новостей или для стилистического эффекта в любых заголовках.
2. Bebas Neue
Bebas Neue
Bebas Neue свободный sans serif, создан Ryoichi Tsunekawa. Но теперь Bebas пополнился четырьмя новыми весами — Thin, Light, Book, и Regular, добавленных. Шрифт отлично подойдет для заголовков, навигации на сайте, рекламных постеров и многого другого.
3. Druk Wide
Семейство Druk Wide было создано в 2013 году специально для нового дизайна «Etc.» ― раздела о стиле и культуре в Bloomberg Businessweek. Оно прежде всего отдаёт дань уважения нидерландским дизайнерам первой половины XX века, активно использовавшим широкие, насыщенные гротески для привнесения в работы строгой шрифтовой иерархии (например, в каталогах Городского музея Амстердама, выполненных Виллемом Сандбергом).
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
4. Cinzel
Cinzel — это шрифт, вдохновленный римскими надписями первого века и основанный на классических пропорциях. Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
5. Gilroy
Разработан с мощными функциями opentype. Каждый вес включает расширенную языковую поддержку (+ кириллицу), фракции, табличные фигуры, стрелки, лигатуры и многое другое. Идеально подходит для графического дизайна. Он может легко работать для веб-сайтов, вывесок, корпоративных, а также для редакционного дизайна.
6. Montserrat
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Письма, которые вдохновили этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате.
7. Proxima Nova
Семейство Proxima Nova — это полная переработка Proxima Sans (1994). Исходные шесть шрифтов (три веса с курсивом) были расширены до 48 полнофункциональных шрифтов OpenType. Существуют три ширины: Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed. Каждая ширина состоит из 16 шрифтов — семь весов с соответствующими курсивом.
Существуют три ширины: Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed. Каждая ширина состоит из 16 шрифтов — семь весов с соответствующими курсивом.
Стилистически, Proxima Nova преодолевает разрыв между шрифтами, такими как Futura и классическими без засечек. В результате получается гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом.
8. PT Sans
PT Sans — это семейство типов универсального применения. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство компьютерных шрифтов. Дизайн сочетает в себе традиционный консервативный внешний вид с современными тенденциями гуманистического без засечек и характеризуется повышенной читаемостью. Эти функции помимо обычного использования в бизнес-приложениях и печатных материалах сделали шрифты весьма полезными для указателей, схем, экранов информационных киосков и других объектов городских визуальных коммуникаций. Дизайн шрифта разработан Александром Корольковым.
Дизайн сочетает в себе традиционный консервативный внешний вид с современными тенденциями гуманистического без засечек и характеризуется повышенной читаемостью. Эти функции помимо обычного использования в бизнес-приложениях и печатных материалах сделали шрифты весьма полезными для указателей, схем, экранов информационных киосков и других объектов городских визуальных коммуникаций. Дизайн шрифта разработан Александром Корольковым.
9. Work Sans
Work Sans — это семейство шрифтов, основанное на ранних гротесках, таких как Стивенсон Блейк, Миллер и Ричард и Бауэршен Гиссерей. Обычный вес и другие члены семейства оптимизированы для использования текста на экране при средних размерах (14–48 пикселей), а также могут использоваться при печати. Шрифты, приближенные к экстремальным весам, предназначены для использования как в Интернете, так и в печати. В целом, функции упрощены и оптимизированы для разрешения экрана.
Шрифты, приближенные к экстремальным весам, предназначены для использования как в Интернете, так и в печати. В целом, функции упрощены и оптимизированы для разрешения экрана.
10. Lato
Lato — это семейство шрифтов без засечек, созданное летом 2010 года варшавским дизайнером Лукашом Дзедзичем («Лато» по-польски означает «лето»). В декабре 2010 года семья Лато была опубликована по лицензии Open Font его литейным TyPoland при поддержке Google.
За последние десять или около того лет, в течение которых Лукаш занимался проектированием шрифтов, большинство его проектов были основаны на конкретной задаче проектирования, которую он должен был решить. С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
Это далеко не весь список шрифтов, если вам понравилась эта статья, то делитесь ею с друзьями и подписывайтесь на блог.
25 великолепных веб-безопасных шрифтов для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Независимо от того, являетесь ли вы владельцем магазина электронной коммерции или начинающим блогером, единственное, что объединяет все веб-сайты, — это использование текста для контента.
Размышление над отображаемым текстом (или типографским дизайном) неудивительно важно при создании общей эстетики вашего сайта и обеспечении его успеха.
Но что еще важнее, чтобы они были безопасными для Интернета шрифтами.
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это стили шрифтов, которые обычно предварительно установлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт, который вы хотите для своего сайта. На самом деле существуют ограничения на тип шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предварительно установлены производителями, однако их дизайн может (и обычно) отличается. Не было стандартного набора шрифтов, который был общим для всех разных производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к родовому шрифту, который иногда может оказаться нечитаемым.
В других целях, чтобы избежать этого, веб-дизайнеры использовали Основные шрифты для Интернета что Microsoft выпустила в 1996 в качестве стандарта для большинства веб-сайтов. Эти шрифты в конечном итоге стали «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для моего сайта?
Короткий ответ: Абсолютно.
Если вы хотите сохранить дизайн и визуальный бренд вашего сайта согласованным, то использование веб-безопасного шрифта гарантирует, что ваш сайт будет выглядеть так, как вы предполагали.
Фактически, почти весь сайт сегодня использует какую-то форму безопасного веб-шрифта. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш сайт, если у них нет этого конкретного или специального шрифта.
Как добавить эти веб-безопасные шрифты?
Существует несколько способов, которыми вы можете добавить эти шрифты на свою веб-страницу, но если вы не занимаетесь программированием и не имеете практически никакого технического опыта, вы можете просто скопировать исходный код CSS и вставить их напрямую в свою собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните следующие несколько простых шагов:
- Загрузите файл header.php
- Скопируйте исходный / стандартный код шрифта (см. Ссылку 1)
- Вставьте код в верхней части файла заголовка.
- Загрузите свой style.css, поместите код шрифта, чтобы изменить текст шрифта по вашему выбору. (см. ссылку 2)
Ссылка 1
Ссылка 2
body {font-family: 'Abel'; font-size: 22px;}25 Gorgeous Web Safe Fonts для вашего сайта
1. Arial
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
2. Calibri
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
3. Helvetica
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
4. Пользовательский интерфейс Segoe
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
5. Trebuchet MS
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
6. Камбрия
Ссылки / Источник: Fonts. com / Шрифт шрифта CSS
com / Шрифт шрифта CSS
7. Palatino
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
8. Perpetua
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
9. Грузия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
10. Consolas
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
11. Новый Курьер
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
12. Tahoma
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
13. Verdana
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
14. Optima
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
15. Gill Sans
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
16. Готический век
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
17. Candara
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
18. Андале Моно
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
19.
 Дидо
ДидоСсылки / Источник: Fonts.com / Шрифт шрифта CSS
20. Копперская готика
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
21. Rockwell
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
22. Бодони
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
23. Франклин Готик
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
24. Влияние
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
25. Calisto MT
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
Шрифтовые инструменты для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для Ваш сайт, Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
Шрифтовая пара
Шрифтовая пара предлагает массу ресурсов, плагинов, электронных книг, руководств, видеороликов и даже вдохновляет на что угодно и все, что связано с типографикой. У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
Wordmark.it
Если вы хотите быстро просмотреть, как будет выглядеть ваш текст с определенным шрифтом, Wordmark.it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться сразу на нескольких шрифтах. Просто введите слово или фразу на панели своей главной страницы, нажмите «Ввод», и он покажет вам текст с разными шрифтами, такими как Candara или Lucida Console.
WhatTheFont
WhatTheFont это инструмент, который вы можете использовать для определения и идентификации шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont перекрестно проведет поиск в своей базе данных, чтобы дать вам самые близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете форум, чтобы обратиться за помощью.
Это все о шрифтовой игре
Если вы похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая тонны веб-сайтов. Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны и более охотно возвращаются и потребляют больше вашего контента. Чего же ты ждешь? Начните использовать эти шрифты и сделать потрясающий сайт для вашего бизнеса!
Как на сайте WordPress оптимизировать веб-шрифты?
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Веб-шрифты являются основным элементом современного веб-дизайна и используются подавляющим большинством веб-сайтов, построенных на WordPress. Оптимизация использования и доставки веб-шрифтов на сайтах имеет решающее значение, поскольку плохо оптимизированные веб-шрифты могут привести к снижению производительности всего веб-сайта в целом.
Веб-шрифты довольно широко используются дизайнерами по всему миру. И это неспроста, ведь они часто оказываются более эффективными, чем веб-безопасные (web safe) шрифты, обеспечивая более широкий диапазон размеров и разрешений устройств.
Что такое веб-шрифты?
Вообще на сайтах используется два типа шрифтов:
Веб-безопасные. Это шрифты, которые уже предварительно установлены на устройстве. Среди них: Arial, Times New Roman и Courier New, а также типовые семейства шрифтов (serif, sans-serif и monospace).
Веб-шрифты. Это шрифты, которые не были предварительно установлены на устройстве и должны быть загружены браузером пользователя перед отображением. В результате для сайтов, использующих веб-шрифты, их владельцы должны думать о влиянии дополнительных ресурсов шрифта на общую скорость загрузки сайта.
Размещение и доставка шрифтов
После того, как Вы решили использовать веб-шрифты, нужно решить, откуда их доставлять. Для этого существуют два варианта:
Размещение на своем сайте (локально). В итоге файлы шрифтов размещаются на сервере хостинга вместе с остальными файлами веб-сайта.
Сторонние ресурсы. В таком случае шрифты размещаются на сторонних ресурсах (например, в таких популярных службах шрифтов, как Google Fonts или Typekit).
Сторонние службы размещения шрифтов являются довольно популярными среди веб-дизайнеров. Тем не менее, некоторые разработчики предпочитают избегать использования таких ресурсов по соображениям производительности или безопасности. Понятно, что в этом случае локальное размещение является идеальным вариантом.
Вполне резонно использовать те же Google Fonts или Typekit в ряде нескольких причин:
- не очень быстрый хостинг;
- отсутствие навыков веб-разработки.
Как в WordPress оптимизировать веб-шрифты?
Оптимизация веб-шрифтов является сложной темой, и существует множество различных способов оптимизации доставки шрифтов. Вариант, который подходит Вашему веб-сайту лучше всего, зависит от множества факторов, включая скорость сервера хостинга и сети, размер CSS-файлов сайта, а также технические возможности владельца сайта.
Оптимизация сервисов доставки веб-шрифтов
Начнем пожалуй с этого метода, который является наиболее популярным, быстрым и простым. Следует отметить, что Typekit хоть и довольно популярен среди профессиональных разработчиков, но Google Fonts все же пользуются чаще. Он бесплатный и настолько популярен, что многим пользователям не нужно загружать много ресурсов шрифтов Google, поскольку они уже хранятся в кеше браузера.
Добавить Google-шрифты на сайт WordPress довольно просто. Самым простым методом для этого является подключение шрифтов непосредственно в шапку Вашего сайта с помощью директивы wp_enqueue_script() в основном конфигурационном файле functions.php Вашей активной темы. Если шрифт был добавлен, нужно его подключить также в CSS-файле (например, style.css в папке темы).
В этом случае следует иметь в виду, что в таком случае нужно будет использовать дочернюю тему, так как будут изменяться сами файлы темы. В противном случае Вы потеряете все свои изменения при следующем обновлении темы.
В противном случае Вы потеряете все свои изменения при следующем обновлении темы.
Если Вы не хотите или не умеете вручную править файлы темы WordPress, то специально для этого существуют плагины, которые возьмут всю работу на себя, автоматически добавив шрифты на Ваш сайт.
Плагин Easy Google Fonts
Бесплатный плагин Easy Google Fonts позволит легко настроить стили шрифтов для каждого текстового элемента.
Оптимизация Google Fonts
Все шрифты онлайн-сервиса Google Fonts сжимаются и передаются, используя технологию CDN от Google, что гарантирует в итоге самую быструю доставку. Несмотря на то, что Google Fonts действительно включает эти встроенные методы оптимизации, все равно стоит сделать все возможное, чтобы ускорить доставку и отображение шрифтов на сайте. Для этого существует несколько рекомендаций.
При выборе шрифтов в Google Fonts не стоит выбирать все доступные стили и наборы символов. Добавьте только те стили и наборы символов, которые Вам действительно понадобятся. Тут не обязательно включать все варианты курсива и жирного начертания – браузеры сами откорректируют их правильное отображение.
Добавьте только те стили и наборы символов, которые Вам действительно понадобятся. Тут не обязательно включать все варианты курсива и жирного начертания – браузеры сами откорректируют их правильное отображение.
Можно заметить, что многие сайты используют уникальный шрифт для отображения заголовка сайта. Однако для этого Вам нужно будет добавить дополнительный файл шрифта, который будет загружаться. Для ускорения следует минимизировать воздействие этого дополнительного стиля шрифта путем загрузки только определенных символов, используемых в Вашем заголовке. Это можно сделать, добавив специальный параметр text с необходимыми буквами в конец Google Fonts URL.
К примеру, отобразим слово WPShop, используя шрифт Bungee Shade. В этом случае ссылка будет иметь следующий вид:
<link href='//fonts.googleapis.com/css?family=Bungee+Shade&text=WPShop' rel='stylesheet'>
В итоге Google Fonts CDN будет доставлять только указанные символы.
Шрифты, размещенные локально
Локально размещенные файлы шрифтов является наиболее приемлемым вариантом, если Ваш хостинг обеспечивает хорошую скорость, и Вы не хотите быть зависимым от внешних сервисов.
Разместить шрифт самостоятельно довольно просто:
- загрузить файл шрифтов на свой сайт;
- добавить правило @font-face в файл style.css Вашей темы для каждого загруженного шрифта;
- примените шрифты, используя пользовательский CSS.
Есть еще более простой вариант – использовать бесплатный плагин Use Any Font. Он позволит загружать шрифты и назначать их элементам HTML прямо с панели инструментов WordPress. Отметим, что бесплатная версия плагина позволит загрузить лишь один файл шрифта.
Оптимизация локальных шрифтов
При использовании локальных шрифтов нередко допускаются ошибки, ведущие к ухудшению скорости загрузки вашего сайта. Чтобы их избежать, следует придерживаться ряда несложных правил.
Во-первых, все ресурсы шрифтов должны быть максимально сжатыми. Как уже было сказано, во время генерации шрифта следует включать только необходимые стили и наборы символов.
Во-вторых, все шрифты должны быть в четырех форматах: woff2, woff, ttf и eot. Их все необходимо включить в файл стилей с помощью правила @font-face. Это гарантирует, что браузеры выберут самый легкий и быстрый формат.
В-третьих, нужно рассмотреть возможность использования unicode-range для ограничения загруженных ресурсов шрифта только теми символами, которые Вы будете использовать.
Оптимизация веб-шрифтов с помощью CSS-встраивания
Если для Вас важна каждая миллисекунда в процессе загрузки страниц сайта, то оптимизация даже локально размещенных файлов шрифтов имеет место.
Основная идея – использовать кодировку base64 для встроенных шрифтов в таблицу стилей CSS. Это сокращает необходимость того, чтобы браузер посетителя загружал и обрабатывал ресурсы шрифтов, но это означает, что Ваш сайт отдает довольно большой CSS-файл. После загрузки шрифта последующие просмотры страниц, которые используют один и тот же ресурс, будут отображаться быстрее. В результате эта стратегия заслуживает внимания, если Ваш сайт довольно посещаем.
Это сокращает необходимость того, чтобы браузер посетителя загружал и обрабатывал ресурсы шрифтов, но это означает, что Ваш сайт отдает довольно большой CSS-файл. После загрузки шрифта последующие просмотры страниц, которые используют один и тот же ресурс, будут отображаться быстрее. В результате эта стратегия заслуживает внимания, если Ваш сайт довольно посещаем.
Кодирование загруженных локально файлов шрифтов в таблицу стилей CSS – это довольно просто. localFont – это простой в использовании веб-сервис, который Вы можете использовать для преобразования файлов woff, woff2 и ttf в CSS-стили. Инструмент также предоставляет специальный JS-скрипт, который будет проверять кэш браузера каждого пользователя на наличие CSS-шрифта перед его загрузкой во второй раз.
Еще один способ оптимизации шрифтов
Если Вы будете использовать встроенные CSS-шрифты, то на следующем этапе нужно рассматривать подключение CSS непосредственно в HTML-коде Вашего сайта. Это избавит от необходимости в обращениях к серверу для получения ресурсов шрифтов. Однако это также исключает возможность хранения ресурсов шрифта в кеше пользователя браузера, поскольку шрифты кодируются непосредственно в HTML-код сайта и включаются при каждой загрузке страницы.
Это избавит от необходимости в обращениях к серверу для получения ресурсов шрифтов. Однако это также исключает возможность хранения ресурсов шрифта в кеше пользователя браузера, поскольку шрифты кодируются непосредственно в HTML-код сайта и включаются при каждой загрузке страницы.
Если Вы встраиваете CSS-шрифт непосредственно в HTML-код своего сайта, следует использовать исключительно одно семейство, один стиль и набор символов. Если для сайта необходимы дополнительные семейства шрифтов, стили и наборы символов, загрузите их отдельно.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится3Не нравится5Если Вам понравилась статья — поделитесь с друзьями
ТОП-5 ресурсов с бесплатными шрифтами для коммерческого использования
Типографика занимает одно из ведущих мест в графическом дизайне, веб-дизайне, полиграфии и других областях. В настоящее время, текст служит не только инструментом передачи информации, но и часто самостоятельным дизайнерским решением, являющимся основой всего проекта. Поэтому выбор шрифтов так важен при создании дизайн-макета. Сайтов, где можно скачать шрифты много, к сожалению, чаще всего это не просто «шрифтопомойки», но и ресурсы, где собраны шрифты, которые нельзя использовать бесплатно в коммерческих целях. В текущей статье я хочу с вами поделиться ссылками на ресурсы, где вы можете скачать шрифты бесплатные для коммерческого использования. То есть вы смело можете вставлять шрифты с этих ресурсов в свои сайты, буклеты и презентации. Причем речь пойдет о шрифтах, где разработано и кириллическое начертание, что очень важно для нас. Ранее, я уже публиковала статью «ТОП-8 сайтов с бесплатными ресурсами для дизайнеров», а сейчас составила свой рейтинг ресурсов с бесплатными кириллическими шрифтами и готова им поделиться.
Поэтому выбор шрифтов так важен при создании дизайн-макета. Сайтов, где можно скачать шрифты много, к сожалению, чаще всего это не просто «шрифтопомойки», но и ресурсы, где собраны шрифты, которые нельзя использовать бесплатно в коммерческих целях. В текущей статье я хочу с вами поделиться ссылками на ресурсы, где вы можете скачать шрифты бесплатные для коммерческого использования. То есть вы смело можете вставлять шрифты с этих ресурсов в свои сайты, буклеты и презентации. Причем речь пойдет о шрифтах, где разработано и кириллическое начертание, что очень важно для нас. Ранее, я уже публиковала статью «ТОП-8 сайтов с бесплатными ресурсами для дизайнеров», а сейчас составила свой рейтинг ресурсов с бесплатными кириллическими шрифтами и готова им поделиться.
Но для начала давайте разберемся, какие шрифты можно считать качественными и на какие лучше обращать внимание, особенно для случая, когда какой-то из них должен стать основным, например, в дизайн-макете сайта.
Если кратко, то в первую очередь обращайте внимание на шрифты, для которых дизайнер создал несколько начертаний (bold, regular, italicи т. д.) и разработал разные символы. Это может в какой-то степени гарантировать профессиональный подход к созданию шрифтов.
д.) и разработал разные символы. Это может в какой-то степени гарантировать профессиональный подход к созданию шрифтов.
1. Гугл шрифты Fonts.google.com
Несомненный лидер в моем ТОПе. Здесь собраны качественные шрифты, которые можно как скачать, так и встроить в свой дизайн-проект сайта. При скачивании шрифтов, в папке будет лежать файл с описанием лицензии OFL– свободного использования шрифта. Обращайте на это внимание. Если такого файла нет, то проверьте еще раз лицензию шрифта.
И несомненный лидер среди шрифтов на этом сайте. Это шрифт Roboto. По сути, это современная Гельветика, хотя и, как многие говорят, устаревшая.
2. Коллекция бесплатных шрифтов школы Typetype.ru
Как вы уже поняли, это шрифты учеников школы Typetype.ru. Ученики разрабатывают как платные так и бесплатные шрифты, по ссылке, которую я даю вы можете найти коллекцию бесплатных шрифтов для коммерческого использования. Об этом говорится во вступительном тексте к странице со шрифтами и в файле с лицензией, которая скачивается вместе со шрифтом.
Об этом говорится во вступительном тексте к странице со шрифтами и в файле с лицензией, которая скачивается вместе со шрифтом.
3. Коллекция Fontlibrary
Очень удобная библиотека шрифтов бесплатных для коммерческого использования. В правом меню можно выбрать Кириллические шрифты.
Если вы выберите конкретный шрифт и перейдете на его страницу, то так же в правой панели будет написан тип лицензии шрифта, например,OFL
4. Коллекция кириллических шрифтов от Fontsquirrel
Сайт позиционирует себя как ресурс со 100% бесплатными шрифтами для коммерческого использования, но нужно быть внимательными. Там, где идет – downloadOTF(OFFSITE),там ссылки на сторонние ресурсы с платными шрифтами. Где просто downloadOTF– шрифты по лицензииOFL.
5. Behance.net(поиск — Cyrillic free)
Behance.net(поиск — Cyrillic free)
Сайт, который попал в мой ТОП, в первую очередь как источник вдохновения. Большинство шрифтов на нем бесплатны для индивидуального использования, но есть и уникумы, которые разрешают использовать шрифт в коммерческих целях (ищите соответствующий значок в описании к шрифту), например, Blogger-Sans
Если вы нашли еще какие-то шрифты на Behanceбесплатные для коммерческого использования – делитесь ими в комментариях.
6. Коллекция 1001fonts.com
Здесь вы найдете достаточно большой набор кириллических шрифтов, бесплатных для коммерческого использования. В поисковой строке введите Cyrillic и сайт выдаст вам весь имеющийся набор русских шрифтов. Выбирайте те, напротив которых стоит зеленый маркер. Не все шрифты актуальны, но попадаются и креативные экземпляры, например, шрифт из точек или герметичный шрифт.
Надеюсь, мой ТОП-5 ресурсов с бесплатными шрифтами для коммерческого использования был полезен для вас, а как иначе. Это достаточно трудно – найти шрифты и картинки, которые автор разрешает размещать на своих сайтах.
Это достаточно трудно – найти шрифты и картинки, которые автор разрешает размещать на своих сайтах.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей, из которых вы узнаете больше интересного из мира дизайна и получите новые лайфхаки. |
(Visited 21 823 times, 51 visits today)
Как добавить шрифты Google на сайт
Google Fonts — крупнейший каталог с бесплатными шрифтами с открытым исходным кодом. Все шрифты Google бесплатны для коммерческого и личного использования. Сервис Google Fonts позволяет быстро выбрать и использовать различные шрифты в дизайне сайта.
Благодаря тесному сотрудничеству Google Fonts с дизайнерами шрифтов по всему миру, у нас есть отличная возможность использовать сотни бесплатных веб-шрифтов в веб-проектах, дизайне рекламы и веб-приложениях.
Основные преимущества в использовании Google Fonts:
• Легкость в установке на любом веб-сайте: достаточно скопировать и вставить код HTML и CSS;
• В каталоге более 100 шрифтов для русскоязычных сайтов;
• Удобный поиск при подборе необходимого шрифта;
• Все представленные шрифты имеют открытый исходный код.
Как начать использовать Google Fonts за несколько шагов.
Для выбора и установки шрифтов необходимо перейти в каталог Google Fonts.
Далее указываем интересующий язык шрифта, в данном случае выбран Cyrillic.
Выбираем подходящий шрифт из предложенных в каталоге и нажимаем «+», в данном случае выбран шрифт ‘Roboto’.
Для установки выбранного шрифта на веб-сайт нам необходимы только два указанных значения: код HTML и правило CSS.
Размещаем ссылку шрифта в HTML-коде сайта в раздел <head>:
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet">
И используем следующее правило для стиля сайта в CSS:
font-family: 'Roboto';
Если на Вашем веб-проекте необходимо несколько шрифтов, Вам необходимо выбрать дополнительный шрифт в каталоге Google Fonts нажав «+», например ‘Open Sans’.
В результате Вы получите следующий код HTML для вставки на страницу веб-сайта в раздел <head>:
<link href="https://fonts.googleapis.com/css?family=Open+Sans|Roboto&display=swap" rel="stylesheet">
И, соответственно, получаем следующее правило для стиля сайта в CSS. Например, для заголовка h2 будет использован шрифт ‘Roboto’ а для основного текста сайта — шрифт ‘Open Sans’:
.h2 {font-family: 'Roboto';}
.p {font-family: 'Open Sans';}
Сервис Google Fonts не имеет ограничений по пропускной способности или просмотру страниц. Это позволяет нам использовать любой шрифт в наших проектах без каких-либо обязательств по лицензии Open Source. Инструмент Google Fonts предлагает хорошо сжатые и оптимизарованные шрифты, что позволяет загружать веб-страницы за доли секунды на любом устройстве, не влияя на качество отображения шрифта в дизайне сайта.
ВСЕ СТАТЬИУслуги веб-студии WEBIKA
Разработка и создание сайтовМы уделяем особое внимание каждому клиенту, подчеркивая в дизайне сайта уникальность Ваших проектов.
Устранение проблем работоспособности сайтов по условиям SLA. Хостинг, домен, SSL-сертификат, SQL-база данных, корпоративный почтовый сервер.
Контент-сопровождение сайтовНаписание текстов любого уровня сложности. Оформление страниц на сайте. Хороший контент позволит Вам увеличить целевой трафик и количество клиентов.
Продвижение сайтовПолный комплекс мер по обеспечению посещаемости сайта целевыми посетителями.
Контекстная и таргетированная рекламаПродемонстрируем и выведем на рынок Ваш новый товар или услугу. Повысим имидж Вашей компании
Востребованные услуги
Редизайн сайта80% людей оценивают доверие к Вашему бизнесу, основываясь исключительно на дизайне Вашего сайта.
Технический SEO-аудит сайтаВы сможете укрепить свою позицию, улучшая факторы, выделенные в нашем отчете, а также за счет применения стратегий SEO.
Обеспечение безопасности веб-сайтаБезопасность важна для обеспечения того, чтобы Ваш сайт защищал пользовательские данные, не подвергался риску, простоям или потере данных.
Каталог качественных шрифтов для Web — BestFonts.pro
Уважаемые посетители, приветствуем вас на BestFonts.pro, где можно бесплатно скачать шрифты и потом использовать у себя на сайте или установить в MacOS и Windows. Представленные на портале наборы также легко подключить к Photoshop, Figma и Sketch или редакторам для вёрстки вроде Adobe InDesign. Для вашего удобства гарнитуры разделены по категориям с фильтрами быстрого отбора.
На сайте вы найдёте сотни латинских и кириллических шрифтов, которые легко отсортировать по дате добавления, рейтингу популярности, количеству просмотров и имени комплекта. Если интересует какой-то определённый набор, и вы точно знаете его название, воспользуйтесь формой поиска. Поисковая система на основе технологий Google покажет подходящие запросу коллекции в считанные секунды.
Когда шрифт требуется для решения конкретной задачи, совсем не обязательно скачивать весь комплект. Загрузите только нужное начертание. Специально для новичков, которые впервые сталкиваются с установкой, написана подробная инструкция, где объясняются ключевые моменты инсталляции. После изучения статьи подключение гарнитур будет занимать у вас не больше 1-2 минут.
Загрузите только нужное начертание. Специально для новичков, которые впервые сталкиваются с установкой, написана подробная инструкция, где объясняются ключевые моменты инсталляции. После изучения статьи подключение гарнитур будет занимать у вас не больше 1-2 минут.
На страницах с отдельными шрифтами приводится информация об авторстве, условиях распространения и поддерживаемых алфавитах. При желании у вас есть возможность прочитать подробное описание гарнитуры и посмотреть, как выглядят символы на разных языках и с меньшим или большим размером. Функционал сайта позволяет ввести свой текст и оценить стиль оформления в режиме реального времени.
На портале доступны самые популярные форматы шрифтов – TTF, EOT, WOFF и WOFF2. Для скачивания файлов щёлкните по названию или кнопке WEB. Обратите внимание, что внизу страниц с гарнитурами размещается форма комментирования. Если успешно использовали тот или иной шрифтовой набор для оформления страниц в печатных изданиях или на интернет-сайтах, обязательно поделитесь опытом.
Команда портала постоянно добавляет новые шрифты и публикует интересные тематические статьи. Однако мы будем рады любой поддержке со стороны посетителей. Во-первых, вы можете помочь нам материально или поделиться ссылкой на сайт с друзьями в социальных сетях и популярных мессенджерах. Во-вторых, предложите нам гарнитуру, которой пока нет в каталоге, и её быстро разместят на страницах ресурса.
Пожалуйста поделись ссылкой с друзьями, это очень поможет развитию этого проекта.
или помочь проекту!
Красивый Интернет: 10 лучших шрифтов для Интернета
БрендингЭрик Гровс
В Flying Hippo мы вроде снобы шрифтов. Мы постоянно ищем лучшие веб-шрифты. В частности, есть 10 веб-шрифтов, которые мы довольно часто используем в наших веб-проектах. Каждое семейство шрифтов имеет свой характер, внешний вид и различные варианты. Благодаря богатому выбору стилей для каждого из этих шрифтов есть много способов включить их в наш веб-дизайн.
Каждое семейство шрифтов имеет свой характер, внешний вид и различные варианты. Благодаря богатому выбору стилей для каждого из этих шрифтов есть много способов включить их в наш веб-дизайн.
10. Арво
Arvo — очень хорошее семейство плоских шрифтов с засечками, созданное Антоном Коовитом. У него есть 4 различных варианта: от обычного и нормального курсива до полужирного курсива. Довольно редко можно найти полное семейство веб-шрифтов Slab Serif, и этот шрифт довольно близко удовлетворяет все наши потребности в сильных символах и высокой удобочитаемости.В сочетании с основным шрифтом без засечек Arvo делает отличный шрифт для заголовков и субтитров.
9. Дисплей Playfair
Playfair — уникальный шрифт, созданный Клаусом Эггерсом Соренсеном. Нам он нравится больше всего за его нетрадиционные, мягкие засечки и приятный курсив. У него классические контрастные буквы и нежные линии волос. Это один из наших лучших вариантов шрифтов с засечками, помимо обычных шрифтов, таких как Georgia и Time New Roman. Обычно мы используем Playfair, чтобы добавить «классический» вид заголовкам и заголовкам сайтов.
Обычно мы используем Playfair, чтобы добавить «классический» вид заголовкам и заголовкам сайтов.
8. Желтохвост
Yellowtail — действительно забавный скриптовый шрифт. Он вдохновлен шрифтами с плоской кистью и средней плотностью, а стиль шрифта основан на Gillies Gothic и Kaufmann. Он имеет очень уникальный внешний вид и имеет тенденцию быть разборчивым даже при небольшом размере. Мы рекомендуем оставить его выше 14 пикселей для лучшей читаемости.
Блог: Ваше агентство слишком велико?
7. Мерриуэзер
Это один из наших любимых шрифтов с засечками.Merriweather имеет очень геометрическое ощущение и очень хорошо читается при небольших размерах. Его можно даже использовать как основной шрифт из-за его естественной ширины и веса букв. Ваш основной экземпляр будет отлично выглядеть, когда он будет обработан методом Мерривезера.
6. Titillium Sans and Dosis
Titillium — очень красивый шрифт без засечек. Он имеет очень четкие буквенные формы, которые позволят вам использовать его для заголовков или в качестве основного текста. Нам он нравится, потому что он выглядит «современно», а также имеет довольно обширное семейство шрифтов с различными вариациями веса.Он хорошо читается при разрешении 8 пикселей и выше. Мы использовали его на сайте портфолио художника, показанном ниже.
Он имеет очень четкие буквенные формы, которые позволят вам использовать его для заголовков или в качестве основного текста. Нам он нравится, потому что он выглядит «современно», а также имеет довольно обширное семейство шрифтов с различными вариациями веса.Он хорошо читается при разрешении 8 пикселей и выше. Мы использовали его на сайте портфолио художника, показанном ниже.
Dosis — еще один шрифт, который имеет очень уникальный и «современный» чистый вид. Его буквы имеют более округлую форму, но придадут вашему сайту больше характера и разборчивости. Он имеет легкий вес, который можно использовать в больших заголовках. Оба этих шрифта могут помочь добавить больше характера вашему дизайну.
5. Алегрея
Alegreya — отличный шрифт с засечками, который может заменить любой веб-шрифт с засечками по умолчанию.Первоначально он предназначался для литературы с разным весом букв и высокой удобочитаемостью. Шрифт имеет каллиграфический вид, а также включает в себя более современный вид с засечками. Он определенно входит в число наших любимых шрифтов.
Он определенно входит в число наших любимых шрифтов.
4. Open Sans
Мы заметили, что Open Sans стал одним из наиболее часто используемых шрифтов в Интернете. Многие известные бренды проходят процесс очистки своих веб-сайтов, и многие из них используют Open Sans или Lato, чтобы обеспечить высокую удобочитаемость и удобный внешний вид.Open Sans имеет отличную разборчивость, а его буквенные формы невероятно сильны с очень обширной библиотекой шрифтов, этот шрифт является очень сильной заменой шрифтам без засечек по умолчанию.
3. Альтернативная готика
Нам нравится этот шрифт, и мы используем его всякий раз, когда нам нужно смешать основной текст или добавить ясности нашему сайту. Альтернативный готический стиль был разработан Моррисом Фуллером Бентоном как аналог Franklin Gothic, и он отлично смотрится, когда его используют в заголовках.Наряду с этим шрифтом нам очень нравится сочетание Alternate Gothic и Proxima Nova, которое используется вместе на сайте Grand Blue Mile.
2. Освальд и Абель
Если вы ищете сокращенный шрифт без засечек, который выглядит как League Gothic, Oswald — самый сильный соперник. Это отличный шрифт, вдохновленный классическими заголовками газет, и был разработан специально для бесплатного использования в Интернете и в редакционных материалах.
Abel — еще один отличный современный сокращенный шрифт.Первоначально используемый в заголовках новостей и постерах, этот шрифт также хорошо работает в Интернете. Его четкие буквы идеально подходят для больших заголовков и заголовков, а при меньших размерах он остается разборчивым. Хотелось бы, чтобы было больше вариантов веса, но возможно, что позже у этого семейства будут пополнения.
1. Тиса
Tisa, вероятно, является лучшей заменой Helvetica или Arial по умолчанию в Интернете. Это также шрифт номер один, который мы выбираем всякий раз, когда хотим добавить больше символов в дизайн сайта, сохраняя при этом четкий, читаемый стиль.
Если вам нужна удобочитаемость, Tisa чрезвычайно разборчив во многих размерах текста, создавая уникальный дизайн дисплея.
ПОЗНАКОМЬТЕСЬ О ВАШЕМ БРЕНДЕ
. МЫ ОБЕЩАЕМ НИКАКИХ ДЕЙСТВИТЕЛЬНЫХ УДАРОВ ПО ГРУНУ.Акция Артикул
20 лучших веб-шрифтов HTML для использования в 2021 году — Учебники Hostinger
Веб-сайт HTML
hourglass_empty6 минут Прочтите
В этой статье мы покажем вам 20 лучших шрифтов HTML, которые вы можете установить на свой веб-сайт.Используя один из них, вы значительно улучшите свой веб-дизайн и удобочитаемость контента.
Почему стоит обращать внимание на шрифты HTML?
Знаете вы или нет, шрифт HTML играет жизненно важную роль на вашем веб-сайте. При правильном выборе он может улучшить общий вид вашей страницы и позволит посетителям легче читать контент.
Но если вы неосторожно выберете случайный и неподходящий шрифт, это может отрицательно повлиять на внешний вид вашего сайта и читабельность контента.
Более того, шрифт также может повлиять на производительность вашего сайта, как положительно, так и отрицательно. Это зависит от того, используете ли вы веб-шрифт или нет. Мы обсудим это более подробно позже, так что продолжайте читать.
Как изменить шрифт с помощью HTML-кода?
Чтобы изменить шрифт через HTML, вы можете использовать атрибут стиля в теге
Напишите здесь свой текст
В этом примере используются три типа шрифтов — Courier , Arial и Helvetica .Второй и третий шрифты служат резервными копиями на случай, если первый не может быть найден или установлен неправильно.
Срок действия ограничен. Используйте лучшие шрифты HTML на доступном хостинге для своего сайта.
Получите скидку до 90%
Что такое «безопасный веб-шрифт»?
Проще говоря, этот термин используется для описания шрифта, который универсально установлен на всех устройствах. Поскольку они хранятся локально, ваш веб-сайт должен загружаться быстрее, если вы используете веб-шрифт.
Поскольку они хранятся локально, ваш веб-сайт должен загружаться быстрее, если вы используете веб-шрифт.
Это в конечном итоге повлияет на SEO, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ранжировании страниц в поисковой выдаче.
Вот почему мы рекомендуем использовать безопасный для Интернета шрифт — чтобы ваши читатели могли легко просматривать контент, а производительность вашего сайта не пострадала.
Имейте в виду, что существуют альтернативы безопасным для веб-сайтов шрифтам, которые обычно имеют те же характеристики, что и популярные шрифты. Например, альтернативой шрифту без засечек, например Helvetica, являются Acumin и Univers.
Но, в отличие от своих веб-аналогов, альтернативные шрифты часто не поставляются заранее во всех ОС.При этом вы можете захотеть использовать один из них, потому что может показаться, что популярный шрифт используется слишком часто. Просто помните, что взамен вы можете пожертвовать скоростью своего сайта.
Что такое пять семейств шрифтов?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных на основе их сходства дизайна. Это:
Cursive (например, Zapf-Chancery)
Шрифты семейства Cursive имитируют человеческий почерк, а буквы обычно соединяются плавно.Многие люди ассоциируют шрифт Cursive с более быстрым письмом и каллиграфией.
Fantasy (например, «Звездные войны»)
Семейство шрифтов Fantasy обычно имеет декоративные элементы в каждой букве, но все же представляет символы. Многие художественные книги или фильмы используют гарнитуры из этого набора шрифтов для своих заголовков, чтобы усилить нюанс содержания.
Serif (например, Times New Roman)
Наиболее примечательной особенностью этого семейства шрифтов является небольшая линия в конце большого штриха буквы или символа.Они создают ощущение формальности и элегантности. Различные веб-сайты в основном используют Serif для основного текста.
Sans-serif (например, Helvetica)
В отличие от шрифта с засечками Sans-serif не имеет маленькой строки, прикрепленной к каждой букве. Кроме того, большинство шрифтов из этого семейства обычно имеют одинаковую ширину обводки, что делает их современными и минималистичными.
Моноширинный (например, Courier)
Каждая буква и символ шрифта Моноширинный занимают одинаковое пространство по горизонтали.Поскольку шрифты согласованы и легко различимы, они часто используются на пишущих машинках и компьютерных терминалах.
Какой шрифт мне использовать для моего сайта?
Мы настоятельно рекомендуем вам использовать веб-шрифт, потому что он по умолчанию совместим на различных устройствах.
Что также важно, вам нужно выбрать шрифт, который соответствует стилю вашего сайта и тональности письма. Это заставит вас выглядеть более профессионально и улучшит восприятие пользователем.
Хорошая новость в том, что вы можете легко найти наиболее подходящий шрифт для своего сайта в наших рекомендациях ниже!
Лучшие шрифты, безопасные для Интернета
Все шрифты в нашем списке безопасны для использования в Интернете, поэтому вам не нужно беспокоиться о совместимости или производительности. А теперь давайте рассмотрим 20 лучших веб-шрифтов HTML:
А теперь давайте рассмотрим 20 лучших веб-шрифтов HTML:
1. Arial
Arial — один из самых известных шрифтов как для онлайн, так и для печати. Более того, это шрифт по умолчанию в Google Документах, популярном офисном онлайн-пакете. Многие критики говорят, что этот элемент без засечек — беспроигрышный вариант для всех.
2. Times New Roman
Times New Roman — это вариация старого шрифта Times из группы Serif. Благодаря своему профессиональному виду, он стал любимым выбором для печатных СМИ и более формального контента.Кроме того, этот шрифт популярен на новостных сайтах и подобных учреждениях.
3. Helvetica
Дизайнерам нравится Helvetica, потому что она нейтральна и подходит для любого бизнеса. Вот почему многие известные бренды, такие как Jeep, Kawasaki, Motorola и BMW, выбрали этот шрифт. Мы уверены, что люди не ошибутся, выбрав Helvetica, независимо от целей.
4. Times
Изначально Times использовалась при печати большинства газет и с тех пор ассоциируется с журналистикой и академической литературой. Поэтому, если вы хотите добавить своему сайту традиционного или формального стиля, этот шрифт — идеальный выбор.
Поэтому, если вы хотите добавить своему сайту традиционного или формального стиля, этот шрифт — идеальный выбор.
5. Courier New
Этот шрифт является альтернативой Courier, он тоньше и лучше смотрится на экране. По этой причине в электронных устройствах используется в первую очередь Courier New. Но поскольку это еще и шрифт пишущей машинки, он должен отлично смотреться на веб-сайтах, которым нужен олдскульный дизайн.
6. Verdana
Этот шрифт легко читается даже при использовании шрифта небольшого размера или при отображении на экранах с низким разрешением.Это делает Verdana отличным экранным шрифтом. Однако такая большая компания, как IKEA, использует Verdana не только для своего сайта, но и для своих печатных каталогов. Если вы ищете HTML-шрифт с хорошей читабельностью, вам следует попробовать этот шрифт.
7. Courier
Можно сказать, что Courier — самый известный шрифт в семействе моноширинных шрифтов — все операционные системы поставляются с ним заранее. Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш сайт посвящен этой теме, определенно подумайте о добавлении Courier на ваш сайт.
Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш сайт посвящен этой теме, определенно подумайте о добавлении Courier на ваш сайт.
8. Arial Narrow
Это одна из версий Arial, которая предлагает более гладкий дизайн, чем оригинал. Пользователи по-прежнему могут найти этот альтернативный шрифт предустановленным в различных ОС. Как и его предшественник, Arial Narrow универсален и подходит для любого типа веб-страницы.
9. Candara
Microsoft Vista — первая операционная система, которая сделала Candara популярным. Он поддерживает систему визуализации текста Windows ClearType , которая должна улучшить читаемость текста на ЖК-дисплеях.
10. Женева
Женева принадлежит к группе без засечек и изначально была разработана Apple. Как и любой шрифт в этом семействе шрифтов, Geneva предлагает четкий и современный вид для вашего веб-сайта или блога.
11. Calibri
Это шрифт по умолчанию для Microsoft Office. Поскольку Microsoft Windows по-прежнему остается лидером на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
Поскольку Microsoft Windows по-прежнему остается лидером на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
12. Optima
Optima черпает вдохновение в классических латинских заглавных буквах.Его используют в самых разных местах — от дорожных знаков до логотипов косметических товаров. Этот HTML-шрифт элегантен и хорошо заметен, что необходимо для создания заметного контента.
13. Cambria
Calibri, Candara и Cambria принадлежат к стилю шрифта ClearType , разработанному Microsoft. Благодаря очень ровным пропорциям, Cambria была разработана для удобного чтения с экрана, даже когда он отображается в небольшом размере.
14. Garamond
Garamond — классический шрифт для многих печатных книг.Дизайнеры полиграфии считают его одним из лучших вариантов благодаря неподвластному времени внешнему виду и хорошей читаемости. Мы уверены, что Garamond подходит для добавления антикварного нюанса на сайт или в блог.
15. Perpetua
Шрифт возник по идее английского скульптора, на которого повлияли памятники и мемориальные надписи. Формальные характеристики побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях. В общем, образовательная или информационная страница определенно может извлечь выгоду из этого шрифта HTML.
16. Monaco
MacOS X поставляется с Monaco, членом семейства монокосмических приложений, для Терминала и Xcode. Он отличается оригинальным дизайном, который помогает нам отличать похожие буквы. Попробуйте Monaco на своем веб-сайте, если вы часто пишете код и не хотите, чтобы читателей смущала даже одна буква.
17. Didot
Didot — это шрифт с засечками, который многие критики назвали неоклассическим. Это означает, что он имеет классический дизайн, но придает ему современный вид.Его использовали CBS News и The Late Show со Стивеном Колбертом. Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что помогает ему выделяться.
18. Brush Script MT
Этот шрифт имеет стиль каллиграфии, основанный на технике рукописного ввода. Таким образом, Brush Script MT преобразуется в красивый, но читаемый HTML-шрифт для вашего сайта. Хотя Brush Script MT элегантен и сложен, он лучше всего подходит для заметок редактора и аналогичных целей.
19. Lucida Bright
Lucida Bright — одна из версий шрифта Lucida с большей контрастностью.Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для руководств или журналов. Известный пользователь этого шрифта — журнал Scientific American.
20. Copperplate
Дизайнеры Copperplate хотели, чтобы шрифт использовался только для заголовков или заголовков, поэтому он включает только заглавные буквы. Шрифт стал известен после того, как «Кто хочет стать миллионером» сделал шрифт своей торговой маркой.
Dishonorable Mention (Comic Sans)
Интернет-пользователи разделяют одну общую основу: они ненавидят шрифт Comic Sans. Люди считают этот шрифт детским, непрофессиональным, непривлекательным и глупым.
Люди считают этот шрифт детским, непрофессиональным, непривлекательным и глупым.
С годами это стало чем-то вроде мема. Поэтому мы не рекомендуем его использовать. Несмотря на то, что это шрифт, безопасный для Интернета, есть еще много вариантов, которые сделают ваш сайт намного лучше, чем Comic Sans.
Заключение
Мы показали вам 20 лучших HTML-шрифтов, которые вы можете использовать для своего веб-сайта. Теперь, когда вы знаете их характеристики и использование, пришло время решить, какой вариант больше всего подходит стилю и тональности вашего сайта.
Удачи и помните — Comic Sans может быть не самой лучшей идеей.
15 лучших шрифтов HTML и CSS, безопасных для Интернета
Службы встраивания шрифтов (например, Google Web Fonts или Adobe Fonts) возникли как альтернатива, придавая вашим дизайнам что-то новое, свежее и неожиданное.
Они также очень просты в использовании.
Возьмем, к примеру, Google:
Выберите любой шрифт, например Open Sans, Droid Serif или Lato. Создайте код и вставьте его в
Создайте код и вставьте его в
Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Google!)
Что может пойти не так, да?
Не у всех будет доступ к одному и тому же шрифту. Значит, у вас будет проблема. Этот красивый шрифт, который вы только что выбрали, будет показываться вашим посетителям как нечто случайное.
Нет, если вы создаете запасной вариант с безопасной альтернативой в Интернете! Вот как это работает.
Почему важна «безопасность в Интернете»?На каждом устройстве предустановлен собственный выбор шрифтов.Выбор во многом зависит от операционной системы.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. MacOS одни тянут от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт. Даже этот подойдет. Возможно, вы видите шрифт, отличный от оригинального.
Возможно, вы видите шрифт, отличный от оригинального.
Значение. Допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще нет этого шрифта и он не загружается из веб-сайта, шрифт , который вы видите, по умолчанию вернется к некоторому базовому варианту, например Times New Roman .
Однако вы, как посетитель, не обязательно знаете, что именно это произошло. Для вас это может выглядеть просто уродливо.
«Веб-безопасные» появляются во всех операционных системах. Это небольшая коллекция шрифтов, которые накладываются друг на друга от Windows, Mac и Google (даже Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указать, для каких шрифтов нужно использовать , если необходимо. Таким образом, вы можете контролировать, что отображается (независимо от того, что) на всех устройствах.И вы можете выбрать что-то, что все еще вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, версия «на всякий случай». Аварийная система, спасающая мир от неправильного выбора шрифтов.
Понял? Хороший! Теперь давайте взглянем на самые популярные веб-шрифты на выбор.
15 лучших веб-шрифтовМожет быть еще несколько.
Но это 15 лучших веб-шрифтов на выбор.Выберите один из них, и вы не ошибетесь.
1. ArialArial для большинства похож на стандарт de facto .
Это один из наиболее широко используемых шрифтов без засечек (что означает немало завитков в конце каждой буквы). На устройствах Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
2. Times New RomanTimes New Roman для шрифтов с засечками то же самое, что Arial для без засечек.
Это один из самых популярных шрифтов на устройствах Windows. Это новый вариант старого шрифта Times.
3. Время
Время Шрифт The Times, наверное, знаком. Это старый газетный отпечаток, который вы привыкли видеть маленьким размером в узкие колонки. Это примерно так же традиционно, как и получается.
4. Courier NewCourier New, похожий на предыдущий Times New Roman, является вариацией еще одной старой классики.Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. КурьерCourier — это старый моноширинный резервный сервер, доступный почти для всех устройств и операционных систем.
6. ВерданаVerdana — настоящий веб-шрифт, потому что (1) — это простые строки без засечек, а (2) — это сверхбольшой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
7. Грузия Georgia похожа на Verdana по размеру и высоте (с более крупными буквами по сравнению со шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно по сравнению с ними.
Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно по сравнению с ними.
Палатино восходит к эпохе Возрождения. Серьезно! Это еще один крупный шрифт, который делает его идеальным для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. ГарамондGaramond — еще один шрифт старой школы, восходящий к стилям, используемым в Париже 16 века. Эта новая и улучшенная версия была представлена и интегрирована на большинстве устройств Windows (и с тех пор была принята другими).
10. КнижникBookman (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11.Тахома
Tahoma относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet MS
Trebuchet — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Ариал ЧерныйArial Black — это большая, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. УдарImpact — еще один смелый вариант заголовка, который отлично выглядит в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MS Comic Sans MS — забавная и причудливая альтернатива другим вариантам без засечек.
Это тоже довольно уныло. Но с другой стороны, этот шрифт легко читать людям с дислексией.
ЗаключениеВеб-безопасные шрифты — это план Б. Резервный вариант на тот случай, если первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств на протяжении десятилетий (в некоторых случаях).
Хотя не , но все из них являются победителями (Comic Sans MS), их достаточно для выбора, которые должны быть тесно связаны с вашим исходным вариантом.
Что будет, если нет? Вы не ошибетесь с Arial!
40 лучших шрифтов Google — тщательно отобранная коллекция на 2021 год · Typewolf
Часто задаваемые вопросы
Есть ли у вас какие-либо рекомендации по сопряжению шрифтов Google?
Щелкнув любое из названий шрифтов выше (или образцов изображений), вы попадете на страницу, на которой показаны примеры использования этого шрифта в дикой природе. Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой рассказывал о некоторых из моих любимых комбинаций с акцентом на менее используемые гарнитуры. У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой рассказывал о некоторых из моих любимых комбинаций с акцентом на менее используемые гарнитуры. У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
Да.Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом по лицензии SIL Open Font License версии 1.1 или Apache License версии 2.0. Обе лицензии допускают повторное распространение с требованием наличия копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом по лицензии SIL Open Font License версии 1.1 или Apache License версии 2.0. Обе лицензии допускают повторное распространение с требованием наличия копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Могу ли я использовать в печати шрифты из Google Fonts?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт.Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда рекомендуется распечатать несколько тестовых копий, чтобы увидеть, как они читаются на распечатанной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт.
Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт.
Вы рекомендуете самостоятельный хостинг или обслуживание шрифтов непосредственно из Google?
Я рекомендую использовать Google Fonts API (фрагменты кода вставки HTML / CSS , предоставленные Google).Это позволяет вам использовать межсайтовое кеширование, что означает, что у пользователя уже будут шрифты, кэшированные локально в своем браузере, если он посетил другой веб-сайт, который использует те же шрифты (и из-за популярности Google Fonts это часто бывает скорее всего). Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты прямо с вашего сервера, что обычно намного медленнее.
Какие ваши любимые скриптовые / рукописные шрифты в Google Fonts?
Некоторые из моих любимых скриптовых шрифтов — Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включен в список выше) действительно великолепен. Roboto и Open Sans также имеют сжатую ширину. Еще несколько хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие ваши любимые массивные шрифты с засечками в Google Fonts?
Abril Fatface очень хорош (он не вошел в список 40 лучших, поскольку включает только один стиль).Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Обратите внимание на UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
Есть ли у вас еще какие-нибудь избранные, которых нет в этом списке?
Было трудно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Горький и Нунито Санс.
30+ лучших веб-шрифтов для вашего следующего дизайна в 2021 году
Для создания красивого веб-сайта не нужны тысячи шрифтов. Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт. И здесь на помощь приходят веб-шрифты.
И если бы вы могли найти веб-безопасные шрифты, которые а) абсолютно бесплатны для использования и б) не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы для вас домашним делом.
Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый веб-безопасный шрифт и покажем вам, как именно внедрить их на свой сайт WordPress.
Воспользуйтесь приведенными ниже ссылками, чтобы перейти в наиболее интересующий вас раздел, или перейдите непосредственно к нашему списку веб-безопасных шрифтов:
Какие шрифты безопасны для Интернета?
Включая вариации, в Интернете доступно более 650 000 различных шрифтов. Шрифты, которые поддерживаются большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли безопасные веб-шрифты в 2021 году?
Доля рынка браузеров 2019-2020 (Источник изображения: StatCounter)
Конечно, подавляющее большинство пользователей сейчас используют Google Chrome как на мобильных устройствах, так и на компьютерах. Но это не значит, что веб-шрифты остались в прошлом.
Фактически, поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем. Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то еще.
Кроме того, если вы решите использовать и разместить собственный локальный шрифт или шрифт, размещенный на стороннем сервере, это может замедлить работу вашего веб-сайта. Таким образом, переход на безопасные веб-шрифты может ускорить работу вашего сайта. И это здорово. Потому что почти 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке.
Таким образом, переход на безопасные веб-шрифты может ускорить работу вашего сайта. И это здорово. Потому что почти 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке.
Безопасны ли веб-шрифты Google?
Google Fonts изначально не поддерживаются вашей операционной системой, поэтому по определению они не являются веб-шрифтами. Скорее, поскольку их размещает сторонняя компания Google, шрифт Google называется веб-шрифтом.Мы знаем, что это сбивает с толку, но разница в том, что вашему браузеру необходимо загрузить файл, прежде чем он сможет отображать шрифты Google.
Веб-безопасные шрифты уже имеют готовые файлы шрифтов на большинстве устройств. Но не беспокойтесь о том, что нет слова «безопасно». Шрифты Google Fonts абсолютно безопасны для улучшения дизайна вашего сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти безопасные веб-шрифты а) абсолютно бесплатны для использования ✅ и б) не нужно размещать где-либо еще, чтобы посетители могли их увидеть ✅ Все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть31+ Лучшие веб-безопасные шрифты
Мы составили список из более чем тридцати различных привлекательных веб-шрифтов, которые можно использовать для создания своего веб-сайта.
Давайте прямо в это дело.
1. Arial
Пример шрифта Arial
Arial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков. Это давно стало основой веб-дизайна. Хотя в последние годы он часто используется в качестве запасного варианта в стеке шрифтов, а не в качестве основного семейства шрифтов.
Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, sans-serif.
2. Баскервиль
Пример шрифта Baskerville
Baskerville — относительно толстый шрифт с засечками, первоначально разработанный как шрифт Джоном Баскервиллем в 1750 году.Дизайн хорошо сбалансирован, с использованием сочетания толстых и тонких штрихов для смягчения резких краев типичного шрифта с засечками. Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, serif.
3. Bodoni MT / Bodoni 72
Пример шрифта Bodoni MT
Bodoni MT — это шрифт с засечками, аналогичный Times New Roman, который больше подходит для текста абзаца, чем для заголовков на большинстве веб-сайтов.Bodoni MT по умолчанию доступен с Microsoft 10 и некоторыми более ранними версиями. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, serif.
4. Калибри
Пример шрифта Calibri
Calibri — это стандартный шрифт Microsoft без засечек, который используется с момента его выпуска в Microsoft Office 2007. Он имеет мягкий современный вид с закругленными краями, подчеркивающими типичный вид без засечек, что делает его более теплым, чем роботизированный.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, sans-serif.
5. Calisto MT
Пример шрифта Calisto MT
Calisto MT — это шрифт с засечками и немного более мягкими и менее выраженными засечками, чем у большинства аналогичных гарнитур. Это стандартный шрифт Microsoft, входящий в состав большинства новых версий Windows. Эквивалент macOS или iOS — шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Камбрия
Пример шрифта Cambria
Cambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв. Это придает ему более современный вид, а также поддерживает высокий уровень читаемости на экранах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Cambria, Georgia, serif.
7. Чандара
Пример шрифта Candara
Candara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType. Эквивалент для macOS и iOS — Optima Regular. Неравномерный вес штрихов делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Эквивалент для macOS и iOS — Optima Regular. Неравномерный вес штрихов делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, sans-serif.
8. Вековая готика
Пример шрифта Century Gothic
Century Gothic — это геометрический шрифт без засечек, имеющий очень чистый и сбалансированный вид. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков.Изначально он был разработан, чтобы конкурировать со шрифтом Futura. Он входит в состав большинства операционных систем Microsoft и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.
9. Консолас
Пример шрифта Consolas
Consolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной буквы «l». Это часть коллекции ClearType.
Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Медная готика
Пример шрифта Copperplate Gothic
Copperplate Gothic — это шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, строчных шрифтов здесь нет.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Курьер Новый
Courier New, пример шрифта
Courier New — это моноширинный шрифт с плоскими засечками с гораздо более тонким обычным текстом, чем в большинстве других шрифтов с засечками и без засечек.Он имеет почти идеальное покрытие как Microsoft, так и Apple как на компьютерах, так и на мобильных устройствах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, пишущая машинка Lucida Sans, пишущая машинка Lucida, моноширинный.
12. Dejavu Sans
Пример шрифта Dejavu Sans
Dejavu Sans — это шрифт без засечек с чистыми прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, sans-serif.
13. Дидо
Пример шрифта Didot
Didot — это шрифт, вдохновленный оригинальными гарнитурами Didot, которые использовались французской типографией 19 века, семьей Didot. Это основа Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, serif.
14. Франклин Готик
Пример шрифта Franklin Gothic
Franklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как полужирная версия другого шрифта.Оригинальный шрифт был разработан в начале 20 века американскими основателями шрифтов. Это хороший выбор шрифта для заголовков, но может быть не лучшим выбором для основного текста.
Это хороший выбор шрифта для заголовков, но может быть не лучшим выбором для основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Гарамонд
Пример шрифта Garamond
Garamond — это шрифт с засечками, вдохновленный шрифтами парижского гравера XVI века Клода Гарамонда. У него более мягкие и округлые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman.Современные версии Microsoft и Apple OS включают собственные версии шрифта Garamond.
Рекомендуемый стек шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, serif.
16. Грузия
Пример шрифта Georgia
Близкий родственник Garamond, Georgia — еще один шрифт с засечками с в основном закругленными краями и довольно теплым ощущением. Он был разработан для Microsoft в 1996 году и до сих пор остается одним из самых распространенных шрифтов MS. Он поддерживается практически всеми версиями Windows и macOS.
Он поддерживается практически всеми версиями Windows и macOS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, serif.
17. Гилл Санс
Пример шрифта Gill Sans
Gill Sans — это шрифт без засечек с четкими чистыми линиями, которые придают ему современный вид. Он не идеален для текста абзаца прямо из коробки из-за отсутствия контраста между буквами и небольшого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит прекрасно.Большинство устройств под управлением iOS, macOS и Windows поддерживают его.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, sans-serif.
18. Goudy Old Style
Пример шрифта Goudy Old Style
Goudy Old Style — это мягкий шрифт с засечками в старинном стиле с сильными засечками и старомодным внешним видом. Точки имеют ромбовидную форму, а не правильные круглые круги в большинстве шрифтов с засечками. Он входит в состав большинства новых версий Windows.
Он входит в состав большинства новых версий Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, засечки.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас19. Helvetica
Документальный фильм о шрифте Helvetica (Источник: Kanopy)
Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, для которых есть собственный документальный фильм.Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19 — начала 20 веков.
Вместо мягкого, округлого и теплого дизайна он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент для MS.
Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент для MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, sans-serif.
20. Удар
Пример шрифта Impact
Impact — реалистичный шрифт без засечек с очень толстым полужирным шрифтом, который используется по умолчанию для всего текста, как заглавных, так и строчных. Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Он был частью исходных основных шрифтов для веб-пакета в 1998 году. Он до сих пор широко включен и поддерживается компьютерами и телефонами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Люцида Брайт
Пример шрифта Lucida Bright
Lucida Bright — это шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году. Одна из вещей, которая выделяет его, — это использование более квадратных и прочных засечек, например, на заглавных буквах «T» и «L». ». Он включен по умолчанию в большинство новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логическим запасным шрифтом.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Bright, Georgia, serif.
22. Люцида Санс
Пример шрифта Lucida Sans
Lucida Sans — это чистый гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida. Толщина штриха варьируется в большей степени, чем при использовании более чистых шрифтов без шрифта, таких как Helvetica или Arial. Это делает его немного менее футуристическим или роботизированным и более игривым. По умолчанию это отличный шрифт для заголовков и призывов к действию.
По умолчанию это отличный шрифт для заголовков и призывов к действию.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, sans-serif.
23. Microsoft Sans Serif
Пример шрифта Microsoft Sans Serif
Microsoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000. Он является преемником шрифта MS Sans Serif, который также был известен как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это чистый шрифт с равномерной толщиной обводки, обеспечивающий чистый профессиональный вид.Идеально подходит для заголовков и корпоративных сайтов. Он был включен как один из оригинальных шрифтов для Интернета и до сих пор является стандартным для всех устройств Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Оптима
Пример шрифта Optima
Optima — это гуманный шрифт без засечек с разной толщиной обводки и разной симметрией. Это делает его почти сделанным вручную, что противоречит типичному ощущению массового производства шрифтов без засечек.Это один из стандартных шрифтов Apple без засечек, поддерживаемый большинством устройств iOS и macOS. Эквивалент Microsoft — Segoe.
Это делает его почти сделанным вручную, что противоречит типичному ощущению массового производства шрифтов без засечек.Это один из стандартных шрифтов Apple без засечек, поддерживаемый большинством устройств iOS и macOS. Эквивалент Microsoft — Segoe.
Рекомендуемый стек шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, sans-serif.
25. Палатино
Пример шрифта Palatino
Palatino — это еще один шрифт с засечками в старом стиле, который будет хорошо смотреться в любой онлайн-газете или журнале. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной и формой штрихов.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z. Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают почувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Perpetua
Пример шрифта Perpetua
Perpetua — это шрифт с засечками уникального дизайна, первоначально созданный английским скульптором Эриком Гиллом.Существует резкий контраст в толщине штриха, например, посмотрите на строчную букву «е» или цифру «3». Это придает шрифту творческое, почти игровое качество. Обычно это шрифт Windows, но Баскервиль, его близкий родственник, является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Роквелл
Пример шрифта Rockwell
Rockwell — это квадратный шрифт или шрифт с засечками с очень жирным шрифтом, почти моновесом.Он подходит для заголовков или призывов к действию, но добавленная толщина шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, serif.
28. Segoe UI
Пример шрифта Segoe UI
Segoe UI — ведущий шрифт без засечек из семейства шрифтов Segoe. Microsoft не только использует его во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшим изменением толщины штриха. Шрифт не входит в комплект поставки компьютеров Apple, но аналогичный шрифт Helvetica Neue похож по внешнему виду.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, sans-serif.
29. Тахома
Пример шрифта Tahoma
Tahoma — еще один шрифт без засечек, разработанный Microsoft. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Это чистый, однородный шрифт, который не будет неуместным в содержании или заголовках. Он есть во всех устройствах Microsoft и практически во всех устройствах Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Требушет MS
Пример шрифта Trebuchet MS
Trebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в базовые шрифты веб-пакета Microsoft.Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем у многих других шрифтов без засечек, что позволяет использовать их для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31. Вердана
Пример шрифта Verdana
Verdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина обводки довольно низкая для без засечек, что приводит к тонким, легко читаемым буквам.Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные шрифты Web Safe
Если вы хотите использовать курсивный веб-шрифт, у вас не так много вариантов выбора. В частности:
- Сценарий Segoe
- Ярость
- Скрипт MT
- Snell Roundhand
- Lucida Рукописный ввод
Нет курсивных шрифтов, которые повсеместно поддерживаются на устройствах Apple и Microsoft.Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку удобочитаемость является огромной частью удобства использования веб-сайта.
Вы всегда должны использовать хорошо читаемый текст для своих абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте. Это может привести к высокому показателю отказов и общему отсутствию взаимодействия с вашим контентом.
Шрифты Web Safe Sans Serif
Sans означает «без засечек» по-французски, поэтому sans serif по сути означает «без засечек».Засечки — это линия или штрих, добавленный к более длинному штриху в письме. Например, маленькие вертикальные линии под верхним штрихом в заглавной букве «Т», часто встречающиеся в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть множество вариантов на выбор:
- Arial
- Калибри
- Candara
- Готика века
- Консола
- Dejavu Sans
- Франклин Готика
- Гилл Санс
- Helvetica
- Lucida Sans
- MS Sans Serif
- Neue Helvetica
- Optima
- Segoe UI
- Тахома
- Требушет MS
- Вердана
Где скачать безопасные веб-шрифты?
Самое замечательное в веб-шрифтах — это то, что вам не нужно беспокоиться о их загрузке. Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или программировании для Интернета, это может показаться немного сложным.
Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или программировании для Интернета, это может показаться немного сложным.
Но поверьте нам, это не так сложно, как вы думаете. В следующем разделе мы шаг за шагом проведем вас через этот процесс.
Как добавить безопасные веб-шрифты на ваш сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты, добавляя собственный CSS в настройщик WordPress.
Откройте его, щелкнув в меню ссылку Внешний вид> Настроить, а затем развернув дополнительную вкладку CSS.
WordPress Customizer — дополнительный CSS
Затем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверьте
Мы видим, что в теме используется стандартный селектор «entry-title» для заголовка. Вы также можете выполнить поиск по атрибуту «font-family», чтобы узнать, как тема стилизует текст и на каком уровне.
Вы также можете выполнить поиск по атрибуту «font-family», чтобы узнать, как тема стилизует текст и на каком уровне.
Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «font-family».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title {font-family: Impact, Charcoal, «Helvetica Inserat», «Bitstream Vera Sans Bold», «Arial Black», без засечек; } Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы изменения вступили в силу.
WP Customizer — Новый шрифт заголовка
Мы расскажем об этом и многом другом в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с использованием HTML и CSS, вы можете редактировать шрифт прямо в исходном коде.
Например, если вы используете тег стиля в документах HTML для применения кода CSS к каждой странице, вы можете отредактировать атрибут font-family там.
Семейство шрифтов селектора CSS основного текста
Если вы хотите изменить шрифт для всего текста на странице, вы должны выбрать селектор «body».Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это замечательно, потому что вы можете изменить шрифт для всего сайта, отредактировав только один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно с именем style.css или каким-либо его вариантом). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSS
Обычно это делается в верхней части. Если нет, вы можете выполнить поиск по запросу «font-family», используя любой редактор кода.
Знаете ли вы, что переход на безопасные веб-шрифты может ускорить работу вашего сайта? 🚀 И что 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке? 😱 Две веские причины проверить этот список из более чем 30 веб-шрифтов Нажмите, чтобы твитнутьСводка
Как и в случае с темами и плагинами, у вас нет недостатка в вариантах, когда дело доходит до идей шрифтов.
Благодаря разнообразию шрифтов с засечками, без засечек, моноширинных и даже курсивных шрифтов, доступных бесплатно, веб-безопасные шрифты являются отличной отправной точкой при создании сайта.
Идеальные шрифты сделают ваш бренд заметным, улучшат читаемость и поддержат ваше сообщение. Выбирай с умом!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Полный список веб-шрифтов HTML и CSS
То, как вы форматируете текстовые символы, является частью вашего маркетингового сообщения.
В частности, шрифты играют решающую роль в создании уникального фирменного стиля. Вы, вероятно, заметите определенные «стандартные» шрифты, связанные с известными брендами, особенно в их логотипах. Например, у Facebook, Amazon, Disney и Microsoft есть разные шрифты, которые их отличают. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
Например, у Facebook, Amazon, Disney и Microsoft есть разные шрифты, которые их отличают. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.В эпоху цифровых технологий использование типографики как части вашей маркетинговой стратегии, брендинга и веб-разработки также распространяется на онлайн-ресурсы, такие как веб-сайты.
Не так давно одни и те же однообразные шрифты появлялись практически на каждом веб-сайте, независимо от отрасли или бренда. Было сложно реализовать использование уникальных шрифтов, потому что не было возможности правильно отображать их во всех браузерах.
Однако в настоящее время существует больше разнообразных веб-безопасных шрифтов CSS и HTML, которые вы можете использовать для облегчения процесса разработки своего веб-сайта и улучшения бренда своих усилий в области цифрового маркетинга.
Что такое веб-безопасные шрифты?
Безопасные веб-шрифты CSS и HTML — это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Раньше, если на компьютере пользователя не был установлен шрифт вашего веб-сайта, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman.Это оставило маркетологов в неведении относительно того, как их веб-страницы отображаются для конечного пользователя, что потенциально может нанести вред пользовательскому опыту. Если содержание страницы не адаптируется к шрифту, отличному от задуманного, дизайн может нарушиться, что приведет к проблемам с функциональностью.
Веб-безопасные шрифты решают эту проблему и являются новым стандартом в веб-дизайне. Итак, давайте теперь рассмотрим некоторые из наиболее распространенных вариантов.
Безопасные веб-шрифты
- Arial (без засечек)
- Arial Black (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Trebuchet MS (без засечек)
- Impact (без засечек)
- Times New Roman (с засечками)
- Didot (с засечками)
- Грузия (с засечками)
- Американская пишущая машинка (с засечками)
- Andalé Mono (моноширинный)
- Courier (моноширинный)
- Консоль Lucida (моноширинный)
- Монако (монокосмический)
- Брэдли Хэнд (курсив)
- Brush Script MT (курсив)
- Luminari (фэнтези)
- Comic Sans MS (курсив)
Во-первых, давайте определим некоторые общие термины, относящиеся к разным шрифтам.
- Шрифты с засечками содержат засечки, небольшие декоративные штрихи, которые отходят от основной части письма. Шрифты с засечками легче читать на физическом носителе; печатные форматы, поскольку засечки лучше направляют взгляд зрителя от символа к символу.
- Шрифты без засечек не имеют засечек. Шрифты без засечек легче читать на экранах, поэтому они гораздо чаще встречаются при копировании веб-сайтов.
- Моноширинный относится к шрифтам с одинаковым интервалом между символами.
- Cursive относится к шрифтам, напоминающим почерк.
- Fantasy относится к стилизованным декоративным шрифтам.
- MS означает Microsoft и указывает на то, что шрифт был создан Microsoft для цифровых устройств.
1. Arial (без засечек)
Arial — самый широко используемый шрифт без засечек в Интернете. Он был создан для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных сборов. Следовательно, они практически идентичны.
Следовательно, они практически идентичны.
Arial и члены семейства шрифтов Arial считаются самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
2. Arial Black (без засечек)
Arial Black — еще один родственный шрифт в семействе Arial. Это очень жирная версия, больше подходящая для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
3. Verdana (без засечек)
Verdana пользуется популярностью как в сети, так и за ее пределами.Хотя он похож на Arial и Helvetica, он имеет простую структуру, благодаря которой буквы становятся крупными и четкими. Некоторые из его персонажей имеют удлиненные линии, которые могут быть несовместимы с некоторыми дизайнерскими ситуациями. В остальном это отличная альтернатива Arial.
4. Тахома (без засечек)
Подобно Verdana, шрифт Tahoma отличается более жирным весом и более узким трекингом (то есть меньшим расстоянием между символами).
5. Trebuchet MS (без засечек)
Trebuchet MS — еще один безопасный для Интернета шрифт без засечек, разработанный корпорацией Microsoft в 1996 году.По сей день он обычно используется для основного текста многих веб-сайтов.
6. Impact (без засечек)
Impact — это тяжелый шрифт без засечек, который отлично подходит для привлечения внимания и создания … ну, впечатления. Он также отличается особенно узким шрифтом — его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Impact был впервые представлен на цифровых устройствах в Microsoft Windows в 1998 году, и с тех пор наблюдается возрождение популярности интернет-мемов, наложенных поверх изображений для создания юмористического эффекта.
7. Times New Roman (с засечками)
Times New Roman — лучший шрифт с засечками. Это чрезвычайно популярный и основной шрифт для устройств и приложений Windows, таких как Microsoft Word. Браузеры возвращаются к нему, если указанный шрифт не отображается.
Технически Times New Roman — это обновленная версия газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
8. Didot (с засечками)
Этот старый французский шрифт изначально использовался для печатных машин.Он отличается элегантной эстетикой и может добавить формальности вашей копии.
9. Грузия (с засечками)
Georgia — еще один элегантный шрифт с засечками, но он был спроектирован так, чтобы быть более читаемым при разных размерах шрифта, чем другие шрифты сценария. Это достигается за счет более тяжелого веса, что делает его идеальным кандидатом для дизайна, адаптируемого к мобильным устройствам.
10. Американская пишущая машинка (с засечками)
Если вы хотите вызвать классическую ностальгическую атмосферу в своем тексте, это идеальный шрифт для этого.American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
11. Andalé Mono (моноширинный)
У моноширинных шрифтов буквы расположены на одинаковом расстоянии друг от друга, что придает механическое качество. К тексту.
Andalé Mono — прекрасный пример моноширинного шрифта. Этот вариант без засечек был разработан Apple и IBM и часто используется в средах разработки программного обеспечения.
12. Курьер (моноширинный)
Courier — это моноширинный шрифт с засечками, очень похожий на текст пишущей машинки.Многие поставщики услуг электронной почты используют его в качестве шрифта по умолчанию. Он также широко используется с дисплеями приложений для программирования.
Обратите внимание, что шрифт Courier New принадлежит к тому же семейству, что и Courier. Но, несмотря на название, это старый шрифт в газетном стиле, очень похожий на Times New Roman.
13. Консоль Lucida (моноширинный)
Консоль Lucida была разработана как очень разборчивая моноширинная версия более широкого шрифта Lucida. Он моноширинный, но больше напоминает человеческий почерк, чем другие рассмотренные нами варианты моноширинной печати, поэтому выглядит менее механическим.
Он моноширинный, но больше напоминает человеческий почерк, чем другие рассмотренные нами варианты моноширинной печати, поэтому выглядит менее механическим.
14. Монако (монокосмический сектор)
Моноширинный шрифт без засечек Monaco является родным для macOS и в результате будет более знаком пользователям Apple.
15. Брэдли Хэнд (курсив)
Этот каллиграфический шрифт, созданный по почерку дизайнера Ричарда Брэдли, вызывает ощущение непринужденности и индивидуальности. Его рекомендуется использовать в заголовках, декоративном тексте и коротких частях текста.
16. Brush Script MT (курсив)
Brush Script MT — сильно украшенный скриптовый шрифт, имитирующий быстрые рукописные мазки.Хотя у некоторых читателей он может вызвать ностальгию, лучше всего ограничить использование этого шрифта декоративными элементами, поскольку его стиль достигается за счет удобочитаемости.
17. Луминари (фэнтези)
Шрифты Fantasy обычно являются декоративными и лучше всего подходят для заголовков, содержащих всего несколько слов. Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить своим веб-страницам готическую сущность.
Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить своим веб-страницам готическую сущность.
18. Comic Sans MS (курсив)
Наконец, мы подошли к шрифту, над которым все любят подшучивать, — Comic Sans.Comic Sans MS, имитирующий стиль надписей в комиксах, несет неформальный оттенок и стал целью многих шуток в Интернете.
Тем не менее, Comic Sans полезен по причинам доступности: поскольку в нем отсутствуют похожие буквенные формы, такие как p / q и b / d, люди с дислексией, как правило, испытывают меньше трудностей с ним, чем с обычными шрифтами.
Стеки шрифтов
Хорошо, я должен быть здесь заранее: рассматривая эти шрифты, знайте, что не существует 100% полностью безопасных веб-шрифтов.Например, рассмотрим пользователя, которому не нравится какой-либо вариант шрифта по умолчанию в системе, и он удаляет его из своей операционной системы. Это необычно, но они есть.
Для решения этой проблемы CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов — это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый набор шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Стек шрифтов — это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый набор шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family .Шрифты должны следовать друг за другом по приоритету. Первым должен появиться нужный вам шрифт, а в конце списка должно появиться общее семейство шрифтов. Вот пример:
p {
font-family: "Times New Roman", Times, serif;
}
Используйте эти безопасные веб-шрифты CSS и HTML для своих проектов 2020
Выбор шрифтов может показаться привередливым, но маркетологам это не должно быть мелочью. Выбор репрезентативного стиля текста гарантирует, что ваше сообщение четко передано, представляет бренд и в конечном итоге повлияет на кампанию.
Поэтому важно знать, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Перед публикацией веб-сайта обязательно протестируйте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
Перед публикацией веб-сайта обязательно протестируйте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
веб-шрифтов — Изучите веб-разработку
В первой статье модуля мы исследовали основные функции CSS, доступные для стилизации шрифтов и текста. В этой статье мы пойдем дальше, подробно исследуя веб-шрифты — они позволяют загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный пользовательский стиль текста.
Как мы рассмотрели в разделе «Основные стили текста и шрифтов», шрифтами, применяемыми к вашему HTML, можно управлять с помощью свойства font-family . Это берет одно или несколько названий семейств шрифтов, и браузер перемещается по списку, пока не найдет шрифт, доступный в системе, в которой он работает:
п {
семейство шрифтов: Helvetica, "Trebuchet MS", Verdana, sans-serif;
} Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиками был ограничен. Есть только несколько шрифтов, которые можно гарантировать, что они будут доступны во всех распространенных системах - это так называемые веб-безопасные шрифты. Вы можете использовать стек шрифтов, чтобы указать предпочтительные шрифты, за которыми следуют веб-альтернативы, за которыми следует системный шрифт по умолчанию, но это увеличивает накладные расходы с точки зрения тестирования, чтобы убедиться, что ваши проекты выглядят нормально с каждым шрифтом и т. Д.
Есть только несколько шрифтов, которые можно гарантировать, что они будут доступны во всех распространенных системах - это так называемые веб-безопасные шрифты. Вы можете использовать стек шрифтов, чтобы указать предпочтительные шрифты, за которыми следуют веб-альтернативы, за которыми следует системный шрифт по умолчанию, но это увеличивает накладные расходы с точки зрения тестирования, чтобы убедиться, что ваши проекты выглядят нормально с каждым шрифтом и т. Д.
Но есть альтернатива, которая работает очень хорошо, вплоть до IE версии 6. Веб-шрифты - это функция CSS, которая позволяет вам указывать файлы шрифтов, которые будут загружаться вместе с вашим веб-сайтом по мере его доступа, что означает, что любой браузер, поддерживающий веб-шрифты может иметь в наличии именно указанные вами шрифты.Удивительный! Требуемый синтаксис выглядит примерно так:
Прежде всего, у вас есть блок @ font-face в начале CSS, который определяет файл (ы) шрифта для загрузки:
@ font-face {
семейство шрифтов: "myFont";
src: url ("myFont. woff");
}
woff");
} Ниже этого вы можете использовать имя семейства шрифтов, указанное внутри @ font-face, чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
семейство шрифтов: "myFont", "Bitstream Vera Serif", serif;
} Синтаксис действительно становится немного сложнее этого; мы более подробно рассмотрим ниже.
При работе с веб-шрифтами следует помнить о двух важных вещах:
- Браузеры поддерживают разные форматы шрифтов, поэтому для полноценной кросс-браузерной поддержки вам понадобится несколько форматов шрифтов. Например, большинство современных браузеров поддерживают WOFF / WOFF2 (Web Open Font Format версии 1 и 2), наиболее эффективный формат, но более старые версии IE поддерживают только шрифты EOT (Embedded Open Type), и вам может потребоваться включить SVG версия шрифта для поддержки старых версий браузеров iPhone и Android.Ниже мы покажем вам, как сгенерировать требуемый код.

- Шрифты обычно нельзя использовать бесплатно. Вы должны заплатить за них и / или соблюдать другие условия лицензии, такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их, не отдавая должного.
Примечание : Веб-шрифты как технология поддерживаются в Internet Explorer с версии 4!
Вы можете использовать редактор шрифтов Firefox, чтобы исследовать шрифты, используемые на вашей странице, и управлять ими, вне зависимости от того, являются ли они веб-шрифтами или нет.Это видео дает хорошее пошаговое руководство:
Имея это в виду, давайте создадим базовый пример веб-шрифта, исходя из первых принципов. Это сложно продемонстрировать на встроенном живом примере, поэтому вместо этого мы хотели бы, чтобы вы выполнили шаги, подробно описанные в следующих разделах, чтобы получить представление о процессе.
Вам следует использовать файлы web-font-start.html и web-font-start. css в качестве отправной точки для добавления кода (см. Живой пример). Сделайте копию этих файлов в новом каталоге на вашем компьютере.В файле
css в качестве отправной точки для добавления кода (см. Живой пример). Сделайте копию этих файлов в новом каталоге на вашем компьютере.В файле web-font-start.css вы найдете минимальный CSS для работы с базовой компоновкой и набором текста примера.
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта: один для заголовков и один для основного текста. Для начала нам нужно найти файлы шрифтов, которые содержат шрифты. Шрифты создаются фабриками шрифтов и хранятся в файлах разных форматов. Обычно существует три типа сайтов, на которых вы можете получить шрифты:
- Распространитель бесплатных шрифтов: это сайт, который делает бесплатные шрифты доступными для загрузки (все еще могут быть некоторые условия лицензии, например, указание автора шрифта).Примеры включают Font Squirrel, dafont и Everything Fonts.
- Распространитель платных шрифтов: это сайт, на котором шрифты доступны за дополнительную плату, например fonts.com или myfonts.
 com. Вы также можете купить шрифты непосредственно у производителей шрифтов, например Linotype, Monotype или Exljbris.
com. Вы также можете купить шрифты непосредственно у производителей шрифтов, например Linotype, Monotype или Exljbris. - Онлайн-служба шрифтов: это сайт, который хранит и обслуживает шрифты для вас, что упрощает весь процесс. Дополнительные сведения см. В разделе Использование онлайн-службы шрифтов.
Давайте найдем шрифты! Перейдите в Font Squirrel и выберите два шрифта - красивый интересный шрифт для заголовков (может быть, хороший дисплей или шрифт с засечками) и немного менее яркий и более читаемый шрифт для абзацев.Когда вы найдете каждый шрифт, нажмите кнопку загрузки и сохраните файл в том же каталоге, что и файлы HTML и CSS, которые вы сохранили ранее. Не имеет значения, являются ли они TTF (шрифты True Type) или OTF (шрифты открытого типа).
В каждом случае распакуйте пакет шрифтов (веб-шрифты обычно распространяются в виде файлов ZIP, содержащих файл (ы) шрифта и информацию о лицензировании). Вы можете найти в пакете несколько файлов шрифтов - некоторые шрифты распространяются как семейство с различными доступными вариантами, например, тонким, средним, полужирным, курсивом, тонким курсивом и т. Д.В этом примере мы просто хотим, чтобы вы заботились о единственном файле шрифта для каждого варианта.
Д.В этом примере мы просто хотим, чтобы вы заботились о единственном файле шрифта для каждого варианта.
Примечание : В разделе «Найти шрифты» в правом столбце вы можете щелкнуть различные теги и классификации, чтобы отфильтровать отображаемые варианты.
Создание необходимого кода
Теперь вам нужно сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта выполните следующие действия:
- Убедитесь, что вы выполнили все лицензионные требования, если собираетесь использовать это в коммерческом и / или веб-проекте.
- Перейдите к генератору шрифтов Fontsquirrel Webfont.
- Загрузите два файла шрифтов с помощью кнопки Загрузить шрифты .
- Установите флажок "Да, шрифты, которые я загружаю, по закону могут быть встроены в Интернет".
- Нажмите Загрузите комплект .
После того, как генератор завершит обработку, вы должны получить ZIP-файл для загрузки - сохраните его в том же каталоге, что и ваш HTML и CSS.
Веб-службы для генерации шрифтов обычно ограничивают размер файлов.В таком случае рассмотрите возможность использования таких инструментов, как:
- sfnt2woff-zopfli для преобразования ttf в woff
- fontforge для конвертации из ttf в svg
- батик ttf2svffor преобразование из ttf в svg
- woff2 для преобразования из ttf в woff2
Реализация кода в вашей демонстрации
На этом этапе распакуйте только что сгенерированный набор веб-шрифтов. Внутри распакованного каталога вы увидите три полезных элемента:
- Несколько версий каждого шрифта: (например,
.ttf,.woff,.woff2и т.д .; точные предоставленные шрифты будут обновляться со временем по мере изменения требований к поддержке браузером). Как упоминалось выше, для кроссбраузерной поддержки необходимо несколько шрифтов - это способ Fontsquirrel убедиться, что у вас есть все необходимое. - Демо-файл HTML для каждого шрифта - загрузите их в свой браузер, чтобы увидеть, как шрифт будет выглядеть в различных контекстах использования.

- Файл
stylesheet.css, содержащий сгенерированный код @ font-face, который вам понадобится.
Чтобы применить эти шрифты в своей демонстрации, выполните следующие действия:
- Переименуйте распакованный каталог на что-нибудь легкое и простое, например
fonts. - Откройте файл
stylesheet.cssи скопируйте оба блока@ font-face, содержащиеся внутри, в файлweb-font-start.css- вам нужно поместить их на самый верх, перед любым из ваших CSS, поскольку шрифты необходимо импортировать, прежде чем вы сможете использовать их на своем сайте. - Каждая из функций
url ()указывает на файл шрифта, который мы хотим импортировать в наш CSS - нам нужно убедиться, что пути к файлам верны, поэтому добавьтеfonts /в начало каждого пути ( при необходимости отрегулируйте). - Теперь вы можете использовать эти шрифты в своих стеках шрифтов, как любой веб-безопасный или системный шрифт по умолчанию.
 Например:
Например:семейство шрифтов: 'zantrokeregular', serif;
У вас должна получиться демонстрационная страница с реализованными на них красивыми шрифтами. Поскольку создаются разные шрифты разного размера, вам может потребоваться отрегулировать размер, интервал и т. Д., Чтобы разобраться во внешнем виде.
Онлайн-службы шрифтов обычно хранят и обслуживают шрифты для вас, поэтому вам не нужно беспокоиться о написании кода @ font-face и, как правило, просто нужно вставить одну или две простые строки кода на свой сайт, чтобы все было работай.Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих сервисов основано на подписке, за исключением Google Fonts, полезного бесплатного сервиса, особенно для быстрого тестирования и написания демонстраций.
Большинство из этих сервисов просты в использовании, поэтому мы не будем их подробно описывать. Давайте быстро взглянем на шрифты Google, чтобы вы могли понять. Опять же, используйте копии
Опять же, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Зайдите в Google Fonts.
- Используйте фильтры слева, чтобы отобразить типы шрифтов, которые вы хотите выбрать, и выберите пару шрифтов, которые вам нравятся.
- Чтобы выбрать семейство шрифтов, нажмите рядом с ним кнопку ⊕.
- После выбора семейств шрифтов нажмите панель [Number] Families Selected внизу страницы.
- На появившемся экране вам сначала нужно скопировать показанную строку HTML-кода и вставить ее в заголовок вашего HTML-файла. Поместите его над существующим элементом
- Затем вам необходимо скопировать декларации CSS, перечисленные в вашем CSS, как необходимо, чтобы применить пользовательские шрифты к вашему HTML.
Давайте исследуем синтаксис @ font-face , сгенерированный для вас fontsquirrel. Так выглядит один из блоков:
Так выглядит один из блоков:
@ font-face {
семейство шрифтов: 'ciclefina';
src: url ('шрифты / cicle_fina-webfont.eot');
src: url ('fonts / cicle_fina-webfont.eot? #iefix') формат ('embedded-opentype'),
url ('шрифты / cicle_fina-webfont.woff2 ') формат (' woff2 '),
url ('fonts / cicle_fina-webfont.woff') формат ('woff'),
url ('fonts / cicle_fina-webfont.ttf') формат ('truetype'),
url ('fonts / cicle_fina-webfont.svg # ciclefina') формат ('svg');
font-weight: нормальный;
стиль шрифта: нормальный;
} Это называется "пуленепробиваемый синтаксис @ font-face" после сообщения Пола Айриша, написанного с самого начала, когда @ font-face начал набирать популярность (Синтаксис Bulletproof @ font-face). Давайте пройдемся по нему, чтобы увидеть, что он делает:
-
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта.Вы можете использовать это как угодно, если вы последовательно используете это в своем CSS.
-
src: Эти строки указывают пути к файлам шрифтов, которые будут импортированы в ваш CSS (часть url), и формат каждого файла шрифта (частьформата). Последняя часть в каждом случае является необязательной, но ее полезно объявлять, поскольку она позволяет браузерам быстрее находить шрифт, который они могут использовать. Можно указать несколько объявлений, разделенных запятыми - браузер будет искать по ним и использовать первое, которое он сможет найти, что он понимает - поэтому лучше всего использовать более новые, лучшие форматы, такие как WOFF2, раньше и старые, не очень хорошие форматы как позже TTF.Единственным исключением из этого правила являются шрифты EOT - они размещаются первыми, чтобы исправить пару ошибок в старых версиях IE, в результате чего он будет пытаться использовать первое, что найдет, даже если на самом деле он не может использовать шрифт. -
font-weight/font-style: Эти строки определяют, какой вес имеет шрифт и является ли он курсивом. Если вы импортируете несколько весов одного и того же шрифта, вы можете указать их вес / стиль, а затем использовать разные значения
Если вы импортируете несколько весов одного и того же шрифта, вы можете указать их вес / стиль, а затем использовать разные значения font-weight/font-style, чтобы выбирать между ними, вместо того, чтобы вызывать все разные члены семейства шрифтов разные имена.Совет @ font-face: определите font-weight и font-style, чтобы ваш CSS оставался простым. Роджер Йоханссон показывает, что делать, более подробно.
Примечание : Вы также можете указать конкретные значения font-variant и font-stretch для ваших веб-шрифтов. В более новых браузерах вы также можете указать значение unicode-range , которое представляет собой определенный диапазон символов, который вы хотите использовать вне веб-шрифта — в поддерживающих браузерах будут загружаться только указанные символы, что позволяет избежать ненужной загрузки.Создание пользовательских наборов шрифтов с помощью Unicode-Range Дрю Маклеллан дает несколько полезных идей о том, как это использовать.
В браузерах доступна более новая технология шрифтов, называемая переменными шрифтами — это шрифты, которые позволяют включать множество различных вариантов гарнитуры в один файл, вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, толщины или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите потянуться и изучить их, прочтите наше руководство по вариативным шрифтам.
Вы дошли до конца этой статьи и уже прошли некоторые проверки навыков в разделах «Активное обучение», но можете ли вы вспомнить наиболее важную информацию на будущее? Вы можете найти экзамен, чтобы убедиться, что вы сохранили эту информацию, в конце модуля — см. Ввод домашней страницы общественной школы.
Теперь, когда вы проработали наши статьи об основах стилизации текста, пришло время проверить свое понимание с помощью нашего экзамена по модулю Набор текста домашней страницы общеобразовательной школы.
.

 woff");
}
woff");
} 
 com. Вы также можете купить шрифты непосредственно у производителей шрифтов, например Linotype, Monotype или Exljbris.
com. Вы также можете купить шрифты непосредственно у производителей шрифтов, например Linotype, Monotype или Exljbris.
 Например:
Например:
 Если вы импортируете несколько весов одного и того же шрифта, вы можете указать их вес / стиль, а затем использовать разные значения
Если вы импортируете несколько весов одного и того же шрифта, вы можете указать их вес / стиль, а затем использовать разные значения