Теперь создать свой шрифт может каждый. Как это сделать?
Microsoft выпустила приложение Font Maker, которое позволяет создавать свои шрифты, пишет CNBC. Правда, пока доступен только английский алфавит.
Что случилось
Создать свой шрифт стало гораздо проще. Сделать это можно с помощью нового приложения от Microsoft под названием Font Maker. Оно позволяет пользователю нарисовать каждую букву и знак, превратить их в шрифт и использовать на разных устройствах.
На каких устройствах работает приложение
Font Maker доступен на последних версиях Windows 10. Им можно пользоваться только со стилусом на устройствах с сенсорным экраном. Пока Font Maker доступен только на английском языке.
Созданный шрифт можно сохранить в формате TrueType, который поддерживает и Windows, и Mac. Его можно использовать в других приложениях, вроде Word.
Как пользоваться приложением
Вначале нужно загрузить приложение из Microsoft Store и запустить. Чтобы создать шрифт, нужно продумать, как будет выглядеть каждая буква и символ, а потом нарисовать ее стилусом. В процессе нельзя выходить за поля. Как только все буквы и знаки будут готовы, вверху нужно нажать кнопку «Next».
Следующий шаг — написать своим шрифтом три предложения. Как и в прошлый раз, за поля выходить нельзя. Теперь снова нажимаем «Next».
В новом окне можно посмотреть, что получилось. В этом же окне есть специальные ползунки, с помощью которых можно менять расстояние между буквами и другое.
Но исправить букву уже не получится. Кнопки «Назад» в приложении нет. Если получилось плохо — придется начать все сначала.
Настроив шрифт, нажимаем вверху «Create». Дальше сохраняем шрифт в формате .ttf. Разобраться, как добавить его на компьютер с Windows, можно с помощью этого гайда.
Читайте также:Как создать ttf шрифт из сканированных изображений с помощью Fontographer
Если вы хоть немного связаны с дизайном, то знаете, что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.
В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим создание ttf шрифта при помощи Fontographer.
Fontographer — это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот ссылка на саму картинку.
ШАГ 1 — Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно). Выделяем заглавную букву «А» и копируем ее в буфер обмена. Буква А нам позже потребуется для изучения кернинга.
Выделяем заглавную букву «А» и копируем ее в буфер обмена. Буква А нам позже потребуется для изучения кернинга.
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт (Command + N). В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline)
буквы.ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template, и на экране буква будет выглядеть бледно серой.
Выбрав слой Template, передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.)
ШАГ 4 — Выбираем слой Outline (это важно!!!) Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace.
В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее — более сглаженный контур).
ШАГ 5 — Открываем окно Metrics, нажав Command + K или выбрав команду из меню Window. В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).
ШАГ 6 — Повторите шаги с 3 по 5, но теперь для буквы V (буква V нам необходима для изучения кернинга).
ШАГ 7 — После того, как вы создадите букву V, введите подряд символы AV в поле Text верхней части окна Metrics. В окне отобразятся обе буквы, каждая со своими отступами.
На самом деле, буквы A и V
должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае, при использовании будет казаться, что расстояние между ними неприлично большое.Подгонка этого расстояния называется кернингом. Кликните по букве V и перетяните направляющую L ближе к букве A.
ШАГ 8 — Введите буквосочетание VA в текстовую строку окна Metrics. Перетяните направляющую L буквы A ближе к символу V. Каждый раз, когда вы вводите текст в окне Metrics, Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт (Command + S), вы все еще не получите TTF шрифт. Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.
ШАГ 10 — Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman.
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте, в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf), укажите папку для сохранения и жмем кнопку Generate.
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
Подписывайтесь на наш Telegram, VK, Twitter, Instagram.
Как сделать собственный шрифт в word?
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читайте также: Леттеринг от Markа van Leeuwenа
Читайте также: Развитие типографики
Читайте также: 7 простых правил типографики для мобильных устройств
В этой теме я подробно (пошагово) расскажу как сделать собственный шрифт.
Для создания собственного шрифта вам понадобиться программа FontCreator 5.6 (может быть и другая версия).
Font Creator можно скачать на сайте — (установщик вместе с серийником в rar файле). Паролем для просмотра файлов является название сайта — HotSoft.Net.Ru.
После установки программы вводите серийный номер – программа работает!
Следующий этап:
— Нажимаем создать новый шрифт (New)
— Даем название своему шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов).
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Insert, выбираем Characters.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, для удобства в строке Fonts выбираем шрифт Arial.
3. Затем листаем страницы таблицы кнопкой Block→.
4. Находим русские буквы, радуемся!!!
5. Смотрим индекс первой буквы А (у меня $0410) в поле Selected Character
Смотрим индекс первой буквы А (у меня $0410) в поле Selected Character
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Add these character… вводим эти числа (пример $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь перед вами стоит выбор создания собственного шрифта .
Я пока знаю два наиболее известных варианта создания шрифтов:
Первый – собственноручный;
Второй – обработанный англоязычный.
Собственноручный.
Собственноручный делается двумя способами:
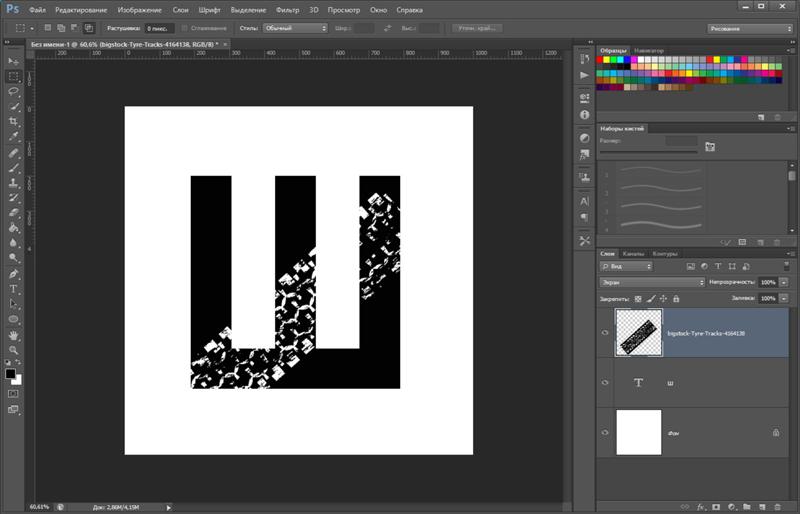
Первый – рисуется в Фотошопе (к примеру) от руки и КАЖДАЯ БУКВА сохраняется как отдельный графический файл.
Второй способ – от руки на бумаге пишутся все буквы вашим подчерком и сканируются в комп, а затем открываются в Фотошопе (к примеру), друг от друга отделяются и сохраняются как отдельный файл. Пример на рисунке.
Рисунок1 – буква Б
После того как вы каждую букву сохранили, а также сохранили все знаки препинания, все английские буквы и еще что-нибудь, вы нажимаете на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт Import image.
В разделе Import image вы нажимаете на кнопку Load.
В следующем окне вы открываете папку, в которой сохранили написанные буквы (желательно картинки с буквами называть соответствующими именами, картинку с буквой Б, назвать «Б» и т.п.)
Справа в окне появится изображение этой буквы. Нажимаете Открыть.
Если вы не увидели на панели Import image своей буквы не пугайтесь, она есть. Просто подвигайте бегунки левого окошка туда-сюда и она появится.
Теперь ее нужно генерировать.
В поле Threshold – вы регулируйте темноту вашей буквы (градиент от белого до черного).
Остальные поля вы методом тыка тоже определите. Все зависит от глубины вашего творчества.
Поле того как натыкались в сласть нажимаем на кнопку Generate.
Вот ваша буковка и появилась там где надо! Радуйтесь!!!
Когда же вы вдоволь нарадовались приступаем к самому ответственному моменту. Моменту влияющему на то как ваша буква будет соприкасаться с остальными (ее окружающими).
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Начнем с двух главных линий – левая и правая. (скорее всего когда вы откроете окно они буду стоять вместе слева от вашей буквы). Нажимаем на маленький черный треугольник справа вверху от линий и отводим правую линию вправо, а левую оставляем на месте.
Эти две линии показывают максимальное приближение боковых букв к той которую вы сейчас делаете.
Совет: не ставьте правую линию очень близко соблюдайте дистанцию, иначе ваши буквы будут лезть друг на друга.
Самая нижняя линия – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д) максимальная длина хвостика.
Вторая снизу линия – линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия – высота маленьких букв.
Четвертая – высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по моему:))
И вот так вот поэтапно вы создаете свой собственноручный шрифт.
Легко, но долго и однообразно.
Да, кстати, не забудьте этот шрифт сохранить и через Панель инструментов закинуть его в папку шрифт, затем для надежности перезагрузить компьютер, открыть Ворд и печатать своими буквами.
Не бойтесь если с первого раза не так красиво и ровно расположены ваши буквы, вы в любой момент можете свой шрифт открыть в Font Creator и что-либо изменить.
Обработанный англоязычный
Это проще всего… Я так думаю.
Например вы скачали себе англоязычный шрифт под названием к примеру «Cezanne», но вас расстраивает тот факт, что этот шрифт англоязычный, а вам так хотелось печатать этими красивыми буквами по-русски.
Поступаем следующим образом:
— Создаем новый шаблон с силуэтами английских и русских букв (как было рассказано выше).
— Открываем в Font Creator шрифт Cezanne и перетаскиваем аккуратно не путая букв и цифр в места бледных силуэтов.
— Английские буквы заменены?
— Цифры заменены?
— Отлично, теперь делаем русские буквы.
— Вставляем вместо русских силуэтов соответствующие английские буквы: A,B,C,E,T,Y,U,O,P,H,K,X,M
— Вместо буквы Я вы можете вставить английскую R и отобразить в редакторском (в клеточку) окне.
— Вместо буквы Г – английскую L
— И так насколько позволит вам ваша фантазия.
Совет: Во многих случаях хорошо помогает английская буква I. Крутите вертите ее, обрезайте, хоть весь алфавит ей нарисуйте.
— И таким макаром пока не успокоитесь.
Я думаю на этом вроде все.
Если возникнут какие-нибудь вопросы пишите сюда (в журнал). Я помогу чем смогу.
С уважением ваш SOK.
Все для искусства!!!
What You’ll Be Creating
В этой статье мы поговорим о шрифтах! Вы хоть один сделали? Даже если вы никогда об этом не задумывались, то вдохновитесь после прочтения моей истории.
Я расскажу вам, как решила испытать свои силы в дизайне шрифтов, как готовилась к созданию своего самого первого шрифта, и почему вы тоже должны это попробовать! Процесс сложный и успокаивающий одновременно. Разрабатывая почву нового творческого поля, вы многое узнаете.
Если вы не собираетесь рисовать шрифт, но он вам нужен для проектов, переходите прямо на страницу шрифта Bananito Font Duo на GraphicRiver и получите его!
Шрифты окружают нас в повседневной жизни. Любой товар в магазине, любой веб-сайт, который вы просматриваете в Интернете и любой рекламный баннер на улице содержат хотя бы одно слово или фразу, набранную тяжёлым шрифтом sans-serif или игривой ручной прописью.
Шрифты бывают любыми, в зависимости от цели дизайна. Могут быть геометрически точными или кривыми с прыгающими буквами. Шрифт случается отдельно от букв, вроде шрифта символов иконок или каракуль вместо букв.
Пример шрифта символов с каракулями вместо букв
Глядя на всю эту роскошь, я заметила, что рукописные экранные шрифты и причудливые прописи становятся всё более модными, освежая любой дизайн. Посмотрите в such fonts on GraphicRiver, например, или в статье о потрясающих рукописных шрифтах:
В этой невероятной подборке 30 потрясающих рукописных шрифтов, которые вам сразу захочется скачать!
Меня вдохновила идея попробовать что-то новое после многих лет работы иллюстратором. Так почему бы не передать мою страсть через … рисование букв?
Как я создавала свой первый шрифт
Прочитав несколько книг по типографике и изучив теорию дизайна шрифтов, я перешла к практике по каллиграфии. И начались бесконечные упражнения. Я распечатала тонны линованной бумаги и чертила восходящие и нисходящие линии каждую свободную минуту. Скажу, что это очень успокаивающий процесс. Кроме укрепления руки, избавляет от посторонних мыслей и помогает собраться, как будто вы медитируете.
Цифровая версия бумаги для каллиграфии. Упражнения на iPad.
Когда я ближе познакомилась с типографикой и каллиграфией, то решила сделать настоящий шрифт, который можно использовать в программах Adobe CC, Affinity Designer и Corel Draw для дизайна или Microsoft Office и Pages для набора и форматирования текста.
В отличие от набора векторных букв или алфавитов — шрифт можно загрузить, как любой обычный шрифт из Интернета и работать с ним в любом софте вместо того, чтобы собирать слово из отдельных букв в графической программе
Для начала я решила создать дуэт, состоящий из простейшего шрифта верхнего регистра и символов для украшения. Такой комплект отлично подходит для быстрого создания модных дизайнов, поскольку у вас уже есть всё необходимое. Кроме того, такой игривый ручной шрифт отлично сочетается с другими шрифтами с засечками или без, если вам нужен заголовок и подзаголовок.
Так родился набор Bananito Font Duo!
После появления шрифта в Интернете он был выбран для рекламного бюллетеня email и был включен в большую подборку шрифтов.
Пример использования Bananito Font Duo
Вдохновлённая первыми успехами, я решила продолжить развитие в этой области и попробовать что-то более сложное: рукописный шрифт.
Рукопись в дизайне смотрится очень элегантно. Вот вдохновляющая статья о стильных курсивах:
Один из лучших способов выделить ваш дизайн — это стильный шрифт курсивом. Изучите коллекцию из 30 невероятных шрифтов, которые вы захотите …
Вот быстрый совет по созданию шрифтов, если вы не знаете, с чего начать. Да, объём предстоящей работы может напугать, но только в случае полной неразберихи.
Начните с простого шрифта и не пытайтесь добавить туда все побрякушки, если вы не уверены в том, что сможете закончить. В любом случае, лучше попытаться и сделать хотя бы один простой шрифт, чем сдаться в середине создания более сложного.
Проектирование рукописного шрифта с текстурой. Первые шаги.
Позвольте, я расскажу вам о создании Bananito Font Duo от начала до конца.
Как создаётся шрифт из символов
Как вычертить буквы
Для начала нам нужно нарисовать все буквы. Я собиралась сделать только прописную версию шрифта, поэтому мне нужно было изобразить 26 букв английского алфавита. Стиль шрифта полностью индивидуален и зависит от многих факторов. Придумывая новый шрифт, старайтесь иметь в виду, что это должно быть:
- востребовано (просмотрите top fonts on GraphicRiver, например, чтобы понять, что сейчас востребовано и какие шрифты имеют более высокий рейтинг или были отобраны персоналом Envato)
- легко читалось в любом масштабе
- пригодным для любого дизайна, то есть, многоцелевым
Он не должен выглядеть как ваш почерк, но может, если вы этого хотите (кроме того, рукописные шрифты очень популярны).
Если вы предпочитаете перо и бумагу, берите! Можете взять карандаш, его легко поправить ластиком. Когда нарисуете все буквы на бумаге, отсканируйте их или сделайте фото на телефон.
Лучше будет нарисовать всё за раз, не откладывая работу на завтра, поскольку буквы могут получиться иначе. Я заметила, что моя рука ведет себя по-разному каждый раз, когда я рисую — иногда она более усталая и твёрдая, а в другой день легче делает светлые, витые линии. Намного проще нарисовать все буквы в одном стиле, если рисовать их по порядку. Не забываем о цифрах и знаках препинания! Иногда они нужны для дизайна, так почему бы не добавить их к шрифту?
Загляните на Calligraphr (ранее известный как MyScriptFont.com), где вы найдёте очень полезный шаблон, содержащий все глифы для будущего шрифта. Распечатайте его и держите за образец или импортируйте в свои программы, если исполняете в цифровом виде.
Кстати, несколько слов о цифре. Я начинала практиковать каллиграфию на бумаге. Позже перешла на рисование в iPad, используя Apple Pencil и приложение Procreate. Можно найти отличные кисти для каллиграфии или сделать свои собственные, как я. Несколько часов я покрутила настройки и текстуры, пока не создал идеальную кисть, которая вела себя как настоящая, плавно и быстро.
Есть несколько преимуществ рисования букв в цифровом виде, такие как отмена и редактирование, изменение масштаба и цвета элементов, перенос изображения на компьютер одним щелчком мыши.
Тем не менее, есть много людей, которым нравится рисовать на бумаге, потому что это даёт приятное осязание бумажной текстуры и больший контроль линии. Стекло монитора кажется слишком скользким для рисования и строки стилуса не столь точны, как у настоящего пера. Однако рисование в цифровом виде намного проще из-за автоматического сглаживания линий, так что у вас нет этих трясущихся штрихов.
Рисование букв на iPad по сетке
Как перенести рисунок на компьютер
Если вы довольны отрисованными буквами, пора открыть их в Adobe Illustrator и с помощью функции Image Trace превратить в красивые, чистые векторы!
Ваши настройки Image Trace могут отличаться от моих по толщине и размеру букв, их яркости и контрастности, если вы рисуете на бумаге. Обычно Threshold я ставлю между и если мне нужна большая или меньшая детализация. Paths и Corners ставлю на 75%, остальное по умолчанию.
Закончив, нажмите кнопку Expand на панели управления сверху, чтобы превратить буквы в кривые. Не забудьте удалить белый фон щелчком по Magic Wand Tool (Y).
Может потребоваться время на правку букв после перевода, на сглаживание линий, избавление от ненужных элементов и случайных точек.
Когда будем довольны результатом, можно поместить каждый символ в свою ячейку и подготовить к экспорту.
Дальнейший процесс зависит от программ, которое вы будете использовать для создания шрифтов. Это может быть либо FontLab, либо, например, Glyphs.
Если у вас Windows, предлагаю попробовать FontLab, очень мощную программу для создания шрифтов! Этот набор уроков будет очень полезен для создания вашего первого шрифта с нуля:
Вы точно узнаете разницу между «надписью» и «дизайном шрифта», что очень серьёзно. Есть люди, которые строго…
В этом выпуске Designing the Typeface мы продолжим работу из части 1. Итак, у вас есть основа для работы с прекрасными буквами …
В частях 1 и 2 этого урока мы разработали отключение, теперь пришло время собрать всё это вместе. FontLab — мощная программа в правильных руках и может …
Я предпочитаю Glyphs. Пригодный только для macOS, но это единственный его недостаток. Сама программа очень проста и интересна в работе, с удобным интерфейсом, с описанием в guides and tutorials. Поэтому, если у вас Mac, возьмите на пробу бесплатную 30-дневную версию.
Интерфейс Glyphs
Если вы не уверены, что вам захочется в будущем заниматься шрифтами, можете попробовать что-то попроще для начинающих. Например, Calligraphr, о котором я уже упоминала, отличный способ проверить работу шрифта. Следуя инструкциям на веб-сайте, шрифт у вас получится быстро и легко!
Я люблю момент, когда шрифт окончательно протестирован и экспортирован, и он идёт вживую! Теперь им можно пользоваться, создавая баннеры, листовки и причудливые открытки намного быстрее и легче, чем если бы вы писали слова отдельными буквами.
А вот пара подробных пошаговых пособий по созданию шрифта с нуля до самого конца. Проверь их!
Если вы дизайнер или иллюстратор, которому более удобен Adobe Illustrator, возьмите в дорогу это пособие! Мы планируем нашу …
Это вторая часть урока нашего проекта простого создания шрифтов в Adobe Illustrator! В этом уроке мы рассмотрим два фантастических метода создания …
Почему стоит попробовать создать собственный шрифт
Все ещё сомневаетесь? Вот список причин, которые пришли на ум сразу после того, как я решила погрузиться в захватывающий процесс создания шрифтов.
- Это отличная возможность попробовать что-то новое. Если вы застряли в середине своего пути и чувствуете, что теряете мотивацию заниматься своим делом, создание шрифтов станет глотком свежего воздуха. Процесс сложный и интересный. Но может показаться медитативным и успокаивающим.
- Дизайн шрифта — хороший способ попробовать как традиционные, так и цифровые носители. Многим нравится рисовать буквы на бумаге, пользуясь перьями, кистями и каллиграфическими ручками. Другие выбирают цифровую каллиграфию на ПК или iPad, пробуют различные кисти и создают свои, чтобы найти идеальное сочетание размера, наклона и текстуры.
- Развивается техника рисования. Выполняя упражнения изо дня в день, вы обнаружите, что ваша рука делается более устойчивой и вытягивает длинные прямые линии уверенно и твёрдо. Никаких дрожащих строк! Этот навык пригодится для других областей иллюстрации, так как в рисовании важно иметь твёрдую руку.
- Любопытно, что освоение новых навыков заставляет ваш мозг создавать новые связи между нейронами, заменяя с течением времени некоторые из утраченных. Разве это не восхитительно? Кроме того, новый опыт повышает уровень дофамина, наделяя вас ощущением радости.
- Это повод добавить к вашему резюме новые навыки. Которые прибавят очков в глазах вашего будущего босса или клиента.
- Научившись совмещать шрифты, вы наберётесь опыта в дизайне. Красивые комбинации шрифтов украсят любой дизайн, а неуместные испортят самый хороший.
- В своих проектах лучше использовать собственные шрифты, не заботясь о нужной лицензии в зависимости от цели вашего конечного продукта.
Пример дизайна упаковки со шрифтом Bananito Font Duo
Продавать или не продавать?
Ещё одна причина, о которой стоит упомянуть — возможность заработать немного денег. Хотя есть много бесплатных, качественный шрифт всё равно купят.
Если в итоге долгого обучения вы, наконец, создали выдающийся продукт, загрузите его в раздел Fonts GraphicRiver и продвиньте через презентацию в своем портфолио. Рукописные шрифты — это самые передовые тенденции в современном дизайне — вы можете найти их в любом дизайне товара, упаковки, одежды, в рекламе, а также в дизайне интерьера магазинов и кафе. Такие шрифты делают продукт уникальным, тогда как бесплатные напропалую применяются дизайнерами.
С другой стороны, конкуренция среди дизайнеров растёт и появляются отличные бесплатные шрифты, поэтому людям не нужно тратиться на создание стильного плаката или флаера. Кроме того, в создании бесплатного шрифта есть свои преимущества:
- хороший способ продвинуть себя, распространяя бесплатные предложения и одновременно выставляя другие проекты.
- отличная практика ради качества будущих проектов
- это поможет вам стать лучшим дизайнером шрифтов, попробовать новые стили и поделиться ими с миром.
Подводя итог, вы можете увидеть разницу между шрифтом, который вы отдаёте даром и тем, что продаёте. Бесплатный шрифт может не иметь функций лигатуры, альтернативы букв, расширенной пунктуации или языковой поддержки. Но они могут быть добавлены в полную версию шрифта.
Последнее, но не менее важное — лицензирование. Если вы хотите, чтобы шрифты продавались, вам обязательно нужно изучить все типы лицензий и различия между ними, чтобы знать, как меняется цена и для каких целей людям может понадобиться ваш шрифт.
Хотя большинство онлайн-рынков содержат FAQs обо всех видах лицензий или даже имеют соответствующий тип лицензии, выбранный для вас, знание этой информация очень важно. У некоторых из ваших клиентов могут возникнуть вопросы или сомнения в том, могут ли они использовать ваш шрифт, и в этом случае вы решите любой вопрос без колебаний.
Попробуйте!
Вот и всё! Надеюсь, вы узнали что-то новое о создании шрифтов и набрались вдохновения, чтобы попробовать самим! Это не так сложно или страшно, как может показаться. Начните с чего-то простого, шаг за шагом переходя к более сложному. Когда обнаружите, что процесс приносит вам радость и расслабление, то уже не сможете остановиться, это точно.
Если вам понравился Bananito Font Duo и он вам может пригодиться для проектов, возьмите его на GraphicRiver всего за несколько кликов.
В интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой FontCreator. Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
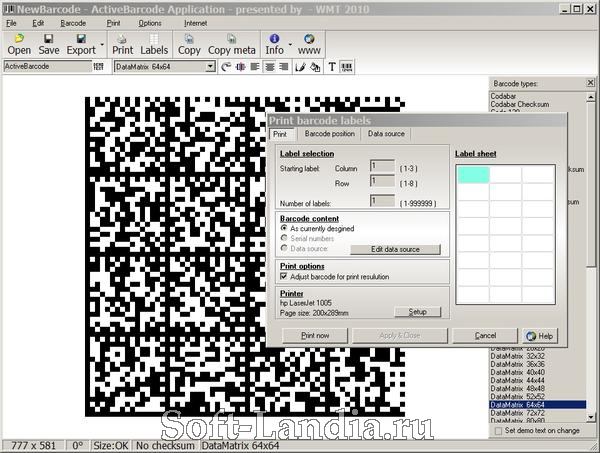
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт, заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
• BaseLine — опорная линия привязки, на которой «стоит» шрифт.
• CapHeight — определяет высоту заглавных букв.
• X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик». Высота таких символов определяется линией CapHeight.
• Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
• Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG. Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Далее открываем какой-нибудь кириллический шрифт в FontCreator, а полученное изображение — в любом графическом редакторе с поддержкой выделения. Для этого вполне сгодится Paint.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete, а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste).
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height, если это строчная буква и с CapHeight, если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р», «у», «в», «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Официальный сайт FontCreator: www.high-logic.com/font-editor/fontcreator.html
САМАЯ БАЗОВАЯ ИНФОРМАЦИЯ ДЛЯ НОВИЧКОВ
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале — целый день) и сажусь за отрисовку глифов. Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт — то есть сколько создаю глифов — зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов — тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть — на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs :)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие — дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки :)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Почему я выделяю для отрисовки шрифта полдня-день? Потому что когда «ловишь волну», то есть нащупываешь некий стиль, атмосферу шрифта, то лучше отрисовать все в один заход, пока рука разработана. Это, наверное, касается больше рукописных шрифтов (другие делать пока не пробовала). Если отложить и попробовать нарисовать оставшуюся часть букв потом, они гарантированно будут отличаться, и уйдет время на то, чтобы снова «настроить руку» и начать попадать в общий стиль.
Отрисовка шрифта — это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов — это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще — меньше) времени, которое уходит на создание шрифта. Остальное — техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее. Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
Создать свой рукописный шрифт — это просто! | Онлайн журнал Internet EXE
Создать свой рукописный шрифт — это просто!
1 сентября 2009 adminПеред всеми мало-мальски продвинутыми пользователями однажды встаёт вопрос «как создать свой шрифт?». На первый взгляд этот вопрос кажется сложным, однако давайте вспомним, что у нас есть Интернет. Во всемирной сети можно найти не только массу обучающих статей, но и большое количество сервисов, готовых сделать всю сложную работу за вас. Например, Fontcapture.com — проект, который поможет вам сделать свой рукописный шрифт. И это будет не просто бесплатный, новый шрифт, а уникальный шрифт, не имеющийся больше ни у кого.
Пользоваться ресурсом легко. Ваши действия будут состоять из 3-х простых шагов.
Шаг 1: скачать и распечатать шаблон шрифтов.
Шаг 2: заполнить шаблон своим собственным почерком (желательно заполнять трафарет шрифтов чёрным маркером).
Шаг 3: отсканировать шаблон и сохранить его в формате PNG или GIF. После этого загрузите свой результат на сайт.
Подождав некоторое время, вы сможете просмотреть полученный шрифт и скачать его.
Если вы ещё не сталкивались с вопросом — как установить шрифт, то я вам помогу. Итак, чтобы в Windows, нужно перейти в папку шрифтов (обычно — C:\Windows\Fonts) и перетащить туда файл своего шрифта.
Для пользователей Mac всё ещё более просто: нужно дважды щёлкнуть по файлу шрифта, и в появившимся окне нажать кнопку «Установить шрифт».
Создать свой рукописный шрифт — это просто!
Рубрика: Дизайн, Полезные сайты Метки: herjgbcysq, ihban, как сделать шрифт, как создать свой шрифт, как установить шрифт, красивый шрифт, рукописные шрифты, рукописный шрифт сделать, шрифты алфавит, шрифты для mac, шрифты для windows Вы можете оставить комментарий, или отправить trackback с Вашего собственного сайта.14 программ для шрифтов
Приступить к разработке и изготовлению своего первого «авторского» шрифта — это захватывающая перспектива. Выбор хорошего редактора шрифтов является ключевой частью этого процесса, и эти цифровые инструменты играют немаловажную роль во влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал все больший энтузиазм по поводу создания шрифтов у дизайнеров всех профессий, что делает разработку шрифтов настолько простой или сложной, насколько вам хочется.
Когда вы начинаете, важно найти информацию об основных принципах дизайна шрифтов в отношении пропорций букв. Начните с рисования основных форм «н», «o», «H» и «O», чтобы установить пропорции, затем просмотрите другие шрифты, чтобы распознать ключевые различия, а также оптические эффекты изменения букв по вертикали и горизонтали. Узнать историческое происхождение шрифтов и изучить их общие пропорции.
Когда ваша идея изложена с помощью нескольких основных форм букв, вы можете перейти в редактор шрифтов — мир волшебных серых рамок, неясных кнопок инструментов и панелей кодирования.
Ниже приведен краткий обзор наиболее широко используемых инструментов, которые помогут воплотить ваши идеи в жизнь в цифровом виде. Вы никогда не забудете свои ощущения, когда впервые наберете свои собственные буквы на клавиатуре …
Программы для создания и редактирования шрифтов
Fontlab
Мощный редактор шрифтов с поддержкой нового формата OpenType. Программа FontLab является одной из самых старых программ по редактированию шрифтов. Она создана отечественными программистами и, несмотря на преклонный возраст, представляет из себя весьма мощную и профессиональную программу, настоящую «лабораторию по разработке шрифтов».
Сайт: Fontlab
The Font Creator
Это наиболее простая и общедоступная программа для редактирования шрифтов. Она работает только с файлами в формате TrueType. Возможности редактирования контура символа ограничиваются созданием прямолинейных контуров с последующим преобразованием прямых линий в кривые Безье. Помимо средств редактирования шрифтов, в пакет входят две полезные утилиты — FontFind и ScanFont.
Также можно использовать расширенные функции импорта для создания шрифта для рукописного ввода или добавления подписей, логотипов и символов в существующие шрифты.
Скачать: The Font Creator
FONTOGRAPHER
Для многих дизайнеров Fontographer считается первым цифровым редактором шрифтов, и он все еще жив. Сегодня это привлекательное простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов, а также ознакомиться с общими инструментами рисования шрифтов.
Fontographer — это инструмент создания новых шрифтов. В основе своей это векторная программа, работающая с кривыми Безье. С ее помощью вы можете создать свой собственный шрифт или модифицировать уже существующий, дополнив его эффектами и вариантами, которые нужны для вашего проекта.
Программа предлагает ряд средств, облегчающих проектирование шрифтов, — инструменты построения простых форм, диалоговое окно трансформации. Индикация координат в информационной строке поможет вам разместить точки как можно точнее.
С помощью Fontographer вы можете настраивать существующие шрифты, настраивать интервалы и кернинг, исправлять плохие шрифты и конвертировать старые шрифты в новые форматы и т. д.
Сайт: Fontographer
TypeTool
TypeTool — это базовый редактор шрифтов для Windows и Mac OS. Он в основном предназначен для студентов, хобби-типографов и творческих профессионалов, которым иногда нужно создавать или настраивать шрифты. Он поддерживает максимум 55535 глифов, поэтому вы можете создать шрифт любого размера. Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio.
Сайт: TypeTool
BitFonter
BitFonter — профессиональный редактор растровых шрифтов для Windows и Mac OS. Он позволяет создавать и изменять растровые шрифты и преобразовывать их в форматы растровых шрифтов, а также применять специальные эффекты к наброскам шрифтов.
Сайт: BitFonter
Scannahand
Scannahand — это простая в использовании программа для создания рукописных шрифтов для Windows. Это позволяет вам делать шрифты просто с помощью принтера, сканера и ручки. Создание шрифтов для рукописного ввода и шрифтов для подписи не может быть проще.
Сайт: Scannahand
Glyphs
Glyphs — это редактор шрифтов для Mac OS. Он использует умный и простой подход, чтобы помочь вам рисовать новые шрифты, изменять существующие шрифты и т. д.
Glyphs предлагает комплексный рабочий процесс с огромным набором инструментов и возможностью создания полного семейства шрифтов и стилей в одном исходном файле, что является огромным бонусом. Он основан на знакомых принципах пользовательского интерфейса со многими ярлыками для инструментов.
Благодаря Glyphs сложные задачи и инструменты с самого начала становятся интуитивно понятными, и вы можете проникнуть в это приложение настолько глубоко, насколько захотите.
Это, пожалуй, самое автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров. Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также с онлайн-учебниками и форумным сообществом, которые помогут с любыми вопросами.
Приложение также включает в себя менеджер плагинов, где вы можете добавлять новые инструменты в интерфейс одним щелчком мыши. Glyphs может экспортировать файлы для сторонних приложений, а также все необходимые форматы файлов рабочего стола, веб-сайтов и шрифтов.
Сайт: Glyphs
FontStruct
Это онлайн-инструмент для создания шрифтов, который позволяет создавать шрифты, построенные из геометрических фигур, расположенных в виде сетки. Как только вы закончите сборку, он будет генерировать высококачественные, готовые к использованию шрифты TrueType.
Программы для работы со шрифтами
Adobe Type Manager Deluxe
Эта программа предназначена для удобной навигации в шрифтах от Adobe. Теперь вы можете легко объединять шрифты в группы и наборы, подключать или отключать при необходимости один или несколько шрифтов, наборов, групп. Вы можете легко видеть все используемые и неиспользуемые в настоящий момент в вашей системе шрифты.
Сайт: Adobe Type Manager Deluxe
The Font Thing
Удобная программа для просмотра, инсталляции и удаления шрифтов. Позволяет просматривать как уже установленные шрифты, так и их коллекции на CD-ROM’ах, задавать текст, выводить образцы написания для каждого шрифта в отдельности и для всех, находящихся в заданной директории, выводить их на печать и многое другое.
Скачать: The Font Thing
AL Font Installer
Программное обеспечение для поиска, просмотра и установке шрифтов с диска и CDROM. Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Сайт: AL Font Installer
FontAgent
Программное обеспечение обнаруживает и исправляет ошибки в шрифтах, повышая надежность и быстродействие всей системы.
Скачать: FontAgent
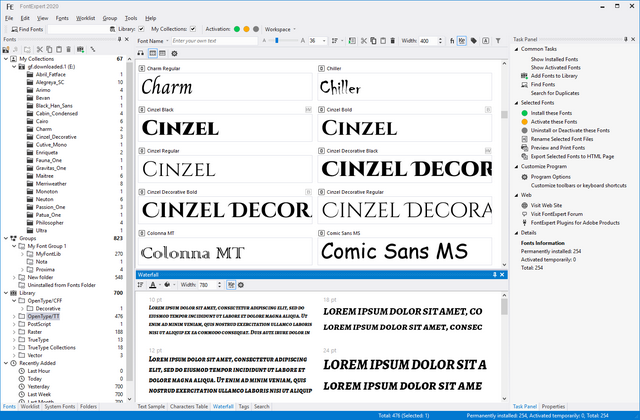
FontExpert
Программа для просмотра и устранения проблем с установкой шрифтов.
Скачать: FontExpert
CrossFont
CrossFont для Windows конвертирует шрифты TrueType и PostScript Type1 между платформами Macintosh и ПК и преобразовывает Type 1 в OpenType. Изменяет связанные с меню имена в шрифтах TrueType и OpenType. Возможности данной программы включают поддержку Zip-архива, предварительный просмотр шрифтов, автоматическое распознавание файлов, перетаскивание, поиск по папкам, контуры шрифтов и подсказки, а также поддержку Mac OS X Data Fork Font. Поддержка веб-шрифтов WOFF и EOT.
Скачать: CrossFont
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Добавление шрифта — Word
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Один из способов изменить стиль документа — использовать для текста новый шрифт. Чтобы добавить необходимый шрифт в Word, загрузите и установите его в Windows, чтобы он стал доступен для всех приложений Office.
Шрифты предоставляются в виде файлов, и в Интернете можно загружать бесплатные шрифты, например дафонт. Вы также можете импортировать файлы шрифтов с компакт-диска, с DVD-диска или из сети Организации. Шрифты TrueType (Extension. TTF) и OpenType (ОТФ) работают нормально.
Примечание: Перед загрузкой шрифта убедитесь в надежности источника.
Добавление шрифта
-
Загрузите файлы шрифта. Часто они распространяются в сжатых ZIP-папках. В одной ZIP-папке может находиться несколько вариантов одного шрифта, например насыщенный и ненасыщенный. ZIP-папки обычно выглядят следующим образом:
-
Если файлы шрифта сжаты, распакуйте их. Для этого щелкните ZIP-папку правой кнопкой мыши и выберите команду Извлечь файлы. После этого вы увидите все доступные файлы шрифта TrueType или OpenType.
-
Щелкните правой кнопкой мыши необходимый шрифт и выберите команду Установить.
-
Если вам будет предложено разрешить программе вносить изменения на компьютере, и вы доверяете источнику шрифта, нажмите кнопку Да.
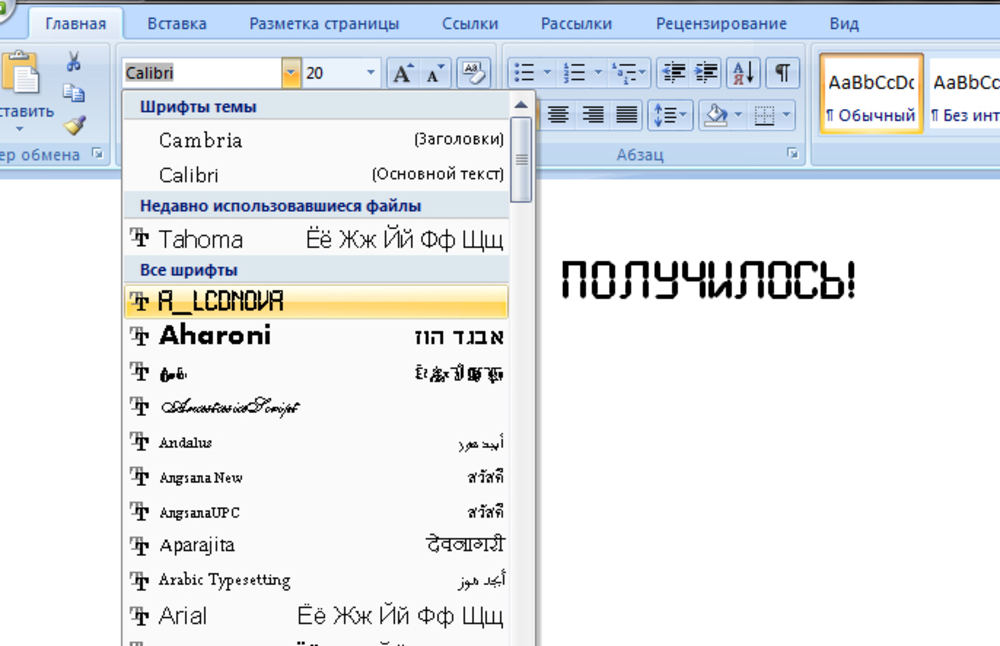
Новые шрифты отобразятся в списке шрифтов Word.
Установить шрифты и управлять ими можно также двумя другими способами.
-
Все доступные на компьютере шрифты хранятся в папке C:\Windows\Fonts. Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
-
Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты. В Windows 8.1 выберите команды Панель управления > Оформление и персонализация > Шрифты.
При следующем запуске Word в списке шрифтов отобразятся новые варианты.
См. также
Удаление неиспользуемых языков и шрифтов
Дополнительные параметры шрифтов
Встроенные шрифты принтера не включаются автоматически
Calligraphr — FAQ
Часто задаваемые вопросы
Как создать шаблон?
Какая польза от телефонов доверия?
Советы по сканированию или фотографированию ваших шаблонов
Что означает «рандомизировать персонажей»?
Как создать шрифт со случайными символами?
Как исправить общие проблемы
Как использовать мой новый шрифт в MS Word или Photoshop?
Как создать курсивный шрифт со связанными буквами?
Где хранятся мои данные?
Что произойдет с моими шрифтами по окончании периода обновления?
Что такое «вариант по умолчанию»?
Что означает предупреждение «Этот глиф не будет рандомизирован»?
Почему при создании шрифта не используются все мои символы или варианты?
Могу ли я коммерчески использовать шрифты, созданные с помощью Calligraphr?
В MS Word мои кавычки отображаются обычным шрифтом?
Рандомизация не работает в MS Word?
Рандомизация не работает в Adobe CC (InDesign, Photoshop и Illustrator)?
Могу ли я использовать шрифт Calligraphr в Документах Google?
Могу ли я использовать шрифт Calligraphr на моем Iphone, Ipad?
Мы упустили вопрос? Все еще что-то непонятно?
Спроси нас!
Как создать шаблон?
Первым шагом в создании шрифта является создание шаблона.Шаблон — это сетка, содержащая все символы, которые вы хотите включить в свой шрифт,
который необходимо распечатать, заполнить и загрузить.
Просто перейдите в раздел «Шаблоны» и начните добавлять символы, которые будут составлять ваш шрифт.
Чтобы ускорить процесс, вы можете выбрать некоторые общие наборы символов из списка слева, например стандартные английские символы или базовую пунктуацию.
Вы можете добавить столько символов, сколько захотите, но помните, что существует ограничение на количество символов, которое вы можете включить в окончательный файл шрифта.
Чтобы добавить специальные символы по отдельности, щелкните опцию «Произвольные символы» на верхней панели инструментов.
Чтобы вставить символ, просто выберите набор и щелкните нужный глиф.
Если у вас есть учетная запись Pro, вы также можете добавлять лигатуры (т. Е. Комбинации символов со специальным представлением, например ‘fi’).
Чтобы удалить символ из шаблона, просто щелкните по нему или щелкните корзину в правом верхнем углу, чтобы удалить все.
После того, как вы добавили все необходимые символы, нажмите «Загрузить шаблон».Откроется диалоговое окно, в котором вы можете указать имя файла шаблона, тип файла (PDF или PNG), размер ячеек и указать, хотите ли вы включить справочные строки для облегчения заполнения шаблона. При нажатии на «Создать» будет создана ссылка на ваш файл шаблона.
Теперь распечатайте его и начните писать от руки!
Какая польза от телефонов доверия?
Если вы создали шаблон и отметили опцию «Нарисовать линии помощи», на шаблоне (ах) будут нарисованы светло-серые линии.Эти строки подсказывают, где разместить персонажей в каждом поле.
Не волнуйтесь, если некоторые персонажи окажутся неуместными. В диалоговом окне «НАСТРОЙКА БАЗОВОЙ ЛИНИИ / РАЗМЕРА» вы все еще можете настроить положение этих символов позже.
Советы по сканированию или фотографированию ваших шаблонов
Вы можете получить хорошие результаты обоими методами. Однако, хотя хороший сканер, вероятно, даст наилучшие результаты, хороший камера все равно будет лучше старого пыльного сканера.
Сканер
Убедитесь, что ваш сканер чистый и на нем нет пыли или частиц, которые могут ухудшить качество сканирования.
Сканируйте ваши шаблоны с разрешением 300-600 точек на дюйм.
Не имеет значения, выполняете ли вы сканирование в цвете или в оттенках серого; только не сканировать в двоичном (монохромном) режиме,
так как это приведет к дизерингу. Дизеринг создает множество маленьких точек для представления серого, что приводит к множеству визуальных артефактов.
Следы вспомогательных линий шаблона в изображениях ваших персонажей обычно возникают из-за дизеринга.
Если вы не можете отключить дизеринг или всегда получаете артефакты из справочных строк шаблона, вы можете
отключите строки справки в диалоговом окне «Загрузить шаблон».
Фотография
Камеры в современных смартфонах обычно достаточно хороши.
Убедитесь, что на вашей картинке присутствуют все четыре маркера в углу.
При использовании камеры самое главное — хорошее освещение и избегание теней на шаблоне.
Использование фонарика часто может улучшить результаты.
Небольшой перекос изображения будет автоматически исправлен, но мы рекомендуем стараться делать фотографии как можно более вертикально.
Веб-камеры
Качество изображения веб-камер в большинстве случаев недостаточно хорошее. Эти камеры созданы для видео, и их разрешение не очень хорошее. достаточно. Если вы все же хотите попробовать, используйте жесткую подкладку, когда держите шаблон перед шаблоном, чтобы избежать неровностей.
к началуЧто означает «рандомизировать персонажей»?
Рандомизация символов — это попытка имитировать настоящий почерк.Он работает, воспроизводя различные варианты одного и того же символа, которые естественным образом встречаются в рукописном тексте.
Шрифт без рандомизации:
Шрифт с рандомизацией:
Это достигается созданием различных контекстных комбинаций вариантов символов. Результат на самом деле не рандомизирован, но при условии, что в алгоритме достаточно вариантов для создания комбинаций, результат будет отображаться в случайном порядке.
Однако случайный выбор шрифта имеет несколько недостатков.С одной стороны, увеличивает размер получаемого font, с другой стороны, не все программное обеспечение поддерживает требуемую функцию OpenType.
к началуКак создать шрифт со случайными символами?
Чтобы создать шрифт с рандомизированными символами, вам нужно будет указать более одного варианта для символов, которые вы хотите рандомизировать.
Так, например, чтобы рандомизировать букву «а», вам нужно будет включить несколько разных версий буквы «а».Это можно сделать двумя основными способами. Самый простой и быстрый способ — загрузить несколько шаблонов с одним и тем же шрифтом.
Calligraphr определит, загружаете ли вы новые версии существующих символов, и предложит вам подтвердить, хотите ли вы создать варианты или перезаписать их.
Другой способ создания вариантов символов — копирование и изменение отдельных символов.
Для этого щелкните любой символ в своем шрифте и выберите опцию «Копировать символ» на следующем экране.
Теперь вы можете изменить этот вариант в цифровом виде с помощью внутреннего редактора.Обратите внимание, что пользователи с бесплатной учетной записью могут создать до 2 вариантов для каждого персонажа, в то время как пользователи с учетной записью Pro могут создать до 15.
После того, как вы сгенерировали все желаемые варианты, нажмите «Создать шрифт» и отметьте «Произвести случайный выбор символов». ‘ вариант.
Следующий экран позволит вам протестировать получившийся шрифт и убедиться, что рандомизация работает должным образом.
Как исправить общие проблемы
Промежутки между буквами
Наиболее частой причиной этого являются артефакты от сканирования, поскольку ширина глифа определяется рамкой, содержащей все точки в отсканированном символе.Если есть маленькая точка слева или справа от символа, это приведет к нежелательным пробелам.
См. Пример на иллюстрации справа.
Чтобы исправить это, выберите символ на вкладке шрифта и используйте опцию «Редактировать символ», чтобы удалить любой артефакт. Увеличение уровня масштабирования с помощью ползунка под холстом поможет выделить эти маленькие точки.
Если пробел вызван выступом символа, например широкой буквы «Т», можно использовать «Отрегулировать межбуквенный интервал» возможность уменьшить пробелы, указав отрицательную корректировку.Обратите внимание, что эта опция доступна только в версия Pro.
Шрифт выглядит неровным
Если символы в вашем шрифте не выровнены, вы можете использовать опцию «Настроить базовую линию / размер», чтобы изменить вертикальное выравнивание одного символа. Используйте кнопки со стрелками для перемещения символов вверх и вниз. Вы можете переключить текущий выбранный символ, щелкнув другой символ.
Слишком много пробелов между строками текста
Это произойдет, если вы заполнили шаблон слишком маленькими символами.Вы можете исправить это, нажав «Изменить сведения о шрифте» в
Панель инструментов просмотра шрифтов. Используйте ползунок «Размер шрифта», чтобы увеличить размер всех символов шрифта.
После того, как вы создали файл шрифта с помощью диалогового окна «Создать шрифт», на странице результатов отобразится вкладка «Размер», где символы шрифта печатаются рядом с
некоторые символы шрифтов с засечками и без засечек. Измените размер шрифта до тех пор, пока ваши символы не станут такими же, как эти ссылочные символы.
Как использовать мой новый шрифт в MS Word или Photoshop?
Чтобы использовать шрифт во внешних программах, таких как MS Word или Adobe Illustrator, вам необходимо установить его на свой компьютер.В диалоговом окне результатов «Создать шрифт» есть ссылка для загрузки файла .ttf.
Загрузите этот файл шрифта на свой компьютер и установите его.
Точная процедура установки шрифта в вашей системе зависит от того, используете ли вы Windows или Mac.
Для последних версий этих операционных систем обычно достаточно дважды щелкнуть файл шрифта, а затем щелкнуть «Установить шрифт».
Затем вы сможете выбрать этот шрифт в выборе шрифта, например. MS Word. Если вы не видите свой шрифт в программе, а только в диспетчере шрифтов, попробуйте перезапустить программу (например,MS Word или Photoshop)
Как создать курсивный шрифт со связанными буквами?
Создание курсивного шрифта со всеми связанными символами требует некоторых усилий. Учтите, что каждый персонаж должен быть связан с другим, и эти связи должны работать во всех комбинациях. Соединительная линия справа от вашего персонажа всегда должна заканчиваться на одной и той же воображаемой линии.
Перед созданием шрифта вам необходимо уменьшить межбуквенный интервал с помощью ползунка «Межбуквенный интервал» в диалоговом окне «Редактировать сведения о шрифте».
В результате знаки препинания будут расположены слишком близко к символам, но вы можете отрегулировать интервал для одного символа с помощью диалогового окна «Настроить интервал». Эта функция доступна в версии Pro.
При создании курсивного шрифта лигатуры будут очень полезны. Лигатуры также доступны в версии Pro.
Где хранятся мои данные?
Когда вы используете бесплатную версию, все данные о шрифтах сохраняются в вашем браузере.Если вы закроете
браузер или выключите компьютер, эти данные будут доступны при следующем запуске Calligraphr.
Однако эти данные доступны только на текущем компьютере, и нет возможности синхронизировать их между
разные компьютеры или браузеры.
Примечание: Если вы не используете Calligraphr в течение некоторого времени, ваш браузер удалит данные.
Firefox и Chrome могут удалить ваши данные примерно через 2 месяца неиспользования Calligraphr, Safari — уже через неделю.
Если на вашем компьютере мало свободного места на диске (
Если у вас есть учетная запись Pro, ваши данные также будут храниться на нашем сервере.Итак, если вы войдете в Calligraphr с другого компьютера, ваши последние данные будут автоматически извлечены и сохранены на к компьютеру. Если с вашим компьютером что-то случится, вы всегда будете иметь доступ к своим данным так как он надежно хранится на нашем сервере.
к началуЧто произойдет с моими шрифтами по окончании периода обновления?
Ваши данные удаляются с нашего сервера, как только истечет срок обновления вашей учетной записи.
Однако данные, хранящиеся в вашем браузере, не будут затронуты, поэтому вы все равно сможете с ними работать.
и используйте его для создания новых шрифтов.Обратите внимание, что ограничения бесплатной версии могут помешать вам
от создания шрифта со всеми символами, лигатурами или вариантами.
Все файлы шрифтов (ttf или otf), которые вы создали, продолжают работать даже после перехода на более раннюю версию учетной записи.
Что такое «вариант по умолчанию»?
Если у вас есть рандомизированный шрифт с несколькими вариантами символов, вы все равно можете захотеть для создания шрифта без рандомизации.Функция «вариант по умолчанию» позволяет указать один из варианты в качестве варианта по умолчанию, который будет использоваться для нерандомизированных шрифтов.
к началуЧто означает предупреждение «Этот глиф не будет рандомизирован»?
Это означает, что текущий символ не будет рандомизирован, и вы всегда будете видеть только одну версию символа в шрифте.
Причина этого в том, что рандомизация символов выполняется путем создания различных контекстных комбинаций вариантов символов.Поскольку количество возможных различных контекстных комбинаций ограничено, рандомизация ограничивается обычными буквами.
скрипты.
Почему при создании шрифта не используются все мои символы или варианты?
Бесплатная версия имеет ограничение на максимальное количество символов или вариантов, которые вы можете использовать. Ты можешь
создавать больше символов или вариантов, чем позволяет максимальное количество, но всякий раз, когда вы создаете шрифт, только
подмножество в пределах этого лимита будет включено в шрифт.
Могу ли я коммерчески использовать шрифты, созданные с помощью Calligraphr?
Да, можно. Любое творение, созданное с помощью Calligraphr, является вашей исключительной собственностью, и вы можете использовать или поделиться им на любых условиях.
Вы также не обязаны указывать какие-либо кредиты компании Calligraphr.
В MS Word мои кавычки отображаются обычным шрифтом?
Это вызвано функцией Word так называемых «умных кавычек».Word заменяет обычные, прямые кавычки и апострофы («‘) изогнутыми и имеющими открывающий и закрывающий варианты (» «‘ ’). Вы можете решить эту проблему с помощью
— либо отключив функцию «умных кавычек» в Word (в меню «Инструменты» выберите «Параметры автокоррекции», перейдите на вкладку «Автоформат по мере ввода», снимите флажок «Прямые кавычки с умными кавычками»).
— или вы добавляете «» «в свой шаблон. Они являются частью расширенных знаков препинания.
Рандомизация не работает в MS Word?
MS Word поддерживает функции OpenType начиная с Word 2010, но вам, возможно, придется включить функцию контекстных альтернатив, прежде чем рандомизация сработает.
В Mac OSX перейдите в главное меню, нажмите «Форматировать» и выберите «Шрифт» в раскрывающемся меню.
В Windows щелкните маленькую стрелку в нижнем левом углу поля выбора шрифта.
Откроется диалоговое окно с двумя вкладками: «Шрифт» и «Дополнительно». Перейдите на вкладку «Дополнительно» и убедитесь, что установлен флажок «Использовать контекстные альтернативы».
к началуРандомизация не работает в Adobe CC (InDesign, Photoshop и Illustrator)?
Adobe поддерживает контекстные альтернативы OpenType, но эту функцию необходимо включить.Контекстная альтернатива — это персонаж, предназначенный для работы в контексте других соседних персонажей.
Откройте программу, которую собираетесь использовать, и, не открывая никаких документов, включите Контекстные альтернативы:
Photoshop:
Откройте палитру символов и выберите курсивный значок «o» внизу. Это включает контекстные альтернативы.
Теперь, когда вы здесь, убедитесь, что лигатуры также включены. Для этого выберите значок «fi» рядом со значком «o».
InDesign:
Откройте палитру символов. Вверху щелкните правой кнопкой мыши небольшой значок меню (четыре горизонтальные линии), наведите указатель мыши на параметр «OpenType», в меню вы увидите «Контекстные альтернативы».
Убедитесь, что рядом с этим стоит галочка.
То же самое и с лигатурами. Отметьте «Дискреционные лигатуры», чтобы активировать их.
Illustrator:
Вам нужно открыть палитру OpenType. Перейдите к опции «Окно» в вашем меню, выберите «Тип» и отметьте «OpenType».Когда палитра открыта, выберите значок курсива «o» внизу.
То же самое и с лигатурами. Чтобы активировать их, выберите значок «fi» рядом со значком «o».
Могу ли я использовать шрифт Calligraphr в Документах Google?
К сожалению, это невозможно. С Документами Google вы можете использовать только шрифты, предоставленные Google. Нет возможности загрузить собственный шрифт в Документы Google.
к началуМогу ли я использовать шрифт Calligraphr на моем Iphone, Ipad?
Да, но учтите, что шрифт можно использовать только в таких приложениях, как Keynote, Pages, Numbers и т. Д., В которых есть возможность изменять шрифты.
Системный шрифт изменить нельзя.
Для добавления настраиваемого шрифта на Iphone / Ipad требуется создание и установка настраиваемого профиля конфигурации, что может быть немного сложно.
Но есть такие приложения, как AnyFont, которые значительно упрощают этот процесс.
Галерея | FontStruct
Опубликовано: 2 апреля 2021 г.Последняя редакция: 3 апреля 2021 г.
Создано: 29 марта 2021 г.
[Щелкните Pixel в средстве просмотра шрифтов, затем щелкните Shift + Pixel четыре раза для правильного просмотра шрифта]
Мне нравится, когда шрифты объединяются, как этот.
Это началось с того, что я подумал, что я могу сделать для «двадцатых», а не 1920-х годов.(Таламик делал это раньше!). Идея, которой я занимался, заключалась в том, чтобы рисовать каждую букву на сетке из 20 частей (блоки, полосы и т. Д.). Шрифт с полосами уже находится в разработке (который вряд ли будет опубликован в ближайшее время). Я подумал, может, смогу преобразовать его в версию с 20 полосами. Но это слишком оптическая иллюзия, и мне требуются блоки свободного времени подряд, чтобы визуализировать буквы, которых у меня нет. Затем пришла идея просто разработать новый блок, на котором написано 20, и использовать его в качестве пикселя для некоторого пиксельного шрифта.Это привело к мысли, что XX — это 20 римскими цифрами. Поэтому я подумал разработать сетку, которая читала бы XX в разных направлениях и направлениях.
С этой основной идеей я начал возиться с конструктором шрифтов и вскоре понял, что мне понадобится много кирпичей. Это потребовало создания нестандартных блоков X и O. Это дало начало основному блоку сетки 7×7, который можно использовать как что-то, что можно «вырезать» для формирования различных букв. Лучше в теории, чем на практике. M в порядке, но ширина A в 7 кирпичей слишком велика.Плюс большие крестики были слишком белыми. Пришлось создать больше нестандартных кирпичей, чтобы убрать часть белизны, которая оставила X все еще видимым. Эти дополнительные пользовательские кирпичи было громоздко изготовить … в основном из-за моей ограниченной способности визуализировать, какой кирпич, помещенный в сетку 4×4, создаст какую форму, но также потому, что я использовал угловые треугольники на четверть кирпича, что означало, что каждый кирпич сетки 4×4 внутри тоже была сетка 2×2. Итак, сетка 8×8 действительно с 64 внутренними кирпичиками меньшего размера. Для некоторых кирпичей нужно было сделать нестандартный кирпич, а затем несколько раз объединить его с другим нестандартным кирпичом, чтобы получить правильный нестандартный кирпич.Конечно, я не знал, подойдет ли кропотливо созданный нестандартный кирпич.
Много экспериментов позже, наконец выяснилось, что делать с этой идеей. После того, как все пользовательские кубики были созданы и разработан базовый вид шрифта, оставалось лишь разместить кубики в нужном месте. Часто даже это не так, поскольку одна буква была просто измененной версией другой буквы … например, D и 3 — это просто измененная B; L и F — это модифицированные E и т. Д.
Это должно было быть шуткой, на создание которой не потребовалось много времени.Это все еще шутка, которую не следует воспринимать всерьез … но на это потребовалось время … и возникла сложная геометрическая головоломка, которую нужно было преодолеть. Очень весело.
Как я мог не любить fontstruct !?
Пресс — Prototypo
Создавайте сильные индивидуальности с помощью уникальных шрифтов
Prototypo — первое веб-приложение, позволяющее людям создавать уникальные идентификаторы с помощью уникальных шрифтов.
Создавать собственные шрифты никогда не было так просто
Пользовательский шрифт передает наследие и ценности компании.Это бесценное вложение, продлевающее жизнь бренда. Веб-приложение Prototypo дает возможность создавать собственные шрифты и экспортировать их для использования повсюду (настольные приложения, веб-сайты…).
После выбора одного из четырех доступных шаблонов (разработанных международным литейным производством Production Type) пользователи могут создавать свой собственный шрифт, перемещая более 30 ползунков (x-высота, кривые засечки, ширина…). Изменения применяются в реальном времени к каждому символу латинского алфавита.
Благодаря функциям «Индивидуализация глифов» и «Ручное редактирование» приложение предоставляет пользователям высокую степень настройки.Prototypo позволяет им создавать полнофункциональные шрифты без использования какого-либо другого программного обеспечения.
Выдающаяся технология
На основе технологии параметрических шрифтов, которая использует алгоритмы для генерации букв, Prototypo автоматизирует повторяющиеся задачи, характерные для шрифтового дизайна.
Помимо «использования веб-приложений», движок Prototypo имеет бесконечный диапазон приложений. Представьте себе витрины магазинов, которые реагируют на движения прохожих, визуализацию данных, сочетающую информацию и текст, или веб-сайты с удобочитаемостью и доступностью, улучшенной для людей с ослабленным зрением.
Создание интеллектуальных шрифтов, подходящих для всех типов использования и носителей, стало реальностью.
Постоянное стремление к совершенствованию
В июне 2017 года Prototypo вызвал всеобщий ажиотаж, превратив последний шрифт Google Spectral в параметрический шаблон. Этот первый параметрический шрифт Google теперь доступен исключительно в Prototypo.
Другие важные дополнения находятся в стадии разработки, включая конструктор параметрических шрифтов, который позволит опытным пользователям создавать свои собственные шаблоны шрифтов.Адаптация кириллицы выйдет к концу года.
О Prototypo
Созданный в мае 2013 года в Лионе, Франция, Prototypo объединяет команду экспертов в области шрифтов, графического дизайна и кода. Его уникальным сервисом создания шрифтов пользуются более 35 тысяч дизайнеров из более чем 130 стран.
P.S .: Если вы хотите использовать live-tester в своем блоге, не стесняйтесь использовать iframe:
Контакт для прессы:
Yann Guillet | [адрес электронной почты защищен]
Покажи время!
Быстрая демонстрация
Загружаемые активы и документация
Говорят о Prototypo
Smashing Magazine
RU — Как новые технологии шрифтов улучшат Интернет
Хорошо, что
EN — Расширенный адаптивный шрифт для художников и роботов
Wired
RU — Создание дизайнерского шрифта отнимает много времени и сложно.Этот французский стартап сделал весь процесс простым в пару кликов
Fastcodesign
RU — Prototypo предлагает графическим дизайнерам и дизайнерам пользовательского интерфейса больше контроля над выбором и настройкой шрифтов
Design Taxi
RU — Параметрическая технология шрифтов позволяет дизайнерам создавать уникальные индивидуальности с помощью уникальных шрифтов
Domestika
ES — Características son fácilmente Manpulables Gracias a la automatización de processos de disño typeográfico, позволяя создавать различные варианты полного персонализации
Forbes
RU — Vive Le Startup: 5 французских компаний, ведущих техническую революцию
Siècle digital
FR — Par le passé, les fonts créées étaient statiques и ne sepliaient aucune предварительная модификация: ce n’est plus le cas aujourd’hui
Awwwards
RU — Настройка и экспорт полнофункциональных шрифтов, а не только прототипов
Invision
RU — Как Prototypo упростила свое веб-приложение
Creative Bloq
RU — Prototypo предоставляет доступные инструменты, которые творческие люди могут использовать для создания индивидуальной типографики
Ideafixa
BR — Esse site permite que voce faca sua fonte em alguns segundos
Graffica
ES — Новая версия прототипа разрешения у мэра Personalización de las tipografías
наклонный
DE — Wolltest Du schon immer mal Typedesigner sein und genau DIE richtige Schrift für Dein nächstes Projekt kreieren? Dann ist Prototypo was für Dich!
Stratégies
FR — Prototypo révolutionne la typo
The Next Web
RU — Создание интеллектуальных шрифтов, подходящих для всех типов использования и носителей, теперь стало реальностью
Mashable
RU — Prototypo позволит любому создавать оригинальные шрифты
Проводной
IT — Prototypo, l’evoluzione della tipografia
Gigazine
JP — こ の フ ォ ン ト は 数 回 の ク リ だ け で オ リ ジ ナ ル ォ ン ト が 作 Prototypo 」
Как создать свой собственный шрифт
Если вы здесь, то, вероятно, часами рыскали по Интернету в поисках нужного вам идеального шрифта, но не нашли его.Вы находитесь под сильным давлением, чтобы сделать этот образ «правильным», поскольку планка для творческого повествования о бренде продолжает подниматься все выше и выше. Теперь ваш план атаки — создать свой собственный шрифт, и я могу сказать, насколько прекрасна эта идея!
Создание шрифта не так сложно, как кажется, и вы открываете шлюзы возможностей, когда дело доходит до настройки внешнего вида. Теперь вы можете управлять толщиной линии, засечками, плотностью и многим другим.
Есть несколько способов сделать это.И в зависимости от того, какой стиль вы выберете, есть способы создания цифровых решений, а также рисованные. А пока мы сосредоточимся на практическом методе и узнаем, как превратить ваши работы в реальный шрифт. Давайте начнем!
1. Выберите сайт, который хотите использовать
Если вы Google «создадите свой собственный шрифт», вы найдете более чем достаточно веб-сайтов, способных воплотить ваши работы в жизнь. В целом, они в основном следуют одной и той же системе, поэтому не стоит особо задумываться об этом.Вот три сайта, которые я рекомендую, чтобы помочь вам разобраться во всем:
В этом уроке я использую Calligraphr, чтобы начать работу над проектом. Эта платформа бесплатна и очень удобна для начинающих дизайнеров шрифтов.
2. Соберите материалы
Для начала вам понадобится несколько вещей. Как минимум, хорошая ручка и бумага — хорошее место для начала. Чтобы оживить творческий процесс, возьмите линейку, транспортир и компьютер, чтобы найти вдохновение для творчества.Это поможет обеспечить единообразие вашего рисунка, особенно если вы добавляете много наворотов в свой собственный шрифт!
Дайте волю своему творчеству. Если вы хотите создать идеальные кривые и линии, дерзайте. Хотите взять своего трехлетнего ребенка и посмотреть, что у него получится? Используйте их тоже. Это лучшая часть создания собственного шрифта — вы можете определить, как он будет выглядеть, в соответствии с творческим заданием вашего клиента.
Независимо от стиля, вы захотите использовать темную ручку для готового продукта на бумаге-шаблоне.Ничего слишком худого или тяжелого — найдите что-нибудь среднего веса. Я использовал традиционный Sharpie, поэтому вы можете увидеть, как это получится в финальном проекте (предупреждение о спойлере: шрифт выглядит очень толстым).
Я бы посоветовал начать с карандаша. Помните, что вы всегда можете сделать набросок, а затем уточнить пером. Просто сотри свои каракули, прежде чем закончить!
3. Время практиковаться
В зависимости от того, насколько естественен ваш шрифт для рисования, вам может потребоваться или не потребоваться попрактиковаться перед попыткой окончательной версии.Я выбрал более простой путь — я просто пишу от руки, поэтому особо не практиковался в использовании шрифта.
На листах шаблонов, которые вы загрузите на следующем шаге, вам нужно будет поместить несколько символов на один лист бумаги. Это означает, что если вы испортили одну букву и не можете ее исправить, вам, возможно, придется переделать весь лист символов. А если ваш шрифт действительно сложный, это будет невероятно истощать ваше время и терпение.
Даже если это всего один раз, попрактикуйтесь в своем шрифте, и, надеюсь, вы избежите неровностей на дороге во время финальной версии.
4. Сделайте это прямо сейчас
Когда будете готовы, загрузите бумажный шаблон с выбранного сайта. Вероятно, это выглядит как пара листов бумаги с выделенной областью для каждой буквы. Как вы уже практиковали, просто рисуйте буквы так, как хотите.
Ваш шаблонный лист будет выглядеть примерно так!Поскольку изображение в шаблонах будет вашим шрифтом, вы хотите, чтобы он был правильным. Не торопитесь, дважды проверьте своих персонажей и оставьте себе достаточно времени, чтобы сделать это без спешки.Меньше всего вам нужно обнаруживать ошибки в шрифте после того, как вы установили его на свой компьютер и пытаетесь использовать в проекте.
5. Пора загрузить и создать
Вот как выглядел мой со всеми нарисованными буквами!Когда вы будете удовлетворены своей работой, пора загрузить шаблоны на тот сайт, который вы выбрали на шаге 1. Отсканируйте свои шаблоны, а затем убедитесь, что вы изучили конкретные требования к тому, как они должны быть загружены. Просто следуйте инструкциям на сайте и дождитесь создания шрифта.С Caligraphr мое время ожидания составило примерно семь секунд, так что это довольно быстрый поворот.
6. Установите и работайте
Ваш шрифт теперь такой же, как и любой другой, который вы бы загрузили, поэтому установите его так же, как и любой другой шрифт, который вы нашли в Интернете. Это действительно так просто!
Несколько вещей, которые я узнал:
- Видите эти две точки между двумя строками текста? Не знаю, откуда они взялись, но они привязаны к букве «М».
- Писать по шаблону может быть очень неудобно. Вспомните детский сад, когда вы впервые учились писать; это очень похожий опыт. Может быть, подумайте о том, чтобы попрактиковаться в шаблонах, чтобы понять это.
- Sharpie хорошо смотрелся на бумаге, но его линии выглядели намного толще, чем у цифрового шрифта. И концы моих писем не копировались очень хорошо, в результате чего получился довольно детский шрифт, который вы видите выше.
- Хотя это сложно, поскольку вы создаете каждую букву отдельно, постарайтесь помнить, как все символы связаны друг с другом.По какой-то причине я нарисовал свою строчную букву «t» намного меньше (и выше), чем другие буквы, поэтому она выглядит немного неуместно.
Честно говоря, для вашего первого шрифта может потребоваться пара попыток. Хотя это простой процесс, вы, вероятно, узнаете новые и лучшие способы создания собственного шрифта каждый раз, когда будете это делать.
Хотите скачать Morganly? Отличные новости, вы можете! Вот бесплатная загрузка для меня.
Заключение
Пользовательские шрифты и надписи постоянно растут, поскольку спрос на уникальные рассказы о брендах поднимает наши творческие потолки все выше и выше.Я надеюсь, что этот урок облегчит ваше разочарование, потому что теперь у вас есть возможность воплотить в жизнь свои собственные идеи надписей в этом процессе!
Если вы нервничаете из-за этого творческого начинания, обратите внимание на нашего друга и писателя Саймона Уолкера, который сделает небольшой толчок в правильном направлении. Легендарный логотип Pizza Hut 1960-х годов официально дебютировал в современном мире в виде специального шрифта, созданного английским графическим дизайнером Саймоном Уокером и GSD&M для гиганта пиццы.
Так как же он превратил семь букв старого логотипа в полноценные буквы алфавита? Ну, мы (виртуально) сели с Саймоном, чтобы обсудить детали проекта! Узнайте, что он сказал здесь.
10 инструментов для создания собственного шрифта
В Интернете доступно множество высококачественных шрифтов, как бесплатных, так и платных, которые можно использовать в любом дизайн-проекте. Однако бывают случаи, когда вам нужен собственный шрифт, чтобы действительно выделить дизайн.
Если это так, то вам, вероятно, интересно, есть ли какие-нибудь инструменты, которые помогут вам создать собственный шрифт.Или, может быть, вы просто хотите попробовать свои силы в разработке собственного шрифта в качестве забавного побочного проекта.
Независимо от вашей ситуации, хорошая новость заключается в том, что существует довольно много инструментов, которые помогут вам создать собственный шрифт. Мы собрали лучшие из них в этом посте, так что без лишних слов давайте перейдем к ним и проверим их.
Первый инструмент в списке, FontLab Studio — это программа для создания шрифтов премиум-класса, предназначенная для профессионалов, которые хотят создавать и редактировать свои собственные шрифты.Он работает как на Mac, так и на Windows и поддерживает все основные форматы контуров шрифтов.
FontForge — это приложение с открытым исходным кодом, которое можно использовать на компьютерах Mac, Windows и Linux. С помощью этой программы вы можете создавать и редактировать шрифты PostScript, TrueType, OpenType, SVG и растровые, а также конвертировать шрифты из одного формата в другой.
FontCreator — это редактор шрифтов только для Windows. Он имеет расширенный набор функций, которые делают его подходящим для профессиональных дизайнеров шрифтов, и простой в использовании интерфейс, удобный для новичков.Вы можете создавать и редактировать высококачественные шрифты TrueType и OpenType, а также преобразовывать отсканированную векторную графику в глифы.
Fontographer позволяет создавать новые шрифты с нуля или настраивать существующие. Вы можете изменять и создавать шрифты Type 1, TrueType, OpenType, Type 3. Специальные функции включают возможность точной настройки интервала и кернинга. Fontographer доступен для систем Windows и Mac.
FontStruct — это бесплатный онлайн-инструмент для создания собственных шрифтов.Этот инструмент позволяет легко создавать собственные шрифты, используя геометрические фигуры. Когда вы закончите, FontStruct сгенерирует шрифты TrueType, готовые для загрузки и использования в любом приложении.
Если вы когда-нибудь хотели создать шрифт из собственного почерка, Fontifier — это инструмент, который вам нужен. Это онлайн-приложение, которое позволяет загружать отсканированное изображение вашего почерка и превращать его в рукописный шрифт TrueType, который можно использовать в текстовом редакторе или графической программе.
BirdFont — еще один бесплатный инструмент для создания собственных шрифтов, обладающий расширенными функциями, которые удовлетворят даже самых заядлых дизайнеров шрифтов.Инструмент имеет подробную документацию и позволяет создавать шрифты, рисуя на сетке или импортируя изображения из других программ. Он доступен для Mac, Windows и Linux.
Если вы полагаетесь на свой iPad как на основной инструмент дизайна, iFontMaker вам пригодится. Это приложение для iPad, с помощью которого вы можете создать свой «ручной» шрифт менее чем за 5 минут, используя только пальцы. Затем вы можете установить шрифт на свои компьютеры, а также на iPad и iPhone.
Любите шрифты в пиксельном стиле? Тогда попробуйте BitFont Maker от Pentacom.Этот инструмент позволяет создавать собственные пиксельные шрифты, напоминающие старые видеоигры. У инструмента есть аккуратная галерея, где вы можете другие шрифты, созданные с помощью приложения, или вы можете сразу же погрузиться в редактор и начать создавать свой шрифт.
Редактор шрифтов TrueType, этот инструмент позволяет редактировать и изменять существующие шрифты TTF или создавать новые из шаблонов. TTFEdit доступен для Mac, Windows и Linux и доступен для бесплатной загрузки.
Glyphr — это веб-инструмент для создания шрифтов, который рекламируется как бесплатный и простой в использовании для энтузиастов дизайна шрифтов.Вы можете легко создать свой собственный шрифт, лигатуры, а также настроить кернинг и трекинг.
Заключение
Создание собственного шрифта — отличный способ добавить индивидуальности вашему дизайнерскому проекту. Это также отличный способ заработать дополнительный доход, если вы обнаружите, что умеете создавать шрифты, и вам это нравится. С помощью этих инструментов вы сможете быстро создать свой собственный шрифт, поэтому обязательно ознакомьтесь с ними и попробуйте.
Создавайте собственные шрифты БЕСПЛАТНО с помощью этих 3 программ
Иногда бывает трудно найти правильный шрифт для использования при разработке. Иногда вам просто нужно отказаться от всех надежд и создать свой собственный шрифт. Создание полного семейства гарнитур может быть сложной задачей и требует много времени, но благодаря всемирной паутине вы можете создать свой собственный шрифт в кратчайшие сроки.
Теперь создавать собственный шрифт легко и весело. Вам больше не нужно тратить годы на изготовление металла и идеальный размер штампов. Сегодня доступно несколько отличных программ, которые позволяют создать собственный шрифт всего за несколько часов — бесплатно!
Создание шрифта требует не только времени, но и затрат.Взгляните на эти замечательные бесплатные программы, которые помогут вам создать свой собственный шрифт!
Fontstruct
FontStruct, бесплатный инструмент для создания шрифтов от FontShop, существует уже почти десять лет. Этот веб-сайт позволяет быстро и легко создавать шрифты, которые можно загружать в виде высококачественных файлов TrueType. Создавайте шрифты, состоящие из геометрических фигур, расположенных в виде сетки, как плитки.
Пользователи могут делиться своими пользовательскими шрифтами и изучать Галерею шрифтов, созданных другими пользователями FontStruct.Загрузите их, скопируйте и сделайте свои собственные вариации. Fontstruct предлагает мощную платформу для начала разработки шрифтов, причем совершенно бесплатно!
Каллиграф
Относительно новая программа Calligraphr позволяет создавать собственные шрифты из вашего собственного почерка. Начните с загрузки шаблона PDF, заполните его своими рукописными буквами, а затем загрузите изображение, отсканировав или сделав фотографию. Calligraphr превращает ваш почерк в шрифт!
Не нравится персонаж? Просто отредактируйте его с помощью инструментов, включенных в программу.
Calligraphr можно использовать бесплатно, но вам предоставляется ограниченное количество элементов управления, и вы можете работать только с одним шрифтом за раз. Однако версия Pro стоит всего 6,90 долларов в месяц и позволяет создавать свои собственные лигатуры, а также различные варианты каждого символа. Варианты символов используются случайным образом, чтобы придать вашему шрифту более аутентичный вид.
Взгляните на это руководство «Начало работы с каллиграфией», чтобы создать свой собственный рукописный шрифт.
Прототип
Быстро создавайте свои собственные шрифты с помощью Prototypo! Идея этой программы — позволить вам создать свой собственный шрифт всего за несколько минут.
Вы начинаете с трех основных шрифтов : Prototypo Fell, Prototypo Grotesk или Prototypo Elzevir. Затем Prototypo позволяет настраивать и изменять более 30 параметров, включая: толщина, апертура, округлость и засечки. Когда вы закончите, вы можете экспортировать шрифт в формат .otf для использования в Mac, Windows, Linux или любом веб-браузере.
Как и многие другие программы для создания шрифтов, это бесплатно! Но с ограниченным набором возможностей прямо сейчас Prototypo не поддерживает создание рукописных шрифтов.Все навороты можно разблокировать в версии Pro за 8,25 доллара в месяц. Prototypo Pro предлагает пользователям поддержку 48 часов, полный диапазон параметров, неограниченный экспорт шрифтов, ручное редактирование, индивидуализацию глифов и расширение веб-предварительного просмотра.
Каждая из программ или веб-сайтов имеет свои сильные и слабые стороны в зависимости от того, какой тип шрифта вы хотите создать. Поэкспериментируйте со всеми тремя из них, чтобы найти то, что лучше всего подходит для вас, и помните — получайте удовольствие!
3 мая 2017 г.
Харлен Малкович
Как создать собственный шрифт
шрифтов можно найти в Интернете, в документах, которые вы используете для работы и учебы, и они встроены во все программы и приложения.Тип используемого шрифта может быть определяющим фактором в том, прочитают ли люди ваш контент или сразу же отклонят его, потому что следить за ним слишком сложно.
Вы можете создать свой собственный шрифт бесплатно, если вас не устраивают все остальные шрифты. Может быть, вы даже не хотите искать новый шрифт, потому что вам нужен индивидуальный, или, может быть, вы изо всех сил старались, но все еще не можете найти подходящий шрифт для своего проекта.
Ниже представлены лучшие из доступных бесплатных производителей шрифтов.Когда вы создаете свой собственный шрифт, у вас есть полный контроль над тем, как выглядят буквы и цифры, так что вы можете персонализировать каждый его аспект.
Совет : Не знаете, как использовать собственный шрифт? Узнайте, как установить шрифты в Windows для получения справки.
FontStruction — это инструмент на FontStruct (веб-сайте, где вы можете загружать бесплатные шрифты), который позволяет вам создавать свой собственный шрифт. Если вам нужен чистый дизайн с максимальной точностью до каждого пикселя, воспользуйтесь этим создателем шрифтов.
Он работает, когда вы выбираете поля для создания шрифта. Есть круги, квадраты, кривые и множество уникальных дизайнов, которые помогут вам создавать действительно индивидуальные шрифты.
Вы должны создать учетную запись FontStruct, чтобы использовать средство создания шрифтов, но это совершенно бесплатно и займет всего минуту.
Вы также можете просматривать другие бесплатные шрифты из галереи для вдохновения и даже загружать их для использования в своих собственных проектах.
Другой веб-производитель шрифтов доступен на metaflop.Этот конструктор шрифтов очень прост в использовании и обладает широкими возможностями настройки. Есть список параметров, которые вы можете настроить, чтобы сделать шрифт именно таким, какой вы хотите. Некоторые из параметров, которые вы можете изменить, регулируют ширину, пропорции, наклон, контрастность и угол пера.
При изменении каждой опции в процессе создания шрифта вы можете видеть, как выглядят все прописные и строчные буквы и как выглядят изменения шрифта для чисел. Также доступно полное предложение, чтобы по-настоящему увидеть, как будет выглядеть шрифт, когда вы его используете.
При использовании конструктора шрифтов Metaflop учетная запись не требуется. Просто перейдите прямо и внесите любые изменения, которые хотите, а затем загрузите шрифт, выбрав шрифт открытого типа или webfont .
Создатель шрифтов в Calligraphr действительно интересен, потому что он создает шрифт на основе вашего почерка.
Вместо того, чтобы изменять настройки на их веб-сайте, вы выбираете, какие символы вы хотите настроить, а затем распечатываете шаблон, который вам нужно заполнить своим почерком.Загрузите документ обратно на их веб-сайт и дождитесь, пока ваш шрифт будет построен.
После создания шрифта вы можете внести в него изменения в режиме онлайн, чтобы изменить размер кисти или добавить другие линии. Вы можете экспортировать свой шрифт в файл TTF или OTF.
Calligraphr полностью бесплатен, но устанавливает ограничение на количество шрифтов, с которыми вы можете работать одновременно, и на количество символов, которые шрифт может содержать. Чтобы снять эти и другие ограничения, вы можете заплатить за профессиональную версию.
Fonty font maker — это приложение для Android, в котором вы отслеживаете буквы для создания набора шрифтов на основе вашего почерка.Писать на экране немного сложнее, чем на бумаге, такой как Calligraphr, но если вы хотите использовать свой собственный шрифт на своем телефоне или планшете, это способ сделать это.
Вы можете установить клавиатуру Fonty из этого приложения, если хотите, чтобы созданный вами шрифт был доступен и в других приложениях.
Некоторые другие примечательные особенности этого создателя шрифтов заключаются в том, что он автоматически сохраняет вашу работу, поддерживает все виды символов (буквы, цифры, символы), позволяет добавлять формы к вашему шрифту и позволяет вам по-настоящему настраивать каждый символ, используя ластик.
FontLab не является бесплатным производителем шрифтов, но он полностью функционален в течение 30 дней, после чего вы должны будете заплатить, чтобы продолжить его использование. Он работает на Windows и Mac и имеет множество замечательных функций, которых нет в перечисленных выше бесплатных конструкторах шрифтов.
Вы можете думать об этом создателе шрифтов как о своего рода инструменте Photoshop, созданном специально для создания шрифтов. Есть мощная кисть и карандаш для рисования, множество инструментов точной настройки и другие сверхточные функции редактирования.Существует даже инструмент под названием FontAudit, который обнаруживает непоследовательные и странные кривые, в основном проверяя ваш шрифт на протяжении всего процесса сборки.
Когда вы закончите создавать свой собственный шрифт с помощью FontLab, вы можете быть уверены, что он действительно единственный в своем роде. Просто помните, что эта программа, хотя и отлично подходит для точного редактирования, требует очень крутого обучения и должна быть вашим последним выбором при поиске простого в использовании конструктора шрифтов.